小编给大家分享一下怎么用css使既有浮动又有左右margin的多个元素两端对其,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
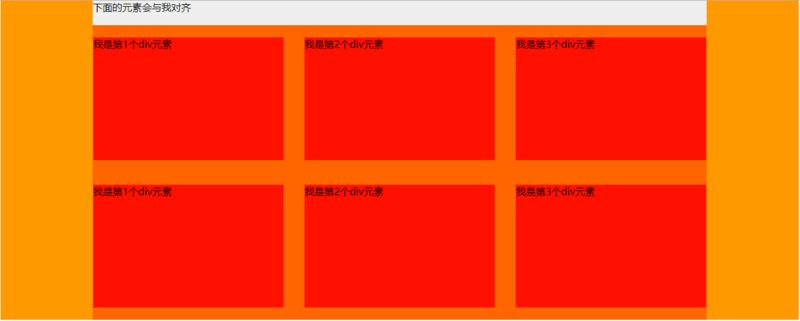
两端对齐效果

如上图中红色的9个div它们中间有间距,而最左边和最右边是没有间距的,这种布局如果使用css3的flex来实现是非常简单的,而如果要使用float布局就需要一些特殊的技巧了。
实现原理
红色的9个div左浮动,左右margin为25px,父容器左右margin为-25px,这样相当于是把父容器拉长了,因此就达到了两端对齐的效果。Bootstrap的栅格系统就是这么干的,bootstrap要求我们.col-xx-xx的父容器需要为.row,而.row的左右padding就为-15px。
示例代码
<style type="text/css">
*{margin: 0;padding: 0;}
.container{
width: 1300px;
margin: 0 auto;
background-color: #f90;
}
.header{
width: 1000px;
height: 40px;
margin: 0 auto;
background-color: #eee;
}
.main{
width: 1000px;
margin: 0px auto;
background-color: #f60;
}
.box{
/*给.box设置左右margin为负的就是为了冲突掉最左边元素的margin-left和最右边元素的margin-right*/
margin: 0 -1.6666667%;
}
.box::after,
.box::before{display: table;content: " ";}
.box::after{clear: both;}
.item{
width: 30%;
height: 200px;
margin: 20px 1.6666667%;
background-color: #f10;
float: left;
}
</style><div class="container"> <div class="header">下面的元素会与我对齐</div> <div class="main"> <div class="box"> <div class="item">我是第1个div元素</div> <div class="item">我是第2个div元素</div> <div class="item">我是第3个div元素</div> <div class="item">我是第1个div元素</div> <div class="item">我是第2个div元素</div> <div class="item">我是第3个div元素</div> </div> </div> </div>
看完了这篇文章,相信你对“怎么用css使既有浮动又有左右margin的多个元素两端对其”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。