这篇文章将为大家详细讲解有关使用CSS3怎么实现一个王者荣耀匹配人员加载页面,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
背景制作
background: radial-gradient(center, shape size, start-color, …, last-color);
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse
<style>
.king{
position: relative;
height: 25rem;
width: 100%;
background:
radial-gradient(circle, #ccc, #161d4f 85%);
}
</style>
<div class="king"></div>
CSS3线性、径向渐变、旋转、缩放、动画实现王者荣耀匹配人员加载动画
玩家加载
模块整体垂直居中,线性渐变。
background: linear-gradient(direction/angle, color-stop1, color-stop2, …);
direction/angle控制渐变方向/角度。
<style>
...
.player-layout{
position: relative;
height: 8rem;
width: 100%;
background:
linear-gradient(to right, #212f46, #212f4670, #212f46);
top: 50%;
transform: translate(0,-50%);
z-index: 10;
}
</style>
<div class="king">
<div class="player-layout"></div>
</div>
CSS3线性、径向渐变、旋转、缩放、动画实现王者荣耀匹配人员加载动画
添加峡谷图片,背景线性渐变,旋转。添加边框,然后用 box-shadow 看起来发光效果。
<style>
...
.center{
position: absolute;
height: 8rem;
width: 8rem;
top: 50%;
left: 50%;
transform:
translate(-50%, -50%) rotate(45deg);
background:
linear-gradient(90deg, #212f46, #5b99ff);
border: .3rem solid #55a9ef;
box-shadow: 0px 0px .8rem #88c0f0;
padding: .2rem;
}
.center img{
width: 100%;
height: 100%;
}
</style>
<div class="king">
<div class="player-layout">
<div class="center"><img src="../images/123123.jpg"></div>
</div>
</div>
CSS3线性、径向渐变、旋转、缩放、动画实现王者荣耀匹配人员加载动画
下面把10个玩家,分2组,放到峡谷图片两侧。
<style>
...
...
.group{
position: relative;
width: calc((100% - 13rem)/2);
top: 50%;
transform: translate(0, -50%);
}
.group1{
text-align: right;
float: left;
}
.group2{
text-align: left;
float: right;
}
.palyer{
width: 4rem;
height: 4rem;
display: inline-block;
background: url('../images/123123.jpg');
background-size: cover;
border: .3rem solid #55a9ef;
box-shadow: 0px 0px .8rem #88c0f0;
}
</style>
...
<div class="player-layout">
<div class="group group1">
<div class="player1 palyer"></div>
<div class="player2 palyer"></div>
<div class="player3 palyer"></div>
<div class="player4 palyer"></div>
<div class="player5 palyer"></div>
</div>
<div class="group group2">
<div class="player6 palyer"></div>
<div class="player7 palyer"></div>
<div class="player8 palyer"></div>
<div class="player9 palyer"></div>
<div class="player10 palyer"></div>
</div>
<div class="center"><img src="../images/123123.jpg"></div>
</div>
...这里每组的宽度,运用了 calc() 来计算宽度,(100%-矩形对角线长度)/2。
中间是个边长等于8rem的正方形,所以:对角线长度 = 8rem的平方 x 2 然后再开方。这里矩形对角线长度我们约等于13rem。

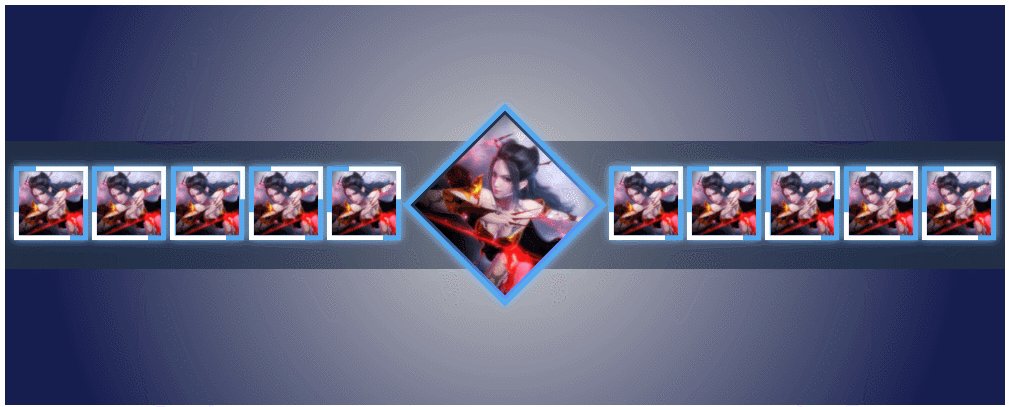
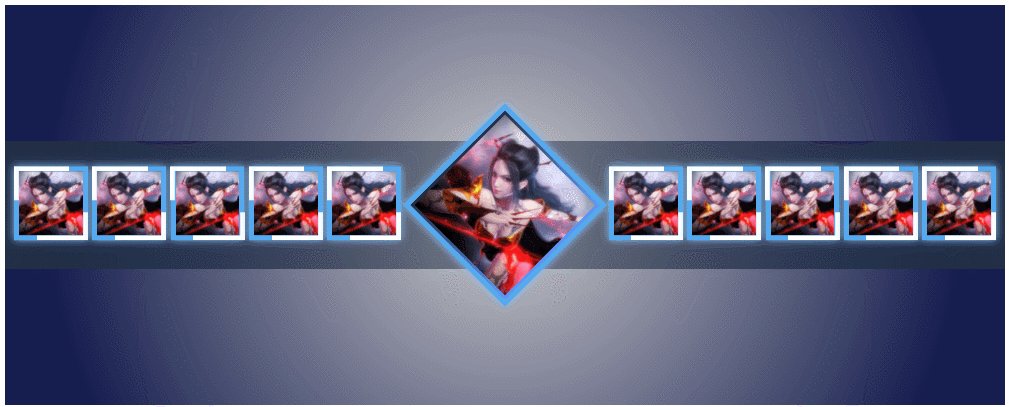
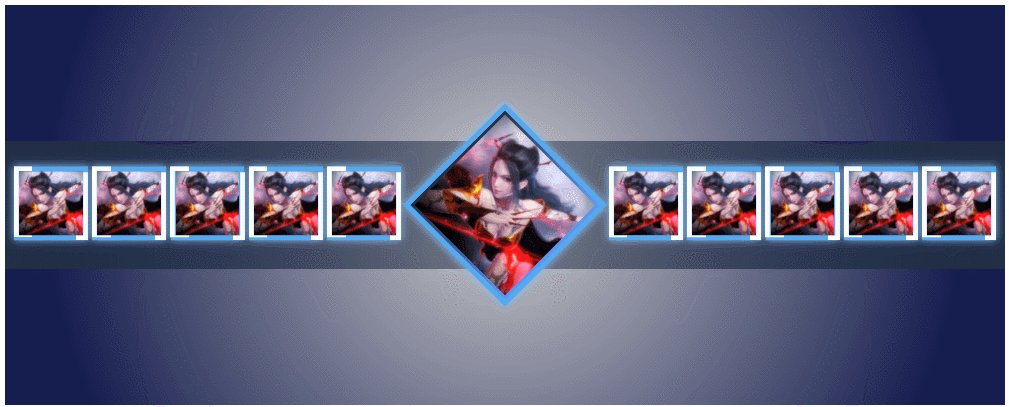
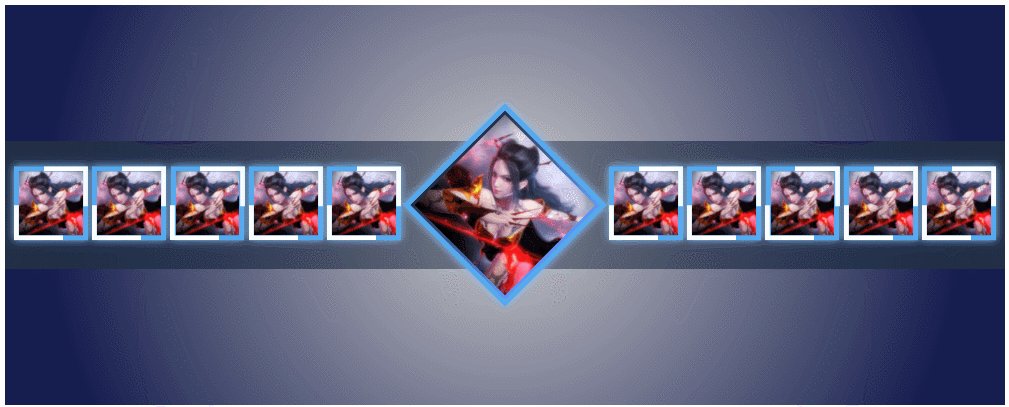
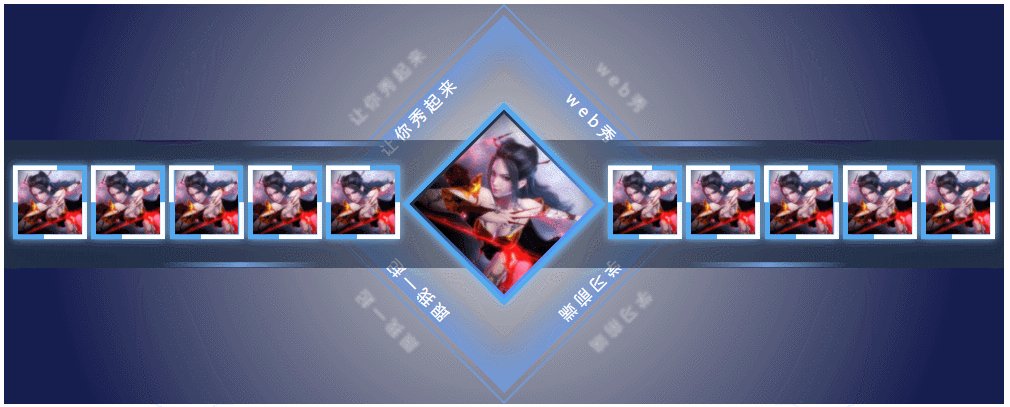
我们来添加每位player边框加载动画

.player{
position: relative;
...
...
color: #fff;
}
.player::before,
.player::after {
position: absolute;
content: '';
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: -8%;
box-shadow: inset 0 0 0 .3rem;
animation: clipMe 6s linear infinite;
}
.player::before {
animation-delay: -3s;
}
@keyframes clipMe {
0%,
100% {
clip: rect(0, 4.8rem, 4.8rem, 4.3rem);
}
25% {
clip: rect(0px, 4.8rem, .3rem, 0);
}
50% {
clip: rect(0, .3rem, 4.8rem, 0);
}
75% {
clip: rect(4.3rem, 4.8rem, 4.8rem, 0rem);
}
}主要用到 clip 属性。
clip 属性剪裁绝对定位元素。
当一幅图像的尺寸大于包含它的元素时会发生什么呢?“clip” 属性允许您规定一个元素的可见尺寸,这样此元素就会被修剪并显示为这个形状。
唯一合法的形状值是:rect (top, right, bottom, left)
这个属性很好玩儿,有兴趣的可以好好研究一下。
最后我们给两个分组上面加高光效果
.group::before, .group::after{
position: absolute;
content: '';
background: linear-gradient(to right,#212f4602, #7499d7, #212f4602);
height: .3rem;
width: 10rem;
}
.group::before{
top: -1.5rem;
}
.group::after{
bottom: -1.5rem;
}
.group1::before{
right: 0;
}
.group1::after{
right: 5rem;
}
.group2::after{
left: 5rem;
}
ok,玩家这块我们先修饰到这样,有兴趣的拉取源码继续码。
背景镂空旋转正方形
<div class="king">
<div class="player-layout">
...
</div>
<div class="matrix"></div>
</div>
<style>
.matrix{
position: absolute;
height: 17.6rem;
width: 17.6rem;
background: #008cf4;
top: 50%;
left: 50%;
transform:
translate(-50%, -50%) rotate(45deg);
z-index: 1;
}
</style>这里的height为什么是17.6rem了?
这里也是计算通过勾股定理(a²+b²=c²)计算出来的啦。知道对角线就是容器的高度25rem,25x25/2再开方就得出了。

上方设了个醒目的颜色,把容器放到哪里,然后我们来美化一下它
<style>
...
.border{
position: absolute;
height: 17.6rem;
width: 17.6rem;
text-align: center;
}
.border::before,.border::after{
position: absolute;
display: block;
width: 100%;
height: 2.5rem;
color: #fff;
background:
linear-gradient(to top,#212f4602, #7499d7);
}
.border1::before{
content: ' web前端扣群 784783012 ';
}
.border1::after{
bottom: 0;
content: ' 跟 我 一 起 ';
transform: rotate(180deg);
}
.border2{
transform: rotate(90deg);
}
.border2::before{
content: ' 学 习 前 端 ';
}
.border2::after{
bottom: 0;
content: ' 让 你 秀 起 来 ';
transform: rotate(180deg);
}
</style>
...
<div class="matrix">
<div class="border border1"></div>
<div class="border border2"></div>
</div>用两个div元素来制作边框,边框添加线性渐变样式

下面继续修饰一下镂空正方形,这里宽高,之前是17.6,由于加了border和padding,所以去掉。
.matrix{
position: absolute;
/* 修改宽高 */
height: 16.7rem;
width: 16.7rem;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(45deg);
z-index: 1;
/* 添加边框,与间距 */
border: .1rem solid #7499d7;
padding: .4rem;
}
.border{
position: absolute;
/* 修改宽高 */
height: 16.7rem;
width: 16.7rem;
text-align: center;
}
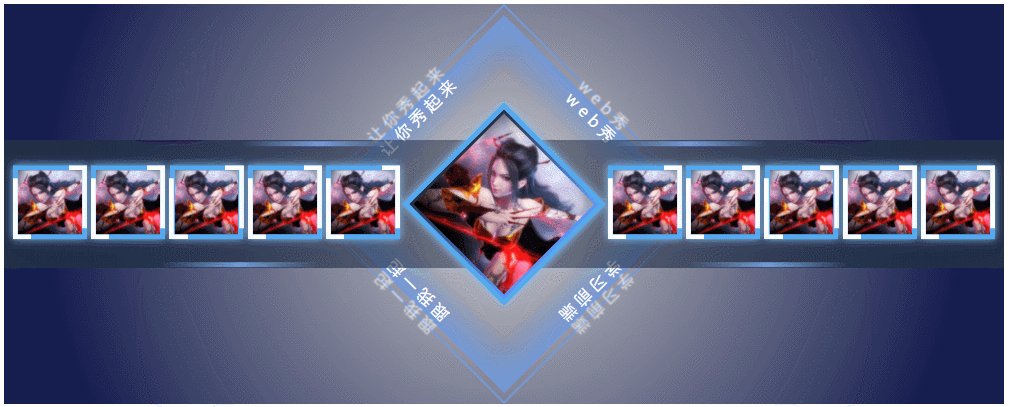
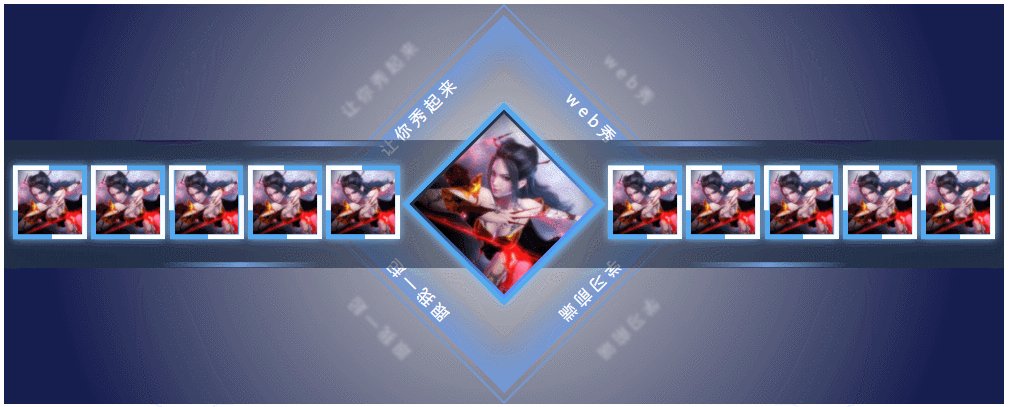
正方形文字放大动画
这里就做了文字阴影,缩放暂时没有实现,目前缩放会改变原有文字,所以必须重新copy一份文字,来做,有兴趣的可以去试试。
.border::before,.border::after{
...
animation: text-an 1.5s linear infinite;
}
@keyframes text-an {
0%{
text-shadow: 0 0 0 #ffffff;
}
100% {
text-shadow: 0 -6rem .4rem #ffffff10;
}
}
文字按钮制作
利用:before、:after伪类制作梯形。
<div class="king">
...
<div class="button">确认</div>
</div>
<style>
.button{
position: relative;
background: #3e3a31;
width: 6.5rem;
height: 2rem;
line-height: 2rem;
color: #fff;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 11;
text-align: center;
cursor: pointer;
}
.button::before,.button::after{
position: absolute;
content: '';
display: inline-block;
width: 0;
height: 0;
border-width: 1.43rem;
border-style: solid;
border-color:
#3e3a31
transparent
transparent
transparent;
}
.button::before{
transform: rotate(-135deg);
left: -1.40rem;
top: -1.42rem;
}
.button::after{
transform: rotate(135deg);
right: -1.43rem;
top: -1.43rem;
}
</style>关于使用CSS3怎么实现一个王者荣耀匹配人员加载页面就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。