这篇文章主要介绍了Dreamweaver CC2019如何制作关注按钮,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1、启动Dreamweaver软件,新建一个html文档。

2、在head标签中添加引入CSS的代码【<style type="text/css"></style>】。在body中写一个div标签【<a></a>】

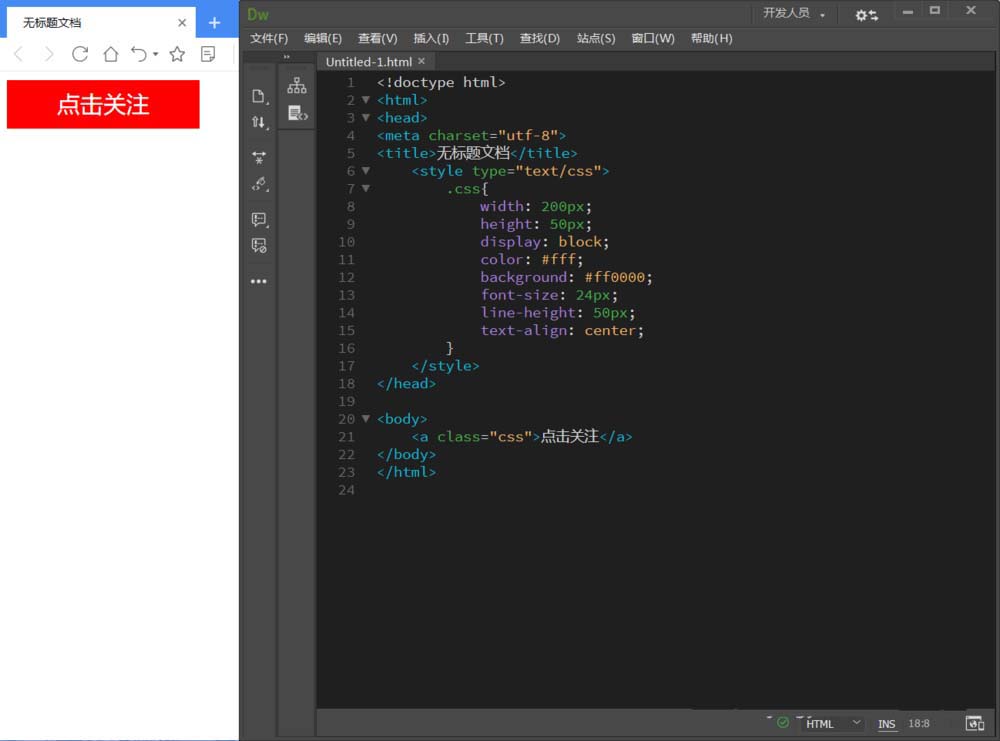
3、给DIV引入一个CSS,并给DIV添加CSS属性代码设置宽、高、背景色。保存刷新网页可以看到效果。代码如下:
<style type="text/css">
.css{
width: 200px;
height: 50px;
display: block;
color: #fff;
background: #ff0000;
font-size: 24px;
line-height: 50px;
text-align: center;
}
</style>
<a class="css">点击关注</a>
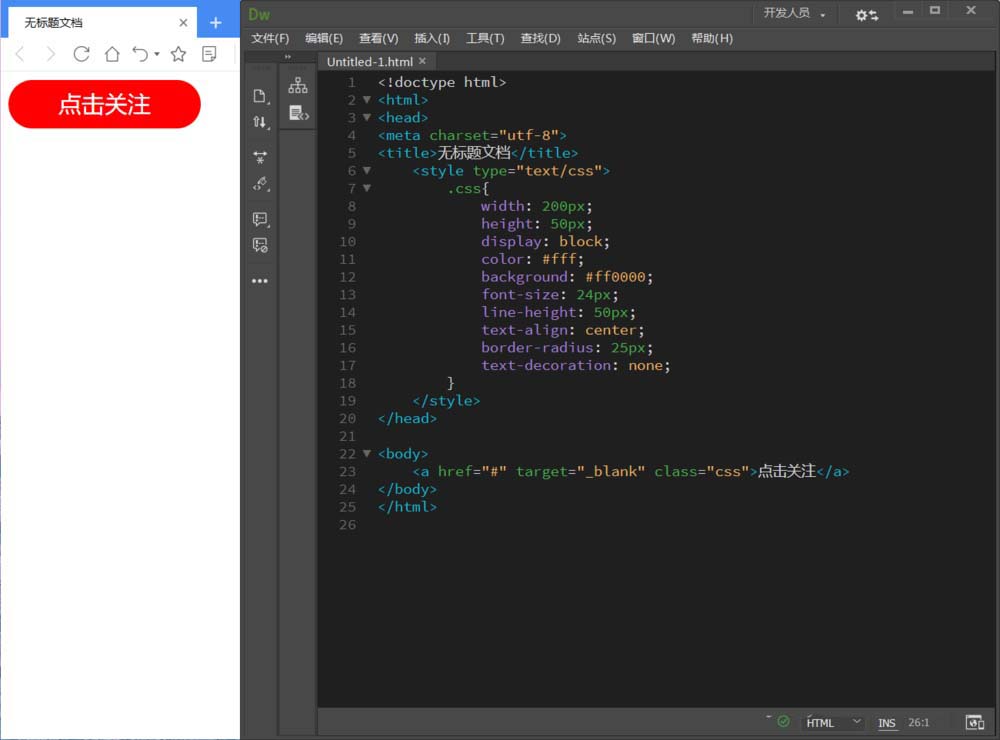
4、为a标签添加超链接的代码,用【#】代替空链接。
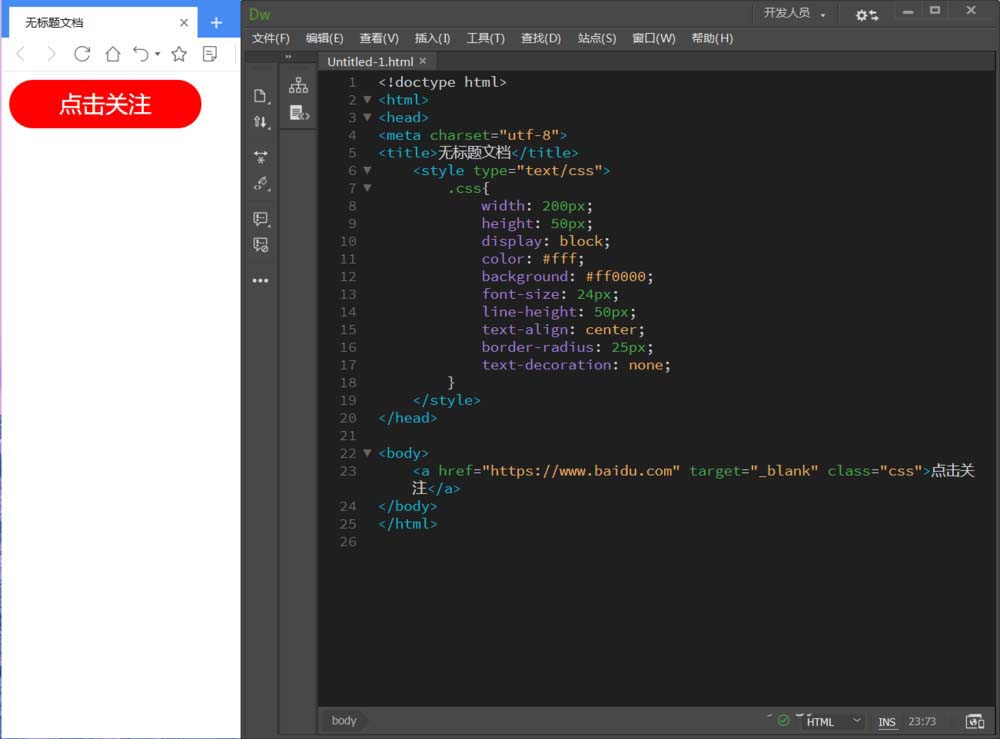
<a href="#" target="_blank" class="css">点击关注</a>
然后添加圆角样式:
border-radius: 25px;
text-decoration: none;
5、最后把【#】号替换成链接,这样就完成了给按钮添加超链接了。

感谢你能够认真阅读完这篇文章,希望小编分享的“Dreamweaver CC2019如何制作关注按钮”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net//Dreamweaver/669776.html