小编给大家分享一下纯css如何实现输入框placeholder动效及输入校验,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
背景
话不多说,我们能否用纯css实现以下效果:

答案是肯定的。
借助css:placeholder-shown :valid :invalid伪类及html5 input pattern 属性就可以实现
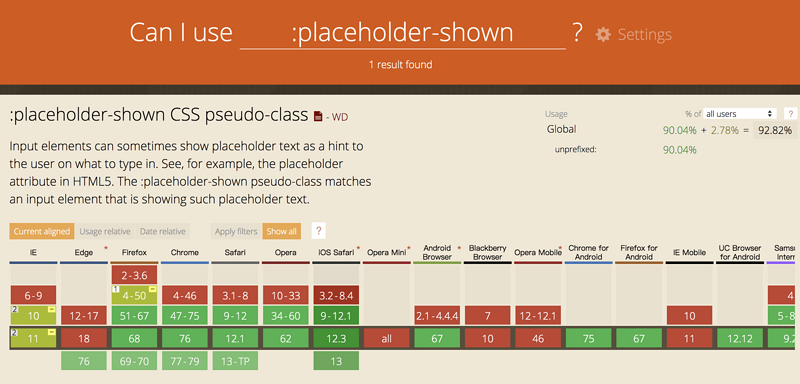
:placeholder-shown伪类目前兼容性如下:
:placeholder-shown兼容性

直接上代码!☺️
源码
https://jsbin.com/qenucaz/edit?html,css,output
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div class="input-fill-box">
<input class="input-fill" placeholder="邮箱" pattern="^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$" required>
<a href="javascript:" class="clear">close</a>
<label class="input-label">邮箱</label>
</div>
</body>
</html>css:
.input-fill{
width: 100%;
margin: 0;
font-size: 16px;
line-height: 1.5;
outline: none;
padding: 20px 16px 6px;
border: 1px solid transparent;
background: #f5f5fa;
border-radius:10px;
transition: border-color .25s;
}
.input-fill:placeholder-shown::placeholder {
color: transparent;
}
.input-fill-box {
width: 50%;
position: relative;
}
.input-label {
position: absolute;
left: 16px; top: 14px;
pointer-events: none;
color:#BEC1D9;
padding: 0 2px;
transform-origin: 0 0;
pointer-events: none;
transition: all .25s;
}
.input-fill:not(:placeholder-shown) ~ .input-label,
.input-fill:focus ~ .input-label {
transform: scale(0.75) translate(0px, -14px);
}
.input-fill:focus{
border: 2px solid #1d31aa;
}
.clear{
position:absolute;
top:10px;
right:-20px;
display: none;
transition: all .25s;
}
.input-fill::-ms-clear { display: none; }
.input-fill:not(:placeholder-shown) + .clear { display: inline; }
.input-fill:valid {
border-color: green;
box-shadow: inset 5px 0 0 green;
}
.input-fill:not(:placeholder-shown):invalid {
border-color: red;
box-shadow: inset 5px 0 0 red;
}以上是“纯css如何实现输入框placeholder动效及输入校验”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/691166.html