本篇文章为大家展示了如何在CSS中使用Sprite雪碧图,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
雪碧图的使用场景
静态图片,不随用户信息的变化而变化。
小图片,容量比较小(2~3k)。
图片加载量比较大。
目的
减少Http请求数量,加速内容显示。因为每请求一次,就会和服务器建立一次链接,而建立链接是需要额外的时间的。
使用
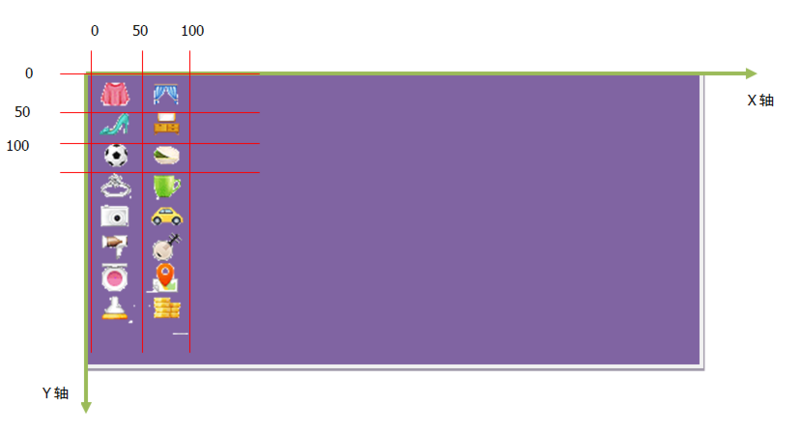
使用雪碧图之前,我们需要知道雪碧图中各个图标的位置。

从上面的图片不难看出雪碧图中各个小图标(icon)在整张雪碧图的起始位置,例如第一个图标(裙子)在雪碧图的起始位置为 x:0,y:0,第二个图标(鞋子)在雪碧图的起始位置为 x:0,y:50px,第三个图标(足球)在雪碧图的起始位置为x:0,y:100px,依次类推可以得出各个图片相对于雪碧图的起始位置。
以上面的雪碧图为例(实际雪碧图中各个小图片的起始位置和上面的展示图不同)用一个Demo来阐述它的使用方法。

HTML
<div>
<ul class="sidebar">
<li><a href=""><span class="spr-icon icon1"></span>服装内衣</a></li>
<li><a href=""><span class="spr-icon icon2"></span>鞋包配饰</a></li>
<li><a href=""><span class="spr-icon icon3"></span>运动户外</a></li>
<li><a href=""><span class="spr-icon icon4"></span>珠宝手表</a></li>
<li><a href=""><span class="spr-icon icon5"></span>手机数码</a></li>
<li><a href=""><span class="spr-icon icon6"></span>家电办公</a></li>
<li><a href=""><span class="spr-icon icon7"></span>护肤彩妆</a></li>
<li><a href=""><span class="spr-icon icon8"></span>母婴用品</a></li>
</ul>
</div>CSS
ul li {
list-style: none;
margin: 0;
padding: 0;
}
a {
color: #333;
text-decoration: none;
}
.sidebar {
width: 150px;
border: 1px solid #ddd;
background: #f8f8f8;
padding: 0 10px;
margin: 50px auto;
}
.sidebar li {
border-bottom: 1px solid #eee;
height: 40px;
line-height: 40px;
text-align: center;
}
.sidebar li a {font-size: 18px;}
.sidebar li a:hover {color: #e91e63;}
.sidebar li .spr-icon {
display: block;
float: left;
height: 24px;
width: 30px;
background: url(css-sprite.jpg) no-repeat;
margin: 8px 0px;}
.sidebar li .icon2 { background-position: 0px -24px;}
.sidebar li .icon3 { background-position: 0px -48px;}
.sidebar li .icon4 { background-position: 0px -72px;}
.sidebar li .icon5 {background-position: 0px -96px;}
.sidebar li .icon6 {background-position: 0px -120px;}
.sidebar li .icon7 { background-position: 0px -144px;}
.sidebar li .icon8 { background-position: 0px -168px;}为什么使用雪碧图时background-position属性值均为负数。
上面的例子已经阐述了如何使用雪碧图,只不过初学者可能会对雪碧图中的background-position属性值为负值有所疑惑。这个问题其实不难回答,如果细心的人应该很早就发现了使用负数的根源所在。这边用上面的Demo为例,来分析这个问题。上面的span标签是一个24*30px长宽的容器,在使用背景图时,背景图的初始位置会从容器的左上角的开始铺满整个容器,然而容器的大小限制了背景图呈现的大小,超出容器部分被隐藏起来。假如设置background-position: 0 0 那么意味着,背景图相对于容器(span标签)x轴=0;y轴=0的位置作为背景图的起始位置来显示图片。所以如果需要在容器中显示第二个图标,意味着雪碧图x轴方向要左移动,左移动雪碧图即它的值会设置为负数,同理y轴方向也一样。

制作
PS手动拼图
使用Sprite工具自动生成(CssGaga或者CssSprite.exe)
CssSprite 雪碧图工具,已在github上开源,地址:https://github.com/iwangx/sprite
雪碧图的优缺点
优点:
1.加快网页加载速度
网页上面每一张图片,都要向浏览器请求下载图片,而浏览器接受的同时请求数是10个,一次能处理的请求数目是两个。
2.后期维护简单
该工具可以直接通过选择图片进行图片的拼接,当然你也可以自己挪动里面的图片,自己去布局你的雪碧图,更换图片的时候也只要更改一下图片的位置就可以了。直接生成代码,简单易用。
3、CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
4、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
5、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
缺点:
在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景;这些还好,最痛苦的是在宽屏,高分辨率的屏幕下的自适应页面,你的图片如果不够宽,很容易出现背景断裂;
至于可维护性,这是一般双刃剑。可能有人喜欢,有人不喜欢,因为每次的图片改动都得往这个图片删除或添加内容,显得稍微繁琐。而且算图片的位置(尤其是这种上千px的图)也是一件颇为不爽的事情。当然,在性能的口号下,这些都是可以克服的。
由于图片的位置需要固定为某个绝对数值,这就失去了诸如center之类的灵活性。
CSS Sprites一般只能使用到固定大小的盒子(box)里,这样才能够遮挡住不应该看到的部分。这就是说,在一些需要非单向的平铺背景和需要网页缩放的情况下,CSS Sprites并不合适。
上述内容就是如何在CSS中使用Sprite雪碧图,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/643685.html