小编给大家分享一下CSS实现Google Material Design文本输入框风格的示例,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
虽然今天我们有很多框架可以帮我们实现这些风格,不过通过学习在底层是如何使用纯CSS实现的原理,可以加强我们将来需要根据业务需求定制化这些框架组件的能力。
Demo请看这里 :点我看Demo 【CodePen】
最终效果图:

仅在Chrome浏览器上面测试过。如果大家发现其他浏览器有问题,欢迎大家提供修改方法,一起学习进步!
开始动手实现
首先,我们先创建如下的HTML:
<form>
<input type="text" required />
<label>
<span>Username</span>
</label>
</form>这是一个常规的输入用户名的 HTML 表单。
相信聪明的大家都注意到了,我们将 <label> 标签放在 <input> 标签的后面,是因为我们之后需要通过 <input> 标签的状态来选择 <label>。然而他们是同级兄弟关系,介于纯CSS的selector只提供选择下一个兄弟的方法,我们就将 <label> 标签放在后面。
效果图:

接着让我们对 <form> 元素做一下CSS效果的定制。
form {
width: 50%;
height: 50vh;
margin: auto;
position: relative;
font-family: Sans-serif;
}这一段CSS没什么特别的,就是定义长度高度和字体而已。
接着让我们给 <input> 元素上一些样式。
form input {
height: 2rem;
width: 10rem;
border: none;
border-bottom: 0.1rem solid black;
}这一段 CSS 主要也是设置长度跟宽度,还有就是只设置下方的边框,让其有下划线的感觉。
效果图:

接下来我们要设置 <label> 标签,也就是将 Username 字样移动到文本输入框的上方。
form label {
position: absolute;
top: 0;
left: 0;
pointer-events: none;
}这里值得注意的是,我们设定了:
pointer-events: none;
是希望将来鼠标点击到文字的时候能够触发文本输入框 focus 事件,而不是触发选择字体的事件。
效果图:

接下来我们要给 <input> 元素增加 padding-top,这样做可以将 <label> Username 顶上去一点。
接着我们给 <input> 元素加上 outline: none, 这样当我们点击文本输入框的时候就不会再出现蓝色的边框了。
form input {
height: 2rem;
width: 10rem;
padding-top: 1rem; /* 新增 */
border: none;
border-bottom: 0.1rem solid black;
outline: none; /* 新增 */
}效果图:

接着我们要在 <input> 元素后面的伪元素 ::after 上一个底部边框的样式,并且要将底部边框平移到左边。
之所以要将底部边框平移到左边,是将来要通过 overflow: hidden; 将其隐藏起来,只有当文本输入框被选中的时候,才将这个底部边框平移回来,作为一种加强视觉冲击的手段。
form label::after {
content: ""; /* 这个很关键,我们需要这个属性底部边框才会显示出来 */
height: 3rem;
width: 10rem;
position: absolute;
top: 0;
left: 0;
border-bottom: 0.2rem solid #1cb9b6; /* 底部边框需要较为突出,这里我们加粗跟上颜色 */
transform: translateX(-100%); /* 向左平移 100% 确保移出 form 元素之外 */
transition: all 0.3s ease; /* 添加动画来达到平滑移动的效果 */
}效果图:

接着我们要让 <label> 元素 Username 向下,刚好放在底部边框上。
form label span {
position: absolute;
bottom: -3rem;
left: 0;
transition: all 0.3s ease; /* 动画,达到平滑移动的效果 */
}效果图:

接着我们要给处于 focus 跟处于 valid 状态的 <input> 元素做一个样式。也就是当我们选择文本输入框,或者当文本输入框里有文字的时候,它们应该处以被高亮的样式。
这里我们之所以可以利用 valid 状态是因为,在 HTML 里我们给 <input> 设定了 required 属性,所以当有文字在文本输入框的时候就是处于 valid 状态,反之亦然。
<input type=“text” required />
form input:focus + label span,
form input:valid + label span {
transform: translateY(-120%); /* 将 Username向上平移 */
font-size: 1.2rem; /* 变大字体,突显高亮效果 */
color: #1cb9b6; /* 高亮颜色 */
}
form input:focus + label::after,
form input:valid + label::after {
transform: translateX(0); /* 将左边的高亮底部边框平移回来 */
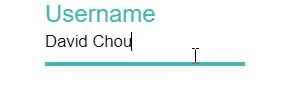
}效果图:

接着我们要将不处于高亮时,闲置在左边的底部边框隐藏起来,我们只需要给 <form> 元素设定 overflow: hidden; 就可以了。
form {
width: 50%;
height: 50vh;
margin: auto;
position: relative;
font-family: Sans-serif;
overflow: hidden; /* 新增 */
}当处于未被选中,或者未输入的状态时,左边的高亮底部边框就看不见了。
效果图:

这样,我们就完成 Google Material Design 规格的文本输入框了。
看完了这篇文章,相信你对“CSS实现Google Material Design文本输入框风格的示例”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/698617.html