这篇文章主要讲解了“Dreamweaver中怎么让html网页中的table边框细线显示”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Dreamweaver中怎么让html网页中的table边框细线显示”吧!
方法一:
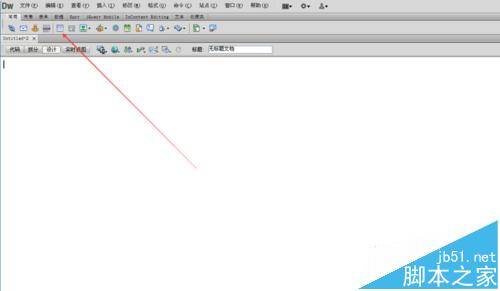
1、首先打开Dreamweaver CS6创建一个表格

2、边框粗细为1像素,单元格边距和间距为零。(默认状态即可)

方法二:
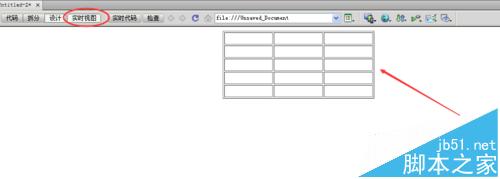
1、我们点实时视图看预览的表格边框比较粗,实际上在浏览器观看也是一样的,我就不贴图了。

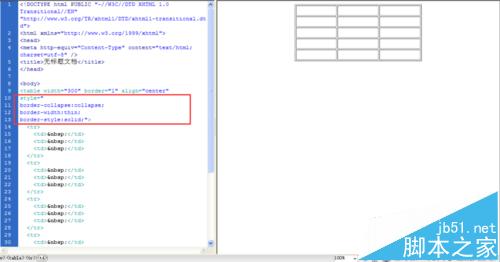
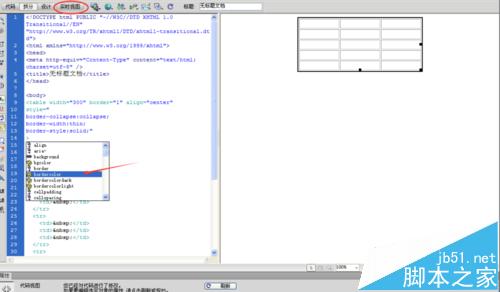
2、在table标签里面添加一个style内嵌样式,复制下面的代码。
复制内容到剪贴板
style="
border-collapse:collapse;
border-width:thin;
border-style:solid;"

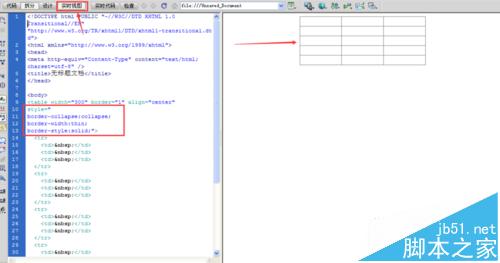
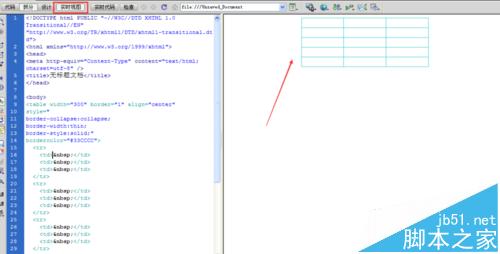
3、然后让我们开下点下图片里的实际视图。一目了然。按道理说应该完善了。但是如果有需要的话,加点颜色会更好。

方法三:
1、按图所示,最重要的一点,我没有点实际视图,是方面给大家演示出来的效果。

2、然后可以根据大家的需求来选择。我们直接来看效果吧!

感谢各位的阅读,以上就是“Dreamweaver中怎么让html网页中的table边框细线显示”的内容了,经过本文的学习后,相信大家对Dreamweaver中怎么让html网页中的table边框细线显示这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。