这篇文章主要介绍了css锚点定位被顶部固定导航栏遮住的解决方案,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
很多网站都有一个固定在上方的导航栏,方便用户搜索和跳转到其他页面。
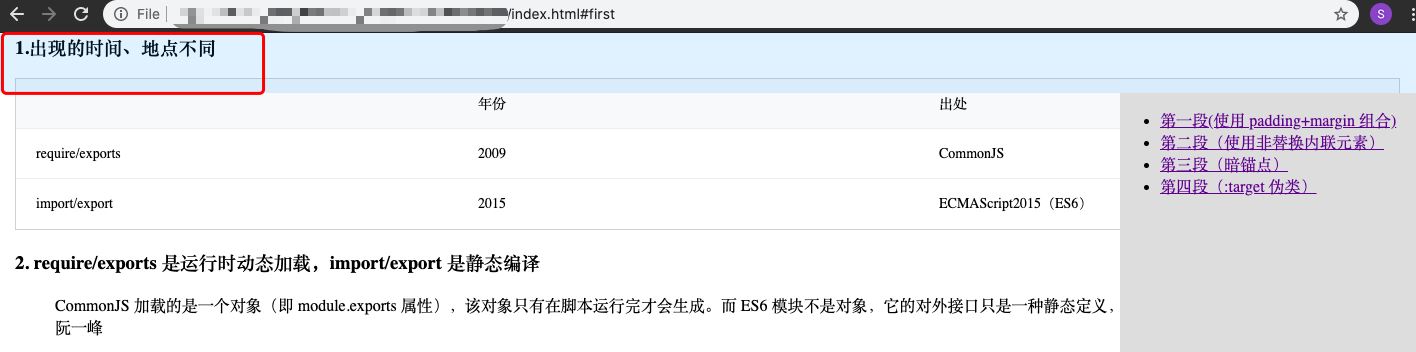
同时为了方便用户浏览长文档,都会加上目录,点击段落标题跳转到段落所在的位置,
如图所示:

如果使用锚点实现目录的跳转会遇到 fixed 导航栏遮住了标题的问题。

1. 锚点定位机制
如果没有滚动条,锚点失效。
如果有滚动条,滚动条滚动到地址 hash (地址 # 号后面的内容)对应的锚点元素padding-box上边缘位置。
2. 解决方案
示例
示例源码
示例在线预览
(1)padding+margin
padding影响锚点元素的定位,margin不影响锚点元素的定位。所以使用padding调整锚点元素跳转后的位置,使用margin抵消padding对布局的影响。
<h4 class="heading first" id="first">
1.出现的时间、地点不同
</h4>.first {
padding-top: 60px;/* 60px是导航栏高度 */
margin-top: -60px;
}
优点
此方案无需添加额外的元素,直接使用 css 可解决问题。
缺点
当标题的文档层级和段落的文档层级不一致时会导致遮盖其他元素。
例如:标题使用了 relative 定位提升了文档层级。会出现鼠标无法选中标题上方被布局遮挡的段落,从而导致无法复制文档。

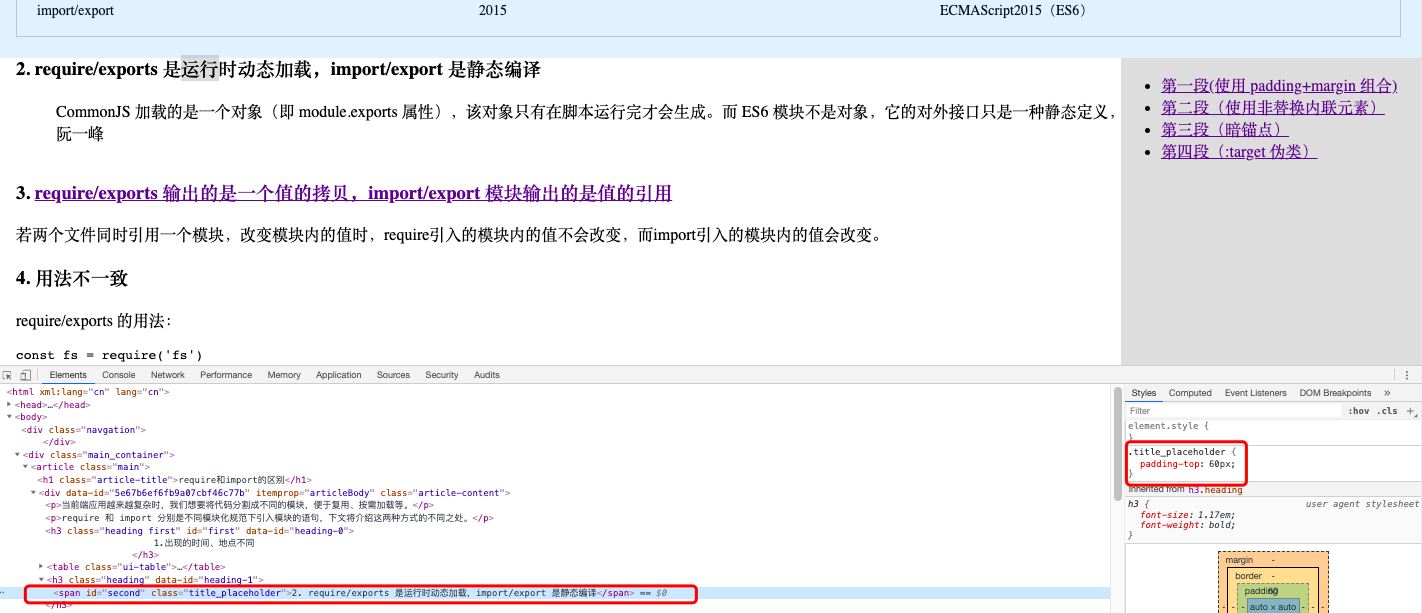
(2)用span或a标签作为锚点元素
非替换内联元素的padding不影响布局,但可以影响锚点位置。
<h4 class="heading">
<span id="second" class="title_placeholder">
2. require/exports 是运行时动态加载,import/export 是静态编译
</span>
</h4>.title_placeholder {
padding-top: 60px;
}
缺点
同方案(1)
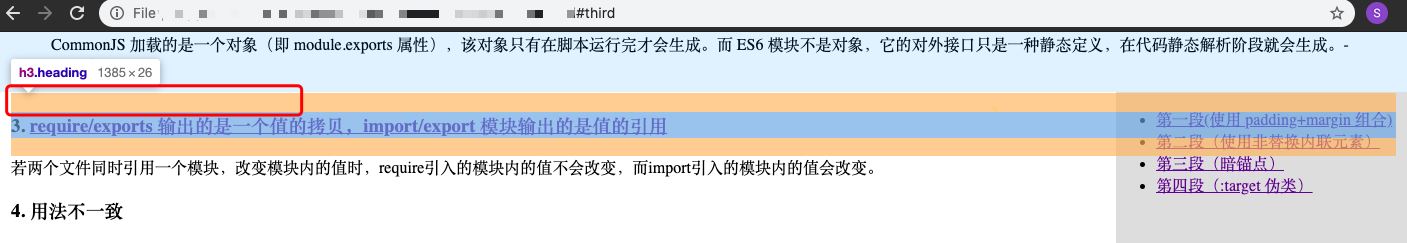
(3)暗锚点
在需要定位的元素上方加入不影响布局的空白锚点元素。
因为锚点跳转后的位置会落在元素的padding-box上边缘,设置 height影响锚点位置,设置margin-top抵消暗锚对布局对影响。
<div class="dark_anchor" id="third"></div>
<h4 class="heading">
3. require/exports 输出的是一个值的拷贝,import/export 模块输出的是值的引用
</h4>.dark_anchor {
height: 60px;
margin-top: -60px;
}
优点
不影响其他元素的鼠标选择
缺点
此方案的定位元素的margin会影响锚点跳转后的位置,和直接设置标题为锚点元素的表现不一致。
例如:标题(定位元素)有 20px 的边距,锚点跳转后20px的边距依旧保留。如果希望锚点跳转后标题置顶不受 margin影响的同学慎用此方案。

(4):target伪类
:target CSS 伪类 代表一个唯一的页面元素(目标元素),其id 与当前URL片段匹配 .
<h4 id="forth" class="heading">4. 用法不一致</h4>:target {
padding-top: 60px;
margin-top: -60px;
}
此方案和方案(1)有异曲同工之妙,当跳转到某个(类)锚点时,锚点元素应用 :target 样式。
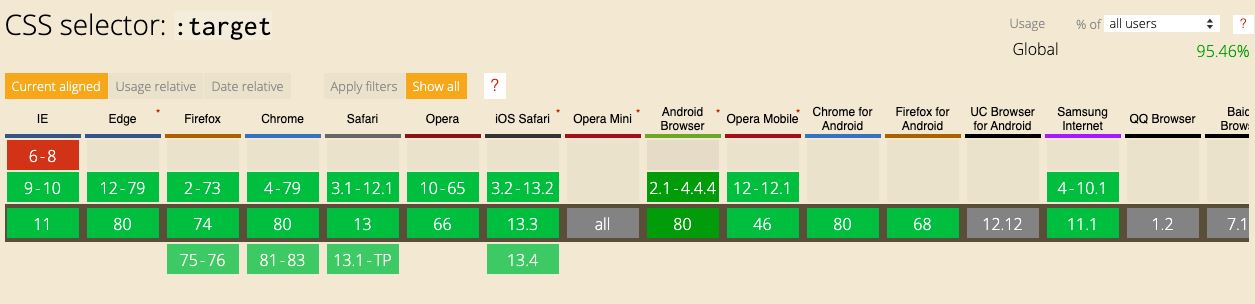
:target浏览器兼容性:

感谢你能够认真阅读完这篇文章,希望小编分享的“css锚点定位被顶部固定导航栏遮住的解决方案”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/719723.html