这篇文章将为大家详细讲解有关css如何实现一个元素高度固定宽度按比例显示效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
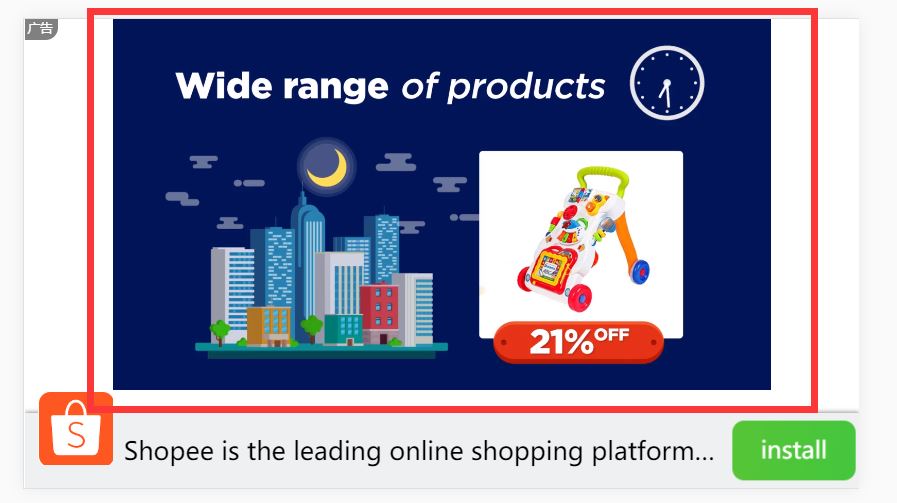
解决后效果如图:

红框标注的即是我在上面高度比例固定的范围内宽度自适应的效果;
css代码:
.content {
margin: 0 auto;
height: 79vh;
.video_box {
position: relative;
height: 100%;
overflow: hidden;
margin: 0 auto;
width: 79vh*1.778;
max-width: 100vw;
.ad_pic {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(6.jpg) no-repeat center;
background-size: 100% 100%;
img {
width: 100%;
height: 100%;
}
.btn_play {
display: inline-block;
.width(50);
.height(50);
position: absolute;;
left: 50%;
top: 50%;
.margin-left(-25);
.margin-top(-25);
background: url(../../public/img/icon_play.png) no-repeat center;
background-size: 100% 100%;
}
}
iframe, object, embed, video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.video_card {
position: absolute;
top: 0;
left: 0;
width: 2px;
height: 1px;
}
}
}html:
<div class="content">
<div class="video_box">
<div class="ad_pic">
<span class="btn_play"></span>
</div>
<video id="ad_video"
autobuffer
src="a.mp4"
autoplay
preload
controls=""
loop
poster="6.jpg"
webkit-playsinline="true"
playsinline="true"
x-webkit-airplay="allow"
x5-playsinline
x5-video-player-type="h6"
x5-video-player-fullscreen="true"
x5-video-orientation="portrait"
>
</video>
</div>
</div>由于视频是有宽高比的,这里给视频的高度直接是外面盒子的高度*比例,就等于视频的宽,为了防止视频过宽超出屏幕,这里加一个max-width:100vw;限制一下,然后通过margin:0 auto;居中显示,成功解决!
关于“css如何实现一个元素高度固定宽度按比例显示效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/647936.html