这篇文章主要介绍CSS如何实现背景渐变和自动全屏,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
CSS 关于背景渐变和自动全屏的问题
主编在css开发时发现了一个致命的问题:
在设置了背景颜色渐变后好不容易调成了全屏覆盖
但按下了F11的时候崩溃的世界开始了
所以这篇文章主要介绍CSS背景渐变色和自动全屏适应
背景渐变色
本文只介绍线性渐变
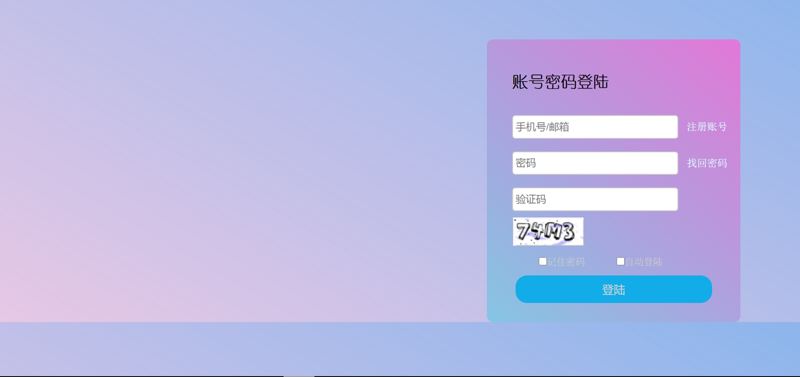
背景渐变相信大家也都不陌生先看下图

小编配的这个色也还可以哈 代码如下
body{
background-image:
-webkit-linear-gradient(60deg,rgba(218, 169, 215, 0.637),rgba(128, 174, 235, 0.904));
//60deg代表渐变色的角度 大家可以自己试试看
//渐变色便是后面两个配色的结果 当然也可以设置第三个
}背景全屏
上面大家也看到了渐变背景没有全屏 这样也是很影响美观了
但这时候肯定有人说 小编你没设置宽高啊 好那我们就来一个宽高看看效果
body{
background-image:-webkit-linear-gradient(60deg,rgba(218, 169, 215, 0.637),rgba(128, 174, 235, 0.904));
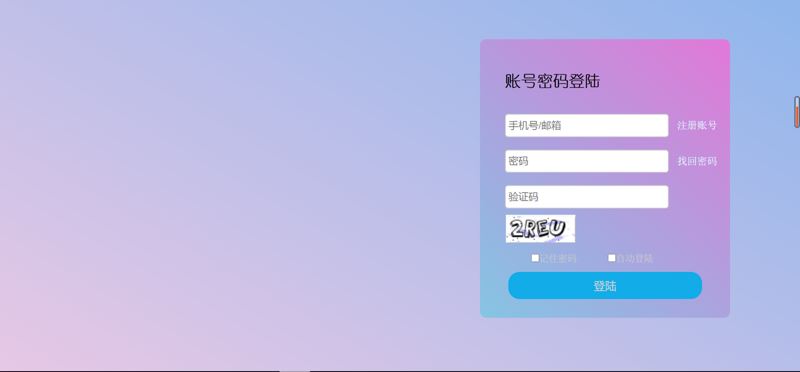
min-height:648px;
}效果如下:

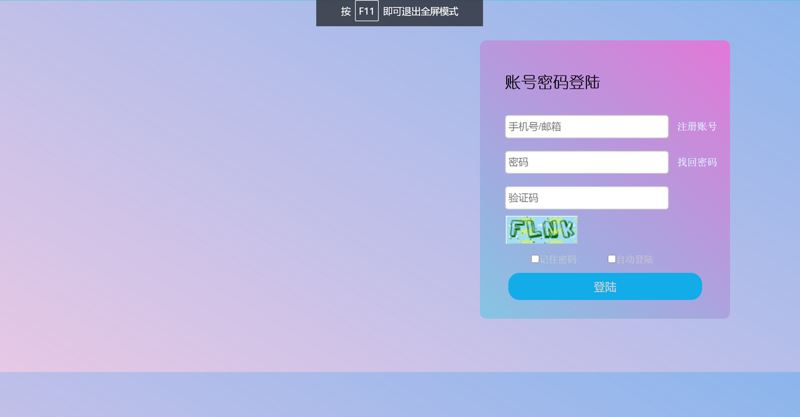
那么问题来了 当我按下F11最大化窗口的时候:

显然问题并没有彻底解决那么下面为各位奉上自适应屏幕代码
body{
background-image:-webkit-linear-gradient(60deg,rgba(218, 169, 215, 0.637),rgba(128, 174, 235, 0.904));
background-position: center 0;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
-moz-background-size: cover;
-ms-background-size: cover;
}
//小编测试了谷歌浏览器和星愿浏览器 都是可以自动适配的
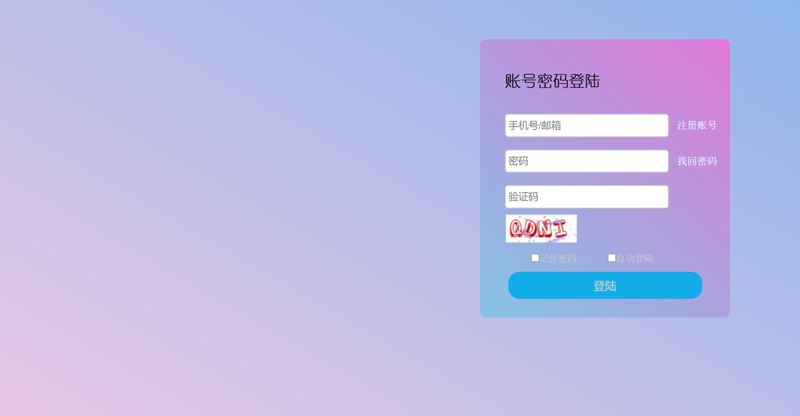
//大家可以带回去多做实验效果图如下:

以上是“CSS如何实现背景渐变和自动全屏”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/731701.html