这篇文章主要介绍css实现悬浮客服效果的案例,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

<div class="sideBar">
<div>
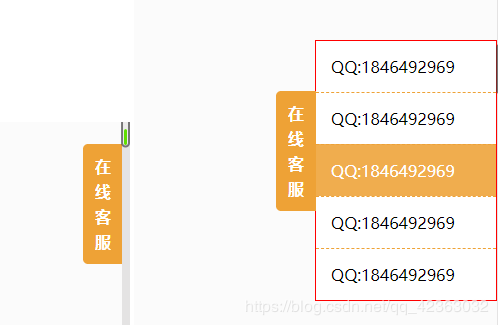
<div class="tips">在线客服</div>
<ul class="list">
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
</ul>
</div>
</div>.sideBar {
position:fixed;
right:-182px;
top:50px;
background-color:#ffffff;
border:#eea236 solid 1px;
transition:right 0.5s;
border:solid 1px red;
}
.sideBar:hover {
right:0;
}
.sideBar>div {
position:relative;
}
.sideBar .tips {
position:absolute;
height:120px;
line-height:25px;
background-color:#eea236;
width:40px;
left:-40px;
top:50px;
text-align:center;
box-sizing:border-box;
padding:10px 10px;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font-weight:bold;
color:#ffffff;
}
.sideBar .list {
padding:0;
list-style:none;
width:180px;
margin:0;
}
.sideBar .list>li {
padding:15px;
border-top:#eea236 dashed 1px;
}
.sideBar .list>li:hover {
background-color:#f0ad4e;
color:#ffffff;
}
.sideBar .list>li:first-child {
border-top:none;
}以上是“css实现悬浮客服效果的案例”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/709986.html