如何分析网页设计中的Less和More,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
Less is More是很多设计师的口头禅,它最早是由建筑大师Ludwig Mies van der Rohe提出,是一种提倡简单,反对过度装饰的设计理念。在此基础上,不断的有设计师对这个思想加以改进和新的解读,现在它已经成为了设计界的一个基本理论和准则。该理论的拥护者认为,使用简约的设计,去除不必要的细节,可以让产品和用户获得更大的收益,产生更好的效果。
在传统行业,有很多关于Less is More的成功案例。
1979年,索尼发现大部分用户对于播放的需求远远大于录音,所以他们去掉了传统录音机的录音功能,甚至去掉了当时认为必不可少的外置扬声器。然后把剩下的部分做到一个小盒子内,并配以立体声耳机。这就是风靡全球的Walkman随身听。

1984年,IBM在鼠标和轨迹球的基础上,精简结构,发明了TrackPoint(小红帽),在移动设备上有效的替代了鼠标的功能,并解决了轨迹球占用空间过大等缺点。现在TrackPoint已经成为了Thinkpad笔记本的标志,并且类似的设计被应用在很多其他品牌的笔记本电脑上。

2007年,苹果精简了手机的按键,甚至砍掉了整个实体键盘,推出了iPhone。在全世界范围内引领了一场智能手机的革命。

上面这些都是Less的思想带来的巨大成功。但是在实际的设计工作中,有时我们会因为对于这个思想理解不够深刻,而犯下一些错误。所以,具体的设计究竟是该Less还是该More,还是应该根据实际情况来决定。比如下面这些例子:
一、百度商业产品的某处细节
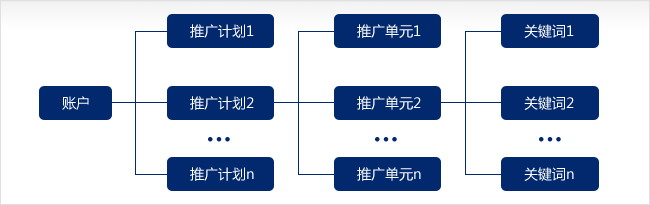
在百度推广的凤巢这个系统中,一个账户有如下的基本结构:账户 > 推广计划 > 推广单元 > 关键词。如图:

也即:一个账户中,可以有多个“推广计划”;某推广计划中,可以有多个“推广单元”;某推广单元中,可以有多个“关键词”。现在PM需要上一个新功能,他提供了这样的一个草图:

PM解释说:“我需要一个定位器。可以让用户选择定位到「全账户」、某「推广计划」、某「推广单元」或者某「关键词」。简单画了一下,本着‘少即是多’的原则,我把它们组合在了一起。”
我看了以后很困惑,问到:“如果我想定位到全账户,该如何操作?”
PM回答说:“全账户的话,就什么都不选,直接点「查看」即可。”
我:“晕…”
这是一个比较典型的,精简了界面上的内容,但却损失了用户体验的例子。虽然这样的设计是最简洁最省空间的,但是却没能表达清楚这里的功能。后来经过讨论,将其改为了类似下面这种:

也即,在原有的下拉框和输入框之前,加上了4个选项。这4个选项,分别对应着可以做分析的4个不同层级,只有选定了层级之后,才会在下方出现该层级下面的具体选择控件。这样的改动,将用户的任务分成了两个步骤:1、选择自己要分析哪个层级。2、选择具体的分析对象。虽然流程变长了,点击次数变多了,界面上的元素也变得更加复杂了,但是收益很明显,那就是整个流程变得更加简单顺畅了,用户几乎无需任何思考即可上手操作。所以界面元素上的More反而提升了实际的用户体验。就像是《Don’t make me think》这本书中的一句话:“点击多少次都没关系,只要每次点击都是无需思考,明确无误的选择。”
二、网页上的斜体字
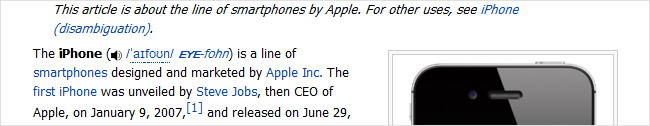
在很多英文网页上,设计师会选择将一些文字变成斜体。对于英文来说,在一些特定的字体下,斜体字会比较美观,同时这种效果在一些特定的场合也承担着一定的特殊含义。比如在维基百科中,斜体字经常会用来写书名或者注释类内容,如图:

在上面的截图中“This article is about the line of …”这一行内容,是注释的性质,并非介绍iPhone的正文,所以维基百科使用了斜体字。合理的使用这些样式,可以提高读者的阅读效率,也可以提升美观程度。
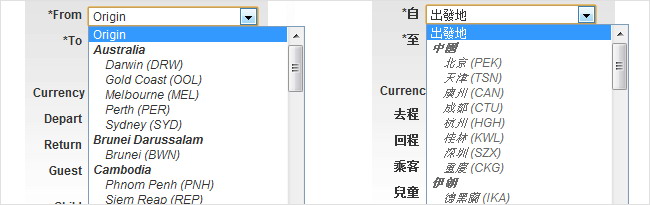
但是就斜体字本身而言,我认为它并不是很适合中文网页。理由很简单,在中文网页比较通用的12px字号下,斜体汉字的识别性会变差。例如,下图是某航空公司网站上,同一功能控件的两种不同语言的对比截图(为了让问题更明显,我选择了繁体中文):

从截图中我们可以清楚的看到,左侧的英文版,在Arial字体作用下,斜体字表现得不错。看得清,又美观。但是右侧就比较悲剧了。中文的12px宋体字,加了斜体样式后,识别度严重下降(这就有点儿像Ludwig Mies van der Rohe所说的“过度装饰”)。特别是一些比划比较多的汉字,会出现叠在一起的情况。
显然,在这个例子中,设计中文版的时候,应该更Less一些,去掉斜体样式体验会更好。
三、播放按钮和电话按键
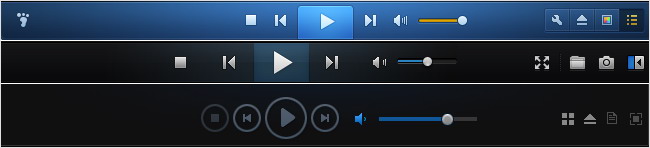
在很多电子产品上,设计师使用一个向右的三角符号来代表播放键。这已经是一个行业标准,我们见到这种符号,就会很自然的产生正确的认知。所以当再次设计类似功能的时候,我们可以直接沿用这个符号:

在上图所示的3个完全不同的播放软件中,我们能够轻易的找到代表播放功能的那个按钮,并不需要在图形下面注明“播放”2个字。这样即节省了空间,也传达出了我们对于功能的定义。这里的Less达到了More的效果。
但是,这是否意味着,在为一个产品设计按键的时候,都可以沿用这种只提供图形不提供文字的Less方式呢?答案一定是否定的。比如:

这是某品牌电话机上面的按键,有谁能猜出数字键上方的3个按键的具体含义?特别是第1个和第3个,可能除了这个产品的设计者之外,大部分用户都无法在第一时间得出准确的结论。对于具体使用该产品的用户来说,他们面临的不仅仅是功能上的困惑,更重要的,是他们在操作这个产品的时候,对于按下这些按键以后会发生什么,将毫无预期。如果没有预期,很多用户就会选择根本不去尝试,那么即使这个功能本身很有用,也难以成功推广。如果我们的Less是建立在表达不清楚的代价之上,那就偏离了Less原本的初衷。在这样的细节上,我认为还是考虑在按钮下面标上文字吧,或者,直接把图形替换成文字来表达。
总结
1、简约的设计在很多时候可以让产品使用起来更加流畅和高效,可以让用户体验更好。
2、但有时我们对于Less is More这句话的理解还不够透彻。它的原意是反对“过度装饰”,而不是一味的“简单”。
3、Less不仅仅是UI上的简单,更重要的,是流程、认知层面的简单易用。如果为了精简UI而搞乱了流程,就得不偿失了。
4、更核心的原则,还是那句经典的Don’t make me think。
看完上述内容,你们掌握如何分析网页设计中的Less和More的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。