小编给大家分享一下ajax传过来的值后台接收不到怎么办,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
问题描述:
在前端js里面写了一个ajax,前端alertx出来的是1或者1,2格式的数据,但是在后台取到的值一直都是null。
js代码如下:
function confirmCourseSystem(){
var findAllTrainProgramNameId = $("#findAllTrainProgramNameId").val();
if(findAllTrainProgramNameId==null || findAllTrainProgramNameId==""){
window.alertx("请选择培训方案!");
return false;
}
var courseSystemId = $('#CourseSystemList').val();
alertx(courseSystemId);
$.ajax({
type: "POST",
url: "${ctx}/teach/teachDistribute/getCourseSystemNameById",
data: {
"CourseSystemId": $('#CourseSystemList').val()
},
success:function(CourseSystemListName){
$('#CourseSystemBody').html("");
for(var i=0; i<CourseSystemListName.length; i++){
$("#CourseSystemBody").append("<tr><td>"+CourseSystemListName[i] +"</td><td>课程体系</td><td>无</td></tr>");
}
},
error:function(){
alertx("error");
}
});
}后台代码如下:
//添加下发-确认选择,根据CourseSystemId获得CourseSystemName
@ResponseBody
@RequestMapping(value = "getCourseSystemNameById")
public List<String> getCourseSystemNameById(@RequestParam(required = false) String CourseSystemId, HttpServletRequest request){
logger.debug("==Evan==CourseSystemId: "+ CourseSystemId);
logger.debug("==Evan==CourseSystemId2 :"+request.getParameter("CourseSystemId"));
List<String> CourseSystemListName = new ArrayList<>();
if(CourseSystemId==null || CourseSystemId.equals("")){
CourseSystemListName = null;
}else {
String[] CourseSystemListId = CourseSystemId.split(",");
for (String aCourseSystemListId : CourseSystemListId) {
CourseSystemListName.add(resourceCoursesystemService.get(aCourseSystemListId).getCoursesystemName());
}
}
return CourseSystemListName;
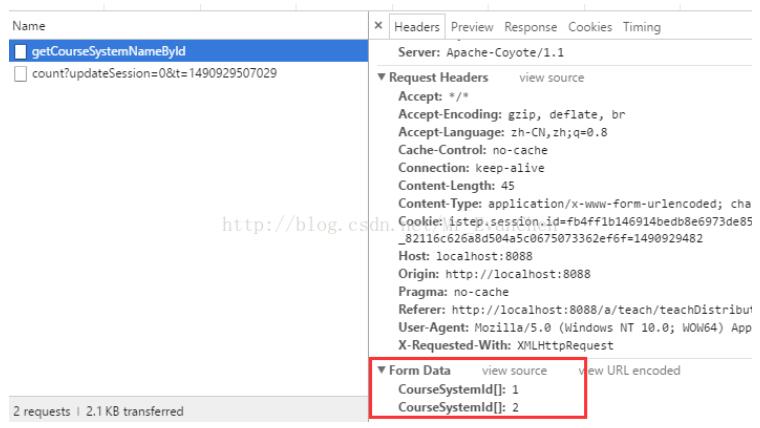
}问题原因:在使用浏览器查看之后发现数据格式是这样的,原因应该是前台传入值的类型不对:

解决办法:
修改前端传入值的类型,用toString方法即可。代码如下
$.ajax({
type: "POST",
url: "${ctx}/teach/teachDistribute/getCourseSystemNameById",
data: {
"CourseSystemId": $('#CourseSystemList').val().toString()
},
success:function(CourseSystemListName){
$('#CourseSystemBody').html("");
for(var i=0; i<CourseSystemListName.length; i++){
$("#CourseSystemBody").append("<tr><td>"+CourseSystemListName[i] +"</td><td>课程体系</td><td>无</td></tr>");
}
},
error:function(){
alertx("error");
}
});以上是“ajax传过来的值后台接收不到怎么办”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/article/145224.htm