这篇文章将为大家详细讲解有关如何使用AJAX验证用户登录,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
我们来分一下步骤吧:
1.HTML代码,页面先写出来;
2.正则表达式验证输入的用户名密码是否正确,失去焦点验证
3.Ajax异步提交
4.servlet这是后台处理代码获取数据并对比响应,然后跳转成功页面
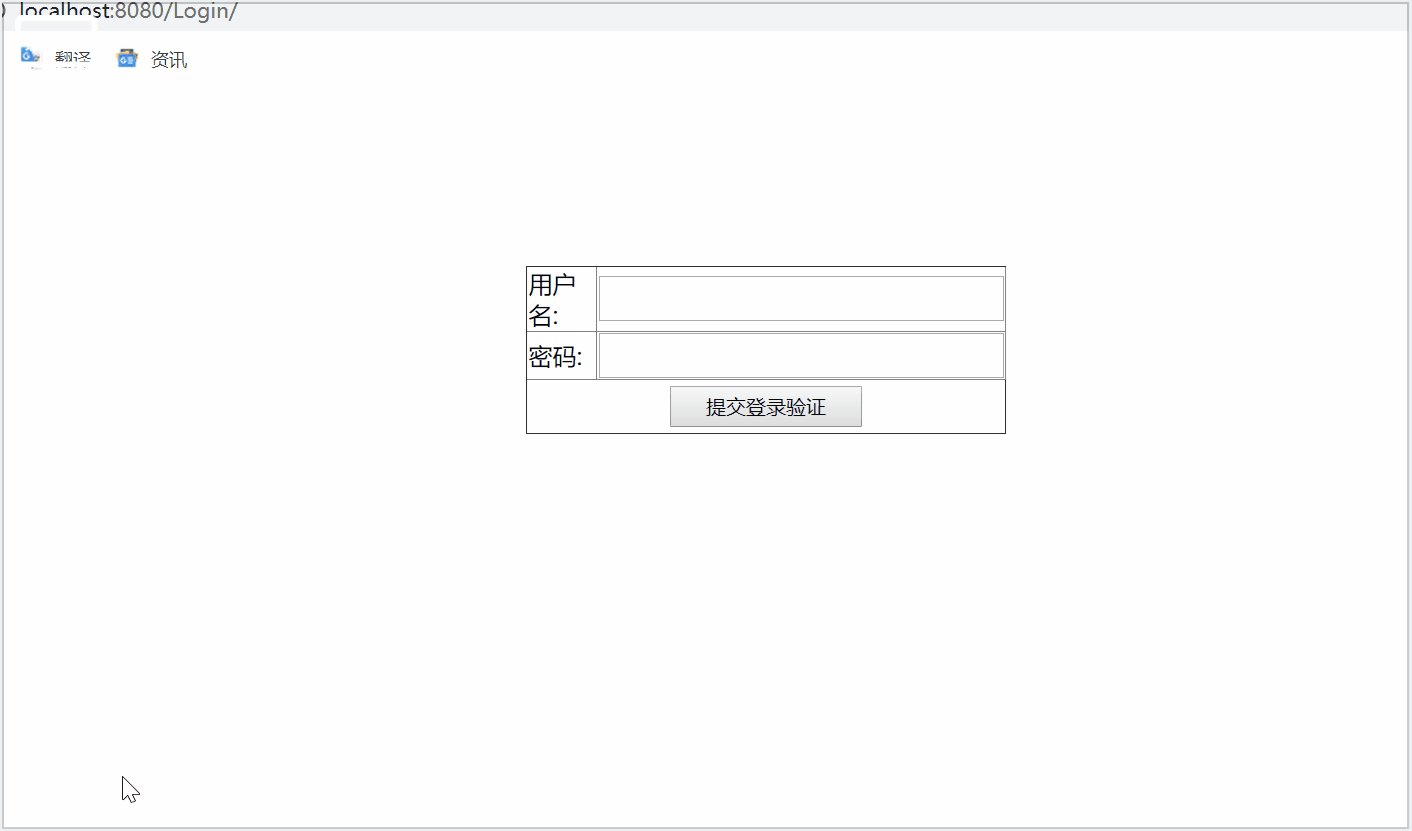
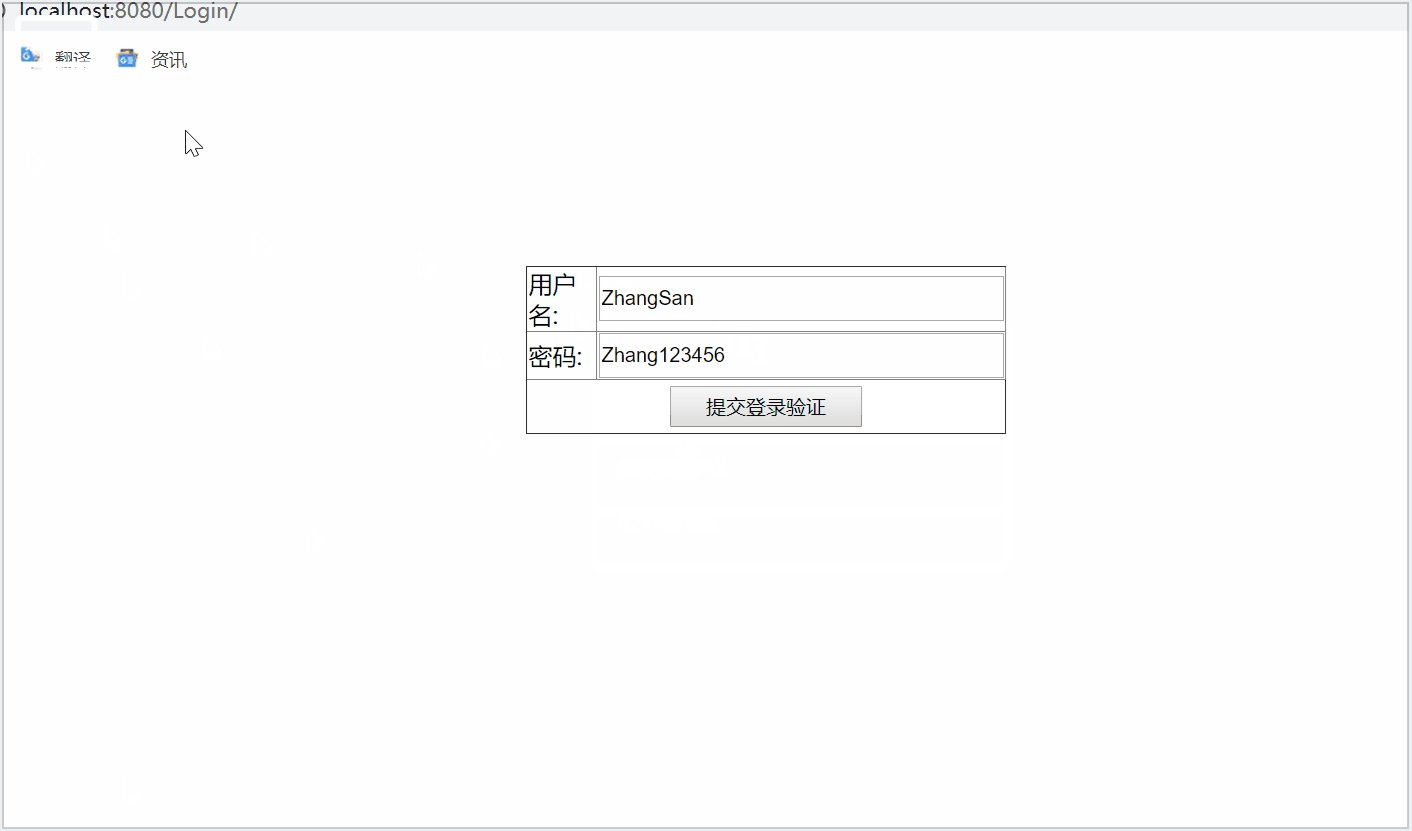
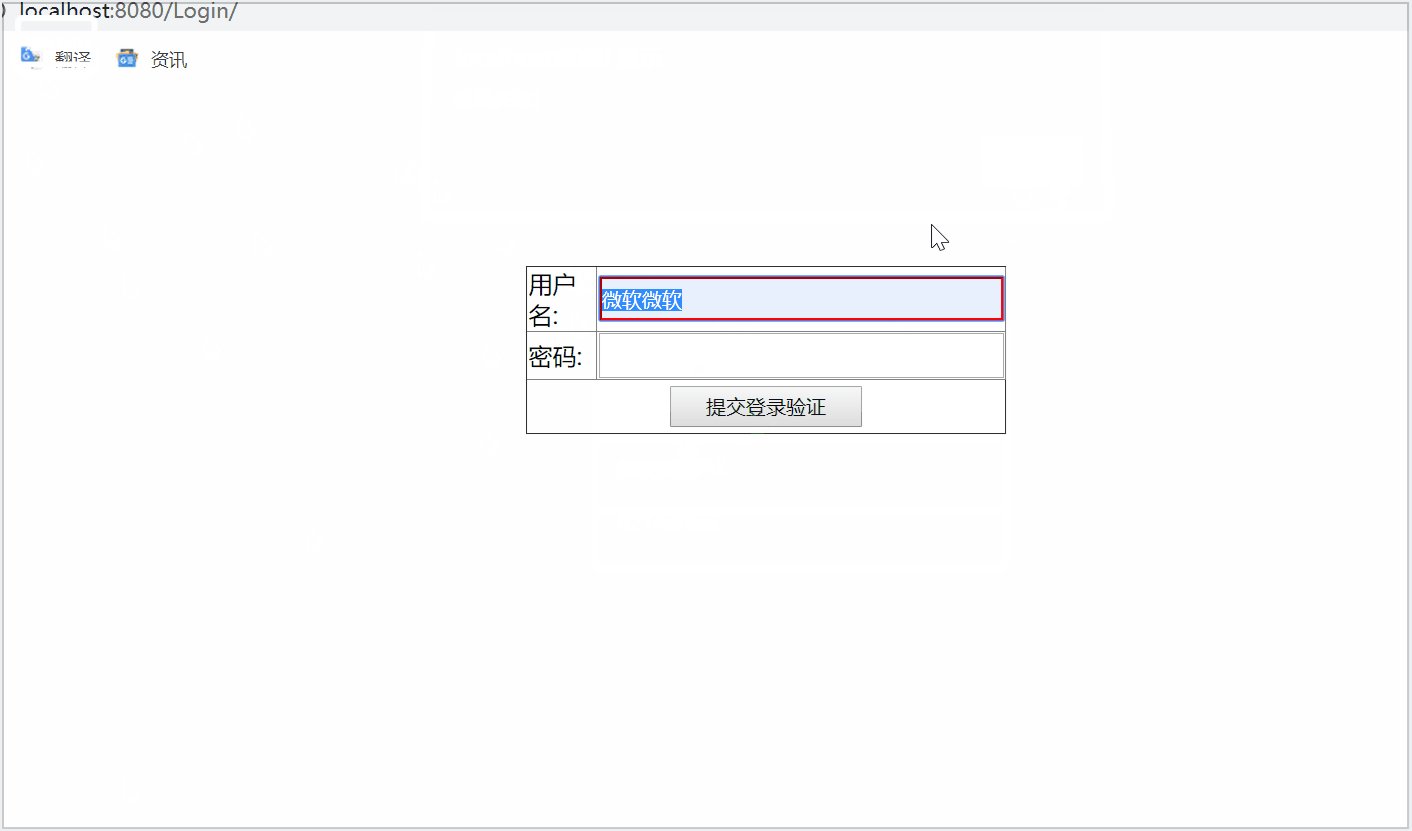
效果图:

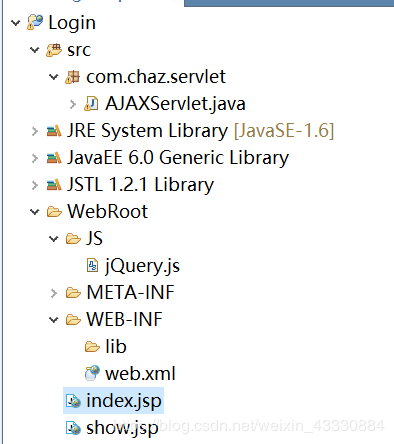
结构:

代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" src="JS/jQuery.js"></script>
<style type="text/css">
table {
width: 360px;
height: 45px:
text-align: center;
margin-top: 120px;
border-collapse: collapse;
}
input {
width: 280px;
height: 30px;
}
</style>
</head>
<body>
<form action="#" method="post">
<center>
<table align="center" border="1">
<tr>
<td>用户名:</td>
<td><input type="text" name="name" id="username"
onblur="verifyName()" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" name="pwd" id="mypwd"
onblur="verifyPwd()" /></td>
</tr>
<tr>
<td colspan="3" align="center" height="36px"><input
type="button" value="提交登录验证" /></td>
</tr>
</table>
</center>
</form>
<script type="text/javascript">
function verifyName() {
//用户名校验
var verifyName = document.getElementById("username").value;
var name = /^[A-Z][0-9A-Za-z_][a-zA-Z0-9_]{5,19}$/; // 大写字母开头 6-20位字符(不允许有符号但是允许有_)
if (!name.test(verifyName)) {
//$("#username").after("<span>大写字母开头6-20位字符(不允许有符号但是允许有_)</span>");
$("#username").css("border-color", "red");
return false;
} else {
return true;
}
}
function verifyPwd() {
//密码
var verifyPwd = document.getElementById("mypwd").value;
var pwd = /^[A-Z][A-Za-z0-9]\w{7,14}.{1,20}$/; //大写开头 数字字母符号混合 8-15位
if (!pwd.test(verifyPwd)) {
$("#username").css("border-color", "red");
return false;
} else {
return true;
}
}
$(function() {
$(":button").on("click", function() {
$.ajax({
type : "post",
url : "AJAXServlet",
data : {
name : $("#username").val(),
pwd : $("#mypwd").val()
},
dataType : "text",
success : function(data) {
if (data == "ok") {
window.location.href = "show.jsp";
} else {
alert("登录失败!");
$("#mypwd").val("");
$("#username").focus().select();
}
}
});
});
});
</script>
</body>
</html>servlet代码:
package com.chaz.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class AJAXServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
String name = "ZhangSan";
String pwd = "Zhang123456";
String ajaxName = request.getParameter("name");
String ajaxPwd = request.getParameter("pwd");
System.out.println(ajaxName+":"+ajaxPwd);
if(name.equals(ajaxName)&&pwd.equals(ajaxPwd)){
out.print("ok");
}else{
out.print("Error");
}
out.flush();
out.close();
}
}web.xml:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> <servlet> <description>This is the description of my J2EE component</description> <display-name>This is the display name of my J2EE component</display-name> <servlet-name>AJAXServlet</servlet-name> <servlet-class>com.chaz.servlet.AJAXServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>AJAXServlet</servlet-name> <url-pattern>/AJAXServlet</url-pattern> </servlet-mapping> </web-app>
跳转成功页面就这个?:
<body> 登录成功!</body>
关于“如何使用AJAX验证用户登录”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。