这篇文章主要介绍如何解决Ajax请求WebService跨域问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1、背景
用Jquery中Ajax方式在asp.net开发环境中WebService接口的调用
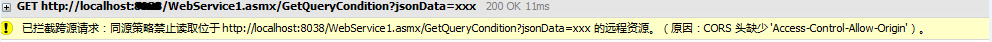
2、出现的问题

原因分析:浏览器同源策略的影响(即JavaScript或Cookie只能访问同域下的内容);
3、解决方案:
(1) JSONP:只支持GET方式
(2) CROS:跨域资源共享
以下为CROS解决方案:
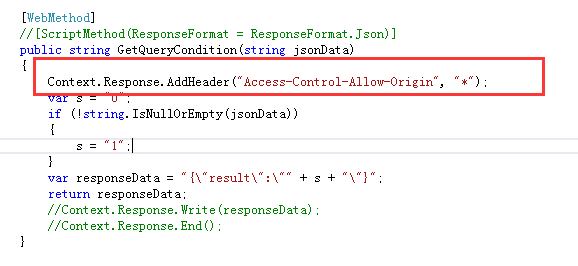
a.在WebService接口加上响应头信息:

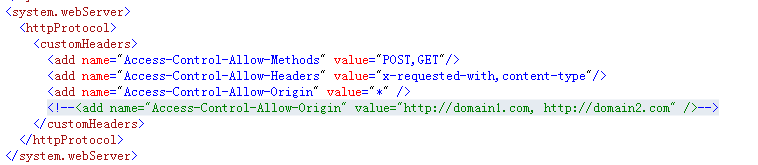
b.在web.config文件中加上相关配置节信息:

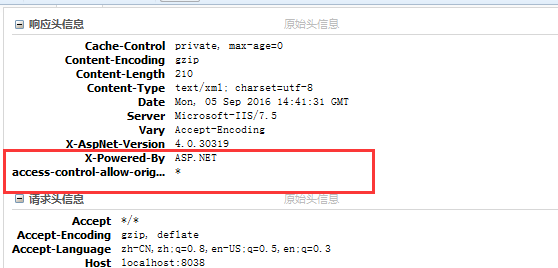
运用a或者b的解决方案后,浏览器头信息中变动如下:

最终问题得以较好的解决,但对于此方案各个浏览器支持情况不同,附图如下:

以上是“如何解决Ajax请求WebService跨域问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/article/94957.htm