这篇文章主要介绍Dreamweaver CS6如何使用项目列表,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
一、使用无序列表
1、无序列表中,表项前面的就是项目符号,如●、■等。在页面中通常使用标记<UL>和<LI>来创建无序列表。
2、具体操作:新建一个空白HTML页
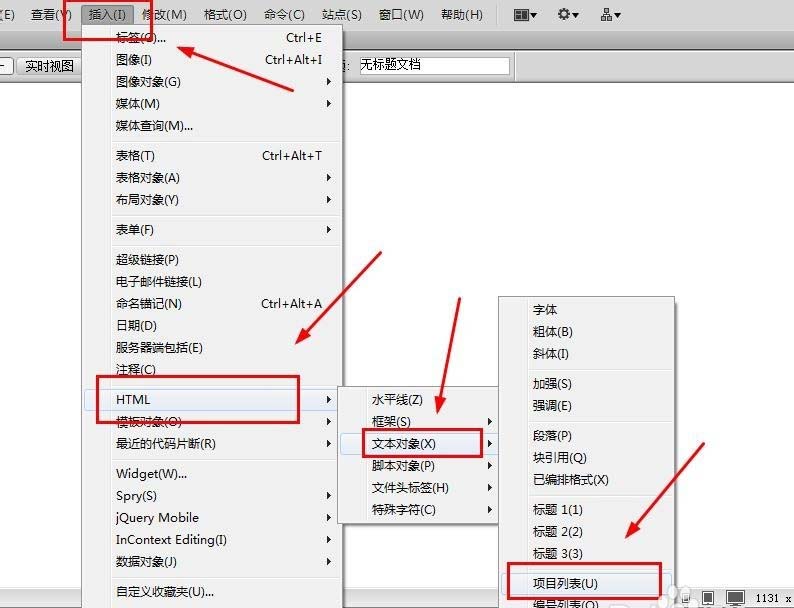
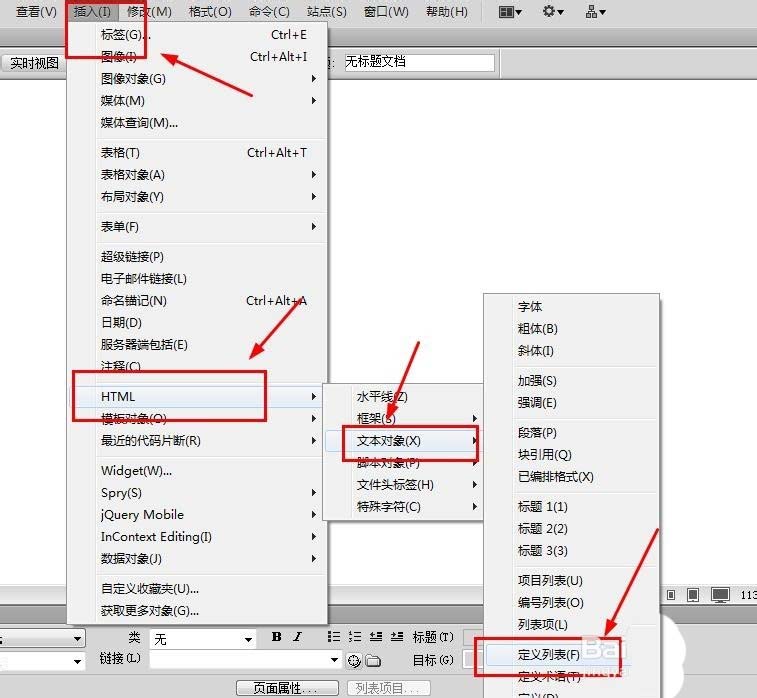
3、选择‘插入’---‘HTML’-----‘文本对象’----‘项目列表’

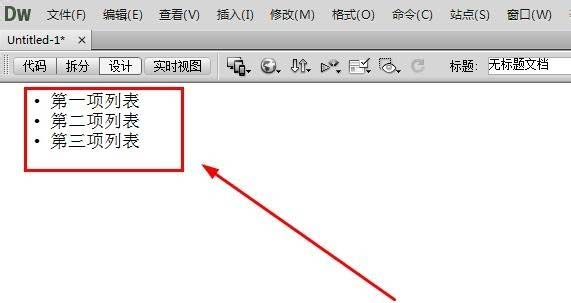
4、在设计视图输入‘第一项列表‘,回车输入‘第二项列表‘,回车输入‘第三项列表‘

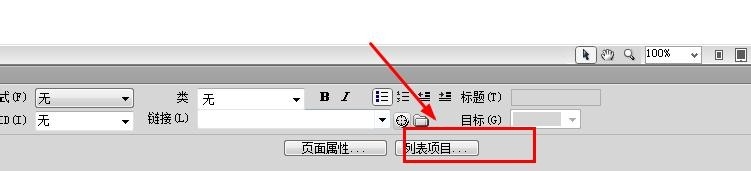
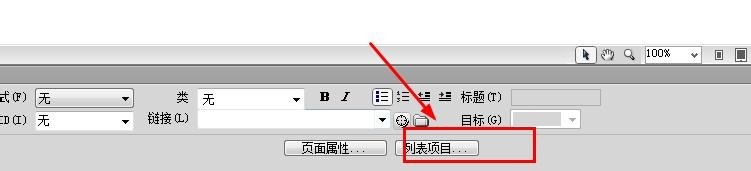
5、在‘属性’面板有个‘列表项目’,可以改变列表项目的符号

二、有序列表
1、新建一个空白HTML页
2、
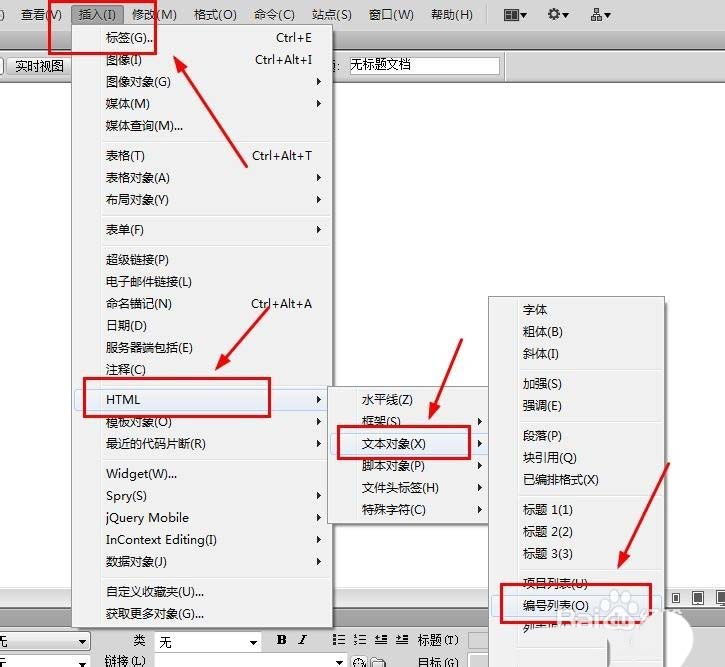
选择‘插入’---‘HTML’-----‘文本对象’----‘编号列表’

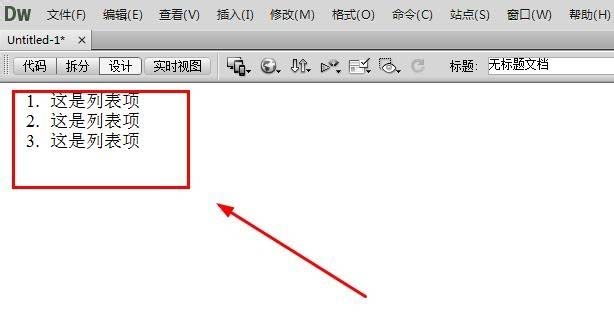
3、输入文本,就会在列表项前面出现数字项

4、在‘属性’面板有个‘列表项目’,可以改变列表项目的编号模式,如罗马字等

三、定义列表
1、新建一个空白HTML页
2、选择‘插入’---‘HTML’-----‘文本对象’----‘定义列表’

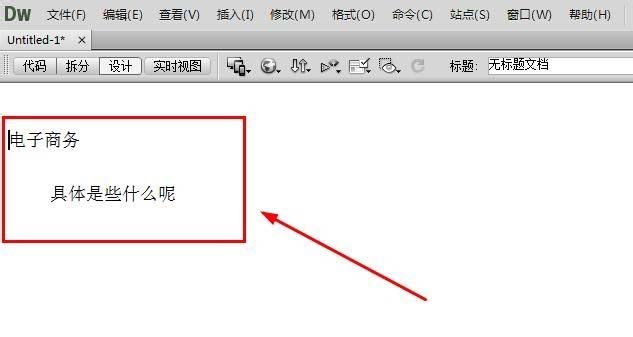
3、输入文本,效果如下:

列表是Web网页的重要组成元素之一,通过对列表进行修饰,可以提供各种不同的页面显示效果。
以上是“Dreamweaver CS6如何使用项目列表”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。