怎么在css中利用Flex制作一个柱状图?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
HTML:
<div class="his_box">
<div>成绩分布直方图</div>
<div class="histogram">
<div><div>10</div></div>
<div><div>8</div></div>
<div><div>15</div></div>
<div><div>12</div></div>
<div><div>5</div></div>
</div>
</div>CSS:
.his_box{ /*盒子*/
width: 400px;
height: 220px;
border: solid 1px #1E90FF;
display: flex;
flex-direction: column;
align-items: center;
}
.histogram{ /*直方图*/
display: flex;
}
.histogram>div{ /*一条图块*/
width: 30px;
height: 200px; /*100%时的块高度*/
font-size: 14px;
text-align: center;
margin-right: 5px;
display: flex;
flex-direction: column-reverse;
}
.histogram>div:nth-child(3n) div{ /*图块颜色*/
background-color: #ff404b;
}
.histogram>div:nth-child(3n+1) div{
background-color: #99CCFF;
}
.histogram>div:nth-child(3n+2) div{
background-color: #F0AD4E;
}
.histogram>div:nth-child(1) div{
flex: 0 0 50%; /*20为100%,50%就是10*/
}
.histogram>div:nth-child(2) div{
flex: 0 0 40%; /*8/20*/
}
.histogram>div:nth-child(3) div{
flex: 0 0 75%; /*15/20*/
}
.histogram>div:nth-child(4) div{
flex: 0 0 60%; /*12/20*/
}
.histogram>div:nth-child(5) div{
flex: 0 0 25%; /*5/20*/
}本例中,图块的最高点为20,每条柱子的高度按比例定义:第1条数据为10,高度是50%;第2条数据为8,高度为40%,以此类推。
图块颜色采用3色循环使用。
布局时,最外层容器使用了align-items: center;使容器内元素整体居中。
直方图模块使用了display: flex;让模块中的柱子横向排列。
每条柱子也是flex模块,但它的布局方向是纵向的,且方向是从下到上的 flex-direction: column-reverse;
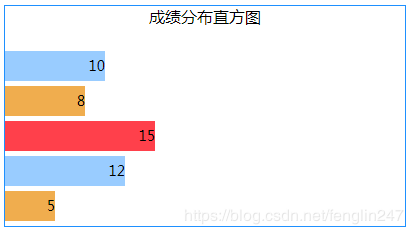
如果想做成纵向排列的直方图:

CSS:
.his_box{ /*盒子*/
width: 400px;
height: 220px;
border: solid 1px #1E90FF;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.his_box>div{
text-align: center;
}
.histogram{ /*直方图*/
display: flex;
flex-direction: column;
}
.histogram>div{ /*一条图块*/
height: 30px;
width: 200px; /*100%时的块宽度*/
line-height: 30px;
font-size: 14px;
text-align: right;
margin-bottom: 5px;
display: flex;
}
.histogram>div:nth-child(3n) div{ /*图块颜色*/
background-color: #ff404b;
}
.histogram>div:nth-child(3n+1) div{
background-color: #99CCFF;
}
.histogram>div:nth-child(3n+2) div{
background-color: #F0AD4E;
}
.histogram>div:nth-child(1) div{
flex: 0 0 50%; /*20为100%,50%就是10*/
}
.histogram>div:nth-child(2) div{
flex: 0 0 40%; /*8/20*/
}
.histogram>div:nth-child(3) div{
flex: 0 0 75%; /*15/20*/
}
.histogram>div:nth-child(4) div{
flex: 0 0 60%; /*12/20*/
}
.histogram>div:nth-child(5) div{
flex: 0 0 25%; /*5/20*/
}看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/716577.html