小编给大家分享一下怎么修改el-select的样式:popper-append-to-body和popper-class,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
如何修改elementUI提供的el-select组件的样式
网上有很多关于这个的解决方式:
1、找到下拉框的类名,写个全局样式覆盖掉就行了
2、修改.el-select-dropdown__item的样式
3、通过官网提供的popper-class进行样式修改
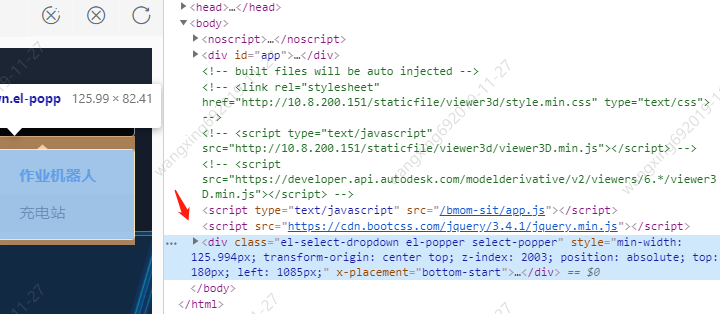
然而,上面的方法并没有说到点子上,覆盖全局样式的方法肯定不友好,修改样式和添加类也都不起作用。于是,我看了下下拉框的样式,它并没有在el-select里面,而是放在了最外层,如下图:

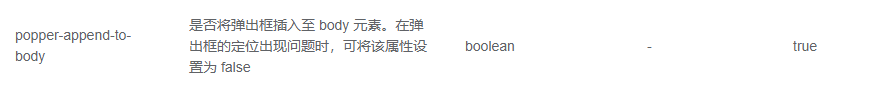
然后就去官网看了下是否有属性可以控制它,果然有这么一号人物popper-append-to-body:

默认是true,改成false就可以起作用
HTML
<el-select :popper-append-to-body="false" v-model="taskType" placeholder="请选择" size="mini" class="select-style" popper-class="select-popper" > <el-option v-for="(item,index) in taskTypes" :key="index" :value="item.value" :label="item.label" ></el-option> </el-select>
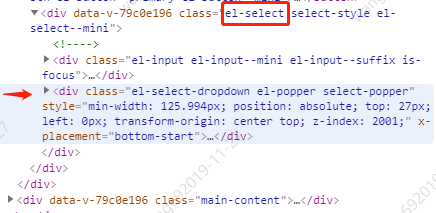
代码结构如下:

其实,这个只是改了下拉框里面的样式,输入框的样式还需要通过修改.el-input__inner样式:
CSS
.select-style {
width: 3rem;
margin-right: 0.36rem;
/deep/.el-input__inner {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
border: 1px solid #a1a3ad;
border-left-width: 0;
background-color: rgba(0, 0, 0, 0.8);
font-family: PingFangSC-Regular;
font-size: 0.28rem;
color: rgba(255, 255, 255, 0.6);
}
}最后,附上.select-popper的样式:
/deep/.select-popper {
background-color: $item-bg-color;
border-radius: 0.08rem;
border: solid 0.02rem #1c395d;
font-family: PingFangSC-Regular;
.el-select-dropdown__item.selected {
font-family: PingFangSC-Regular;
font-size: 0.28rem;
color: rgba(74, 141, 253, 1);
}
li {
color: #fff;
background: transparent;
color: #fff;
font-size: 0.28rem;
}
.el-select-dropdown__item:hover,
.el-select-dropdown__item.hover {
background-color: rgba(110, 147, 206, 0.2);
margin-right: 1px;
}
.popper__arrow::after {
border-bottom-color: $item-bg-color;
}
.popper__arrow {
border-bottom-color: $item-bg-color;
}
.el-select-dropdown__empty {
padding: 0.2rem;
font-size: 0.28rem;
}
}以上是“怎么修改el-select的样式:popper-append-to-body和popper-class”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。