жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
JQuery+Ajax+Struts2+HibernateжЎҶжһ¶ж•ҙеҗҲе®һзҺ°е®Ңж•ҙзҷ»еҪ•жіЁеҶҢзҡ„жҳҜзӨәдҫӢеҲҶжһҗпјҢй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
дёҖгҖҒејҖеҸ‘зҺҜеўғзҡ„йғЁзҪІ
зЁӢеәҸз»“жһ„пјҡ
BootStrap+Ajax+Struts2+Hibernate+MySql
д»…дҫӣеҸӮиҖғпјҡиғҪе®һзҺ°зӣёе…іеҠҹиғҪеҚіеҸҜ
ж“ҚдҪңзі»з»ҹпјҡubuntu 14.10
еүҚз«ҜжЎҶжһ¶пјҡBootStrap жіЁпјҡжӯӨжЎҶжһ¶еҸӘжҳҜдёәдәҶе®һзҺ°з”ЁжҲ·з•ҢйқўпјҢе’Ңе…·дҪ“еҠҹиғҪж— е…і
ж•°жҚ®еә“пјҡmysql-5.5 ж•°жҚ®еә“е·Ҙе…·пјҡemma
жңҚеҠЎеҷЁпјҡtomcat жңҚеҠЎеҷЁе·Ҙе…·пјҡMyeclipse 10пјҲе·Ій…ҚзҪ®еҘҪStruts2е’ҢHibernateзҺҜеўғпјү
жіЁж„Ҹпјҡ
зЁӢеәҸи°ғиҜ•иҝҮзЁӢеҸҜиғҪдјҡдә§з”ҹд№ұз ҒпјҢеҸӘйңҖдҝқжҢҒжүҖжңүе·Ҙе…·зј–з Ғж–№ејҸзӣёеҗҢеҚіеҸҜгҖӮ
дәҢгҖҒйЎ№зӣ®ж–Ү件й…ҚзҪ®
1гҖҒж–°е»әWeb ProjectпјҢе‘ҪеҗҚдёәROOT
2гҖҒй…ҚзҪ®/WebRoot/WEB-INF/web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>ROOT</display-name> <filter> <filter-name>struts2</filter-name> <filter-class> org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter </filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <error-page> <error-code>404</error-code> <location>/error.jsp</location> </error-page> <error-page> <error-code>500</error-code> <location>/error.jsp</location> </error-page> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app>
3 гҖҒ й…ҚзҪ®/src/struts.xmlпјҲstrutsй…ҚзҪ®ж–Ү件пјүпјҢе…¶д»–зҡ„actionе’Ңinterceptorиў«жҲ‘еҲ дәҶпјҢиҝҷзӮ№еӨҹз”ЁдәҶгҖӮ
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd"> <struts> <package name="default" namespace="/" extends="struts-default"> <!-- зҷ»еҪ• --> <action name="login" class="com.action.Login" method="login"></action> <!-- зҷ»еҮә --> <action name="logout" class="com.action.Logout" method="logout"></action> <!-- жіЁеҶҢ --> <action name="register" class="com.action.Register" method="register"></action> <!-- йӮ®д»¶еҸ‘йҖҒ --> <action name="sendmail" class="com.action.SendMail" method="sendmail"></action> </package> </struts>
4гҖҒй…ҚзҪ®/src/hibernate.cfg.xmlпјҲhibernateж•°жҚ®еә“й…ҚзҪ®ж–Ү件пјүпјҢжіЁж„ҸеҖ’数第4иЎҢжңүдёӘ<mapping />жҳҜжІЎжңүзҡ„йңҖиҰҒиҮӘе·ұеҲӣе»әпјҢе°ҶеңЁдёӢдёҖжӯҘй…ҚзҪ®
<?xml version='1.0' encoding='UTF-8'?> <!DOCTYPE hibernate-configuration PUBLIC "-//Hibernate/Hibernate Configuration DTD 3.0//EN" "http://www.hibernate.org/dtd/hibernate-configuration-3.0.dtd"> <!-- Generated by MyEclipse Hibernate Tools. --> <hibernate-configuration> <session-factory> <property name="myeclipse.connection.profile">Myeclipse Mysql</property> <!--жҢҮжҳҺJDBCи·Ҝеҫ„гҖҒжҢҮжҳҺж•°жҚ®еә“еҗҚз§°--> <property name="connection.url">jdbc:mysql://localhost:3306/test</property> <!--жҢҮжҳҺж•°жҚ®еә“иҙҰжҲ·е’ҢеҜҶз Ғ--> <property name="connection.username">root</property> <property name="connection.password">root</property> <!--жҢҮжҳҺJDBCй©ұеҠЁ--> <property name="connection.driver_class">com.mysql.jdbc.Driver</property> <!--жҢҮжҳҺmysqlж–№иЁҖ--> <property name="dialect">org.hibernate.dialect.MySQLDialect</property> <property name="hibernate.current_session_context_class">thread</property> <property name="hibernate.dialect">org.hibernate.dialect.MySQLDialect</property> <property name="show_sql">true</property> <property name="format_sql">true</property> <mapping resource="com/hibernate/bookchat.hbm.xml" /> </session-factory> </hibernate-configuration>
5гҖҒ/srcдёӢеҲӣе»әcom.hibernateеҢ…пјҢеңЁиҜҘеҢ…дёӢеҲӣе»әbookchat.hbm.xmlпјҲhibernateеҜ№иұЎе…ізі»жҳ е°„ж–Ү件пјүпјҢ并й…ҚзҪ®
жіЁж„Ҹ<class name="com.hibernate.User" />дёӯзҡ„иҝҷдёӘUserзұ»жҳҜиҮӘе®ҡд№үзҡ„ж•°жҚ®еә“еҜ№иұЎзұ»пјҲpojoпјүпјҢе°ҶеңЁдёӢдёҖжӯҘй…ҚзҪ®
<?xml version="1.0"?> <!DOCTYPE hibernate-mapping PUBLIC "-//Hibernate/Hibernate Mapping DTD 3.0//EN" "http://hibernate.sourceforge.net/hibernate-mapping-3.0.dtd"> <hibernate-mapping> <!--жҢҮжҳҺBeanзұ»еҗҚпјҢжҢҮжҳҺж•°жҚ®еә“иЎЁеҗҚ--> <class name="com.hibernate.User" table="user"> <id column="id" type="int"> <generator class="native" /> </id> <!--жҢҮжҳҺж•°жҚ®еә“еӯ—ж®өеҗҚгҖҒеӯ—ж®өзұ»еһӢ--> <property name="user_id" column="user_id" type="int" /> <property name="phone" column="phone" type="int" /> <property name="email" column="email" type="string" /> <property name="username" column="username" type="string" /> <property name="password" column="password" type="string" /> <property name="icon" column="icon" type="string" /> <property name="description" column="description" type="string" /> <property name="followThreadNum" column="followThreadNum" type="int" /> <property name="followPeopleNum" column="followPeopleNum" type="int" /> <property name="fansNum" column="fansNum" type="int" /> <property name="haveMsg" column="haveMsg" type="int" /> </class> </hibernate-mapping>
6гҖҒ/srcдёӢзҡ„com.hibernateеҢ…дёӢеҲӣе»әUserзұ»
package com.hibernate;
public class User {
private int user_id; //еҜ№еә”ж•°жҚ®еә“дёӯuser_id
private int phone; //жүӢжңәеҸ·
private String email; //йӮ®д»¶
private String username; //з”ЁжҲ·еҗҚ
private String password; //еҜҶз Ғ
private String icon; //з”ЁжҲ·еӨҙеғҸ
private String description; //иҮӘе®ҡд№үжҸҸиҝ°
private int followThreadNum; //е…іжіЁд№ҰеҚ•ж•°йҮҸ
private int followPeopleNum; //е…іжіЁзҡ„дәәж•°йҮҸ
private int fansNum; //зІүдёқж•°йҮҸ
private int haveMsg; //еҪ“еүҚжҳҜеҗҰжңүж–°ж¶ҲжҒҜ
public User() {
super();
}
//иҝҷдёӘжһ„йҖ ж–№жі•еңЁжіЁеҶҢж—¶жңүз”Ё
public User(String email, String username, String password) {
// з”ЁжҲ·еҶ…е®№пјҡusername,password,email
// зі»з»ҹе®ҡд№үпјҡuser_id,icon,followThreadNum,followPeopleNum,fansNum,haveMsg
// з•ҷз©ә:phone,description,
this.user_id = 39212;
// this.phone = phone;
this.email = email;
this.username = username;
this.password = password;
this.icon = "images/icon.png";
// this.description = description;
this.followThreadNum = 0;
this.followPeopleNum = 0;
this.fansNum = 0;
this.haveMsg = 0;
}
public int getUser_id() {
return user_id;
}
public void setUser_id(int user_id) {
this.user_id = user_id;
}
public int getPhone() {
return phone;
}
public void setPhone(int phone) {
this.phone = phone;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getIcon() {
return icon;
}
public void setIcon(String icon) {
this.icon = icon;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public int getFollowThreadNum() {
return followThreadNum;
}
public void setFollowThreadNum(int followThreadNum) {
this.followThreadNum = followThreadNum;
}
public int getFollowPeopleNum() {
return followPeopleNum;
}
public void setFollowPeopleNum(int followPeopleNum) {
this.followPeopleNum = followPeopleNum;
}
public int getFansNum() {
return fansNum;
}
public void setFansNum(int fansNum) {
this.fansNum = fansNum;
}
public int getHaveMsg() {
return haveMsg;
}
public void setHaveMsg(int haveMsg) {
this.haveMsg = haveMsg;
}
}7гҖҒ/srcдёӢзҡ„com.dbеҢ…дёӢеҲӣе»әCreateTableзұ»пјҢд№ӢеҗҺRun as - Java ApplicationпјҢжҹҘзңӢжҺ§еҲ¶еҸ°жҳҜеҗҰиҫ“еҮәдәҶsqlиҜӯеҸҘ
package com.db;
import org.hibernate.cfg.Configuration;
import org.hibernate.tool.hbm2ddl.SchemaExport;
public class CREATTABLEDONOT {
public static void main(String[] args) {
// й»ҳи®ӨиҜ»еҸ–hibernate.cfg.xmlж–Ү件
Configuration cfg = new Configuration().configure();
SchemaExport export = new SchemaExport(cfg);
export.create(true, true);
}
}дёүгҖҒжЈҖжҹҘж•°жҚ®еә“
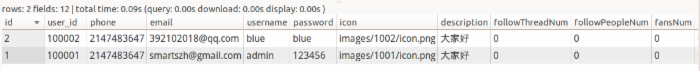
1гҖҒжү“ејҖж•°жҚ®еә“GUIе·Ҙе…·пјҢжҹҘзңӢtestж•°жҚ®еә“дёӢжҳҜеҗҰжңүдёҖдёӘuserиЎЁпјҢиӢҘиғҪжү“ејҖuserиЎЁиҜҙжҳҺд№ӢеүҚй…ҚзҪ®жҲҗеҠҹгҖӮ
2гҖҒзј–иҫ‘userиЎЁпјҡи®ҫзҪ®еӯ—ж®өй»ҳи®ӨеҖјпјҢеҸҜд»Ҙеҗ‘иЎЁдёӯж·»еҠ ж•°жҚ®гҖӮ


еӣӣгҖҒзҪ‘йЎөUIи®ҫи®Ў
1гҖҒжҲ‘们еңЁstruts.xmlж–Ү件й…ҚзҪ®дёӯе·Із»ҸеҹӢдёӢдјҸ笔пјҡ
<action name="login" class="com.action.Login" method="login"></action>
<action name="logout" class="com.action.Logout" method="logout"></action>
<action name="register" class="com.action.Register" method="register"></action>
<action name="sendmail" class="com.action.SendMail" method="sendmail"></action>
жҲ‘们еҸҜд»ҘеңЁзҪ‘йЎөдёӯиҜ·жұӮ/login,/logout,/registerжқҘи®ҝй—®иҝҷдёүдёӘActionеӨ„зҗҶзұ»пјҢеҪ“然иҝҷдёүдёӘзұ»е…·дҪ“зҡ„еҶ…е®№жҲ‘们иҝҳжІЎеҶҷпјҢе…Ҳж”ҫзқҖгҖӮ
2гҖҒзҺ°еңЁејҖе§ӢжҖқиҖғзҪ‘йЎөи®ҫи®ЎйңҖиҰҒд»Җд№ҲдёңиҘҝ...
<1> йҰ–йЎөжҸҗдҫӣзҷ»йҷҶе’ҢжіЁеҶҢй“ҫжҺҘ

<2> зҷ»йҷҶеј№еҮәжЎҶе’ҢжіЁеҶҢйЎөйқў


<3> зҷ»йҷҶ/жіЁеҶҢжҲҗеҠҹпјҢзҷ»йҷҶе’ҢжіЁеҶҢж¶ҲеӨұпјҢжҳҫзӨәз”ЁжҲ·еҗҚе’ҢйҖҖеҮәзҷ»йҷҶ

<4> жҲ‘们жғіиҫҫеҲ°зҡ„ж•Ҳжһңпјҡзҷ»йҷҶ/жіЁеҶҢжҲҗеҠҹеҗҺжҳҫзӨәз”ЁжҲ·еҗҚпјҢзҷ»йҷҶеӨұиҙҘеҗҺеҠЁжҖҒжҸҗзӨәй”ҷиҜҜиҜҰжғ…пјҒ
дә”гҖҒJQuery+Ajaxи®ҫи®Ў
1гҖҒ дё»иҰҒзҡ„JQueryе’ҢAjaxд»Јз Ғ
(function(window, $) {
var SOKK = {};
ys.common = SOKK;
//йӮ®з®ұйӘҢиҜҒ
SOKK.sendmail = function(){
var email = $("#inputEmail").val().trim();
if(!checkEmail(email)){
return false;
}
//еҸ‘йҖҒиҜ·жұӮ
$.get("/sendmail","email="+email,function(data){
data = JSON.parse(data);
tip(data.code);
})
}
//жіЁеҶҢ
SOKK.signup = function(form){
var form = $(form);
//жҲҗеҠҹж–№еҸҜ继з»ӯжү§иЎҢ
if(!checkSignUp(form.find("input")))
return false;
//еәҸеҲ—еҢ–иЎЁеҚ•пјҢз”ҹжҲҗJSONеҜ№иұЎ
var JStr =form.serialize();
// var JStr = JSON.stringify(JForm);
tip(JStr);
$.post("/register",JStr,function(data){
data = JSON.parse(data);
if (data.code == 200) {
location.reload(); //еҰӮдҪ•и·іиҪ¬еҲ°йҰ–йЎөпјҹ
} else {
tip(data.code);
}
})
};
// зҷ»еҪ•
SOKK.login = function(form) {
var form = $(form);
var input = form.find("input");
var username=$.trim(input[0].value);
var password=$.trim(input[1].value);
if(checkLogin(username,password)){
return false;
}
var dataParam = {};
dataParam.username = username;
dataParam.password = password;
// иҝҷйҮҢзҡ„dataParamжҳҜй”®еҖјеҜ№пјҢдҪҶжңҚеҠЎеҷЁиҺ·еҸ–зҡ„ж—¶еҖҷжҳҜ?username=xx&password=xx;
// еҰӮжһңдҪҝз”Ёjsonдј иҫ“йӮЈд№Ҳе°ұдёҚиғҪз”Ёиҝҷз§Қж–№ејҸиҖҢеҝ…йЎ»з”Ё$.ajaxпјҢиҖҢдё”jsonеңЁжңҚеҠЎеҷЁз«ҜиҝҳиҰҒеҶҚи§ЈжһҗпјҢ
// жүҖд»ҘеңЁеҸ‘йҖҒиҜ·жұӮж—¶пјҢдёҚе»әи®®дҪҝз”ЁjsonгҖӮжҺҘеҸ—ж•°жҚ®еҸҜд»ҘдҪҝз”Ёjson
$.post("/login", dataParam, function(data) {
// jsonеӯ—з¬ҰдёІ->jsonеҜ№иұЎ
data = JSON.parse(data);
if (data.code == 200) {
location.reload();
} else {
tip(data.code);
}
})
};
//зҷ»еҮә
SOKK.logout = function(){
$.get("/logout", function (data) {
//jsonеӯ—з¬ҰдёІ->jsonеҜ№иұЎ
data = JSON.parse(data);
if (data.code==200){
location.reload();
}
})
};
})(window, $)2гҖҒиҮӘе®ҡд№үе·Ҙе…·д»Јз Ғ
// иҮӘе®ҡд№үжҸҗзӨә
function tip(info){
if(isNaN(info)){
toastr.info(info);
}else{
var msg;
if(info<300){
switch(info){
case 100: msg="еҠ е…Ҙд№Ұжһ¶жҲҗеҠҹпјҒ"; break;
case 101: msg="е…іжіЁжң¬д№ҰжҲҗеҠҹпјҒ"; break;
case 102: msg="已移еҠЁеҲ°гҖҗжӯЈеңЁзңӢгҖ‘пјҒ"; break;
case 103: msg="已移еҠЁеҲ°гҖҗеҮҶеӨҮзңӢгҖ‘пјҒ"; break;
case 104: msg="已移еҠЁеҲ°гҖҗе·ІзңӢе®ҢгҖ‘пјҒ"; break;
case 105: msg="已移еҠЁеҲ°гҖҗеӣһ收з«ҷгҖ‘пјҒ"; break;
case 110: msg="йӘҢиҜҒйӮ®д»¶е·ІеҸ‘йҖҒеҲ°дҪ зҡ„йӮ®з®ұпјҒ";break;
case 200: msg="иҜ·жұӮжҲҗеҠҹпјҒ"; break;
case 202: msg="иҜ·жұӮе·ІжҺҘеҸ—пјҢдҪҶе°ҡжңӘеӨ„зҗҶгҖӮ"; break;
case 204: msg="иҜ·жұӮжҲҗеҠҹпјҢдҪҶж— иҝ”еӣһеҶ…е®№гҖӮ"; break;
default : break;
}
toastr.success(msg);
}else if(info<1000){
switch(info){
case 301: msg="иҜ·жұӮзҪ‘йЎөзҡ„дҪҚзҪ®еҸ‘з”ҹж”№еҸҳпјҒ"; break;
case 400: msg="й”ҷиҜҜиҜ·жұӮпјҢиҜ·иҫ“е…ҘжӯЈзЎ®дҝЎжҒҜпјҒ"; break;
case 401: msg="йқһжі•иҜ·жұӮпјҢжңӘжҺҲжқғиҝӣе…ҘжӯӨйЎөйқўпјҒ"; break;
case 403: msg="жӢ’з»қиҜ·жұӮпјҒ"; break;
case 404: msg="иҜ·жұӮйЎөйқўдёҚеӯҳеңЁпјҒ"; break;
case 408: msg="иҜ·жұӮи¶…ж—¶пјҒ"; break;
case 500: msg="жңҚеҠЎеҷЁеҮәй”ҷпјҒ"; break;
case 500: msg="жңҚеҠЎдёҚеҸҜз”ЁпјҒ"; break;
case 900: msg="з”ЁжҲ·еҗҚ/еҜҶз Ғй”ҷиҜҜпјҢиҜ·йҮҚж–°иҫ“е…Ҙ"; break;
case 903: msg="жңҚеҠЎеҷЁеҮәй”ҷпјҢиҜ·йҮҚиҜ•пјҒ"; break;
case 904: msg="жңҚеҠЎеҷЁж— иҝ”еӣһдҝЎжҒҜпјҒ"; break;
case 905: msg="зҪ‘з»ңеҮәй”ҷпјҒ"; break;
case 906: msg="жіЁеҶҢеӨұиҙҘпјҢиҜ·йҮҚиҜ•пјҒ";break;
case 907: msg="йӮ®з®ұйӘҢиҜҒз Ғй”ҷиҜҜпјҒ";break;
case 908: msg="з”ЁжҲ·еҗҚе·ІеӯҳеңЁпјҒ";break;
case 909: msg="йӮ®з®ұе·Іиў«жіЁеҶҢпјҒ";break;
case 910: msg="йӘҢиҜҒйӮ®д»¶еҸ‘йҖҒеӨұиҙҘпјҒ";break;
default : break;
}
toastr.error(msg);
}else{
toastr.info(info);
}
}
}
//жіЁеҶҢжЈҖжҹҘ
function checkSignUp(input){
var username = $.trim(input[0].value);
var password1 = $.trim(input[1].value);
var password2 = $.trim(input[2].value);
var email = $.trim(input[3].value);
var emailcode = $.trim(input[4].value);
for (var i = 0; i < input.length; i++) {
if(input[i].value.length<=0){
tip("жүҖжңүеҶ…е®№дёҚеҫ—дёәз©әпјҒ");
return false;
}
};
if(username.length<4){
tip("з”ЁжҲ·еҗҚдёҚеҫ—е°‘дәҺ4дёӘеӯ—з¬ҰпјҒ");
return false;
}
if(password1!==password2){
tip("дёӨж¬Ўиҫ“е…Ҙзҡ„еҜҶз ҒдёҚеҗҢпјҒ");
return false;
}
if(password1.length<6){
tip("еҜҶз ҒдёҚеҫ—е°‘дәҺ6дёӘеӯ—з¬ҰпјҒ");
return false;
}
return true;
}
function checkLogin(username,password){
if(!username){
tip("иҜ·иҫ“е…Ҙз”ЁжҲ·еҗҚпјҒ");
return false;
}
if(!password){
tip("иҜ·иҫ“е…ҘеҜҶз ҒпјҒ");
return false;
}
}
function checkEmail(email){
var reg = /^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$/;
if(email){
if(reg.test(email)){
return true;
}else{
tip("йӮ®з®ұең°еқҖдёҚз¬ҰеҗҲ规иҢғпјҒ");
return false;
}
}else{
tip("йӮ®з®ұең°еқҖдёҚеҫ—дёәз©әпјҒ");
return false;
}
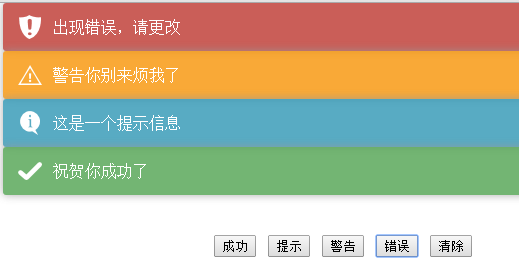
}3гҖҒtoastrжҳҜдёҖдёӘеүҚз«Ҝйқһйҳ»еЎһзҡ„жҸҗзӨәжҸ’件пјҢеҸҜд»ҘеҲ° http://www.bootcdn.cn/toastr.js/ дёӢиҪҪдҪҝз”Ё

е…ӯгҖҒActionи®ҫи®Ў
1гҖҒLogin.java
package com.action;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.service.BaseService;
import com.service.BaseServiceImpl;
import com.util.OperateJSON;
public class Login extends ActionSupport {
private static final long serialVersionUID = 4679952956618457478L;
private String username;
private String password;
public void login() {
HttpServletRequest request = ServletActionContext.getRequest();
BaseService hs = new BaseServiceImpl();
OperateJSON oj = new OperateJSON();
username = request.getParameter("username");
password = request.getParameter("password");
System.out.println("з”ЁжҲ·еҗҚпјҡ" + username + "--еҜҶз Ғпјҡ" + password);
// зҷ»йҷҶиҝ”еӣһз”ЁжҲ·id
Object obj = hs.login(username, password);
if (obj != null) {
System.out.println("з”ЁжҲ·еҗҚеҜҶз ҒжӯЈзЎ®");
request.getSession().setAttribute("username", username);
request.getSession().setAttribute("userid", obj);
System.out.println("з”ЁжҲ·еҗҚ" + username + "зҡ„Sessionи®ҫзҪ®е®ҢжҜ•пҪһ");
System.out.println("з”ЁжҲ·idзҡ„Sessionи®ҫзҪ®е®ҢжҜ•пҪһ");
oj.putCode(200);
} else {
System.out.println("з”ЁжҲ·еҗҚеҜҶз Ғй”ҷиҜҜ");
oj.putCode(900);
}
oj.send();
}
}2гҖҒLogout.java
package com.action;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.util.OperateJSON;
public class Logout extends ActionSupport {
private static final long serialVersionUID = -6758897982192371466L;
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
OperateJSON oj = new OperateJSON();
public void logout() {
request.getSession().removeAttribute("username");
request.getSession().invalidate();
if (request.getSession().getAttribute("username") == null) {
oj.putCode(200);
} else {
oj.putCode(903);
}
oj.send();
}
}3гҖҒRegister.java
package com.action;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.hibernate.User;
import com.opensymphony.xwork2.ActionSupport;
import com.service.BaseService;
import com.service.BaseServiceImpl;
import com.util.OperateJSON;
public class Register extends ActionSupport {
private static final long serialVersionUID = -3356620731966076779L;
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
BaseService bs = new BaseServiceImpl();
OperateJSON oj = new OperateJSON();
SendMail sm = new SendMail();
public void register() {
String username = request.getParameter("username");
String password1 = request.getParameter("password1");
String password2 = request.getParameter("password2");
String password = (password1.equals(password2) ? password1 : null);
String email = request.getParameter("email");
String emailcode = request.getParameter("emailcode");
// еҲӨж–ӯз”ЁжҲ·иҫ“е…Ҙе’Ңз”ҹжҲҗзҡ„йӮ®з®ұйӘҢиҜҒз ҒжҳҜеҗҰзӣёеҗҢ
if (!(emailcode.equals(sm.getMailCode()))) {
oj.putCode(907);
oj.send();
return;
}
// жЈҖжөӢз”ЁжҲ·еҗҚ/йӮ®з®ұжҳҜеҗҰе”ҜдёҖ
if (!bs.isUnique("User", "username", username)) {
oj.putCode(908);
oj.send();
return;
}
if (!bs.isUnique("User", "email", email)) {
oj.putCode(909);
oj.send();
return;
}
// жһ„е»әUserеҜ№иұЎ
User user = new User(email, username, password);
// е»әз«ӢеҜ№иұЎе…ізі»жҳ е°„
Boolean reged = bs.register(user);
if (reged) {
System.out.println("з”ЁжҲ·жіЁеҶҢжҲҗеҠҹ");
request.getSession().setAttribute("username", username);
oj.putCode(200);
} else {
System.out.println("жіЁеҶҢеӨұиҙҘ");
oj.putCode(906);
}
oj.send();
}
}4гҖҒ SendMail.java SMTPеҚҸи®®еҸ‘йҖҒйӮ®д»¶зҡ„зұ»пјҢдҪҝз”ЁеүҚйңҖиҰҒеҜје…Ҙmailзҡ„jarеҢ…пјҢеҗҢж—¶пјҢиҝҳиҰҒи®ҫзҪ®ејҖеҗҜеҸ‘件дәәйӮ®з®ұзҡ„smtpжңҚеҠЎ
package com.action;
import java.util.Date;
import java.util.Properties;
import javax.mail.BodyPart;
import javax.mail.Message;
import javax.mail.MessagingException;
import javax.mail.Multipart;
import javax.mail.Session;
import javax.mail.Transport;
import javax.mail.internet.InternetAddress;
import javax.mail.internet.MimeBodyPart;
import javax.mail.internet.MimeMessage;
import javax.mail.internet.MimeMultipart;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.util.OperateJSON;
public class SendMail extends ActionSupport {
private static final long serialVersionUID = -4724909293302616101L;
private static String QQ = "392102018"; // qq
private static String HOST = "qq.com"; // SMTPжңҚеҠЎеҷЁдё»жңәеҗҚ
private static String PASS = "xxxxxxxx"; // SMTPжңҚеҠЎеҷЁеҜҶз Ғ
private static String mailCode; // йӮ®д»¶йӘҢиҜҒз Ғ
OperateJSON oj = new OperateJSON();
public void sendmail() {
HttpServletRequest request = ServletActionContext.getRequest();
String email = request.getParameter("email");
System.out.println(email);
String mailCode = SendMail.setMailCode();
try {
beginSend(email, mailCode);
oj.putCode(110);
} catch (MessagingException e) {
oj.putCode(910);
} finally {
oj.send();
}
}
public static String setMailCode() {
mailCode = 100000 + (int) (Math.random() * 900000) + "BC";
System.out.println(mailCode);
return mailCode;
}
public String getMailCode() {
return SendMail.mailCode;
}
public void beginSend(String email, String mailCode)
throws MessagingException {
String mailTo = email; // 收件方mailең°еқҖ
String mailTitle = "ж¬ўиҝҺжӮЁдҪҝз”Ёд№ҰиҒҠзҪ‘пјҒ з«ӢеҚіжҝҖжҙ»жӮЁзҡ„иҙҰжҲ·";
String mailContent = "<p>е°Ҡ敬зҡ„з”ЁжҲ·пјҡ</p><p>дҪ еҘҪпјҒз«ӢеҚіжҝҖжҙ»жӮЁзҡ„иҙҰжҲ·пјҢе’Ңд№ҰиҒҠзҪ‘дјҡе‘ҳдёҖиө·зңӢд№ҰдәӨжөҒгҖӮиҰҒжҝҖжҙ»жӮЁзҡ„иҙҰжҲ·пјҢеҸӘйңҖеӨҚеҲ¶дёӢйқўзҡ„йӘҢиҜҒз ҒеҲ°жіЁеҶҢйЎөйқўзЎ®и®ӨгҖӮ </p>"
+ mailCode + "<p>зүҲжқғжүҖжңү© 1999 - 2015 BookChatгҖӮдҝқз•ҷжүҖжңүжқғеҲ©гҖӮ</p>";
// и®ҫзҪ®дё»иҰҒдҝЎжҒҜ
Properties props = new Properties();
props.put("mail.smtp.host", "smtp." + HOST);
props.put("mail.smtp.auth", "true");
Session session = Session.getInstance(props);
session.setDebug(true);
// ејҖеҗҜйӮ®д»¶еҜ№иұЎ
MimeMessage message = new MimeMessage(session);
// и®ҫзҪ®еҸ‘件дәә/收件дәә/дё»йўҳ/еҸ‘дҝЎж—¶й—ҙ
InternetAddress from = new InternetAddress(QQ + "@" + HOST);
message.setFrom(from);
InternetAddress to = new InternetAddress(mailTo);
message.setRecipient(Message.RecipientType.TO, to);
message.setSubject(mailTitle);
message.setSentDate(new Date());
// и®ҫзҪ®ж¶ҲжҒҜеҜ№иұЎеҶ…е®№
BodyPart mdp = new MimeBodyPart();// ж–°е»әдёҖдёӘеӯҳж”ҫдҝЎд»¶еҶ…е®№зҡ„BodyPartеҜ№иұЎ
mdp.setContent(mailContent, "text/html;charset=utf-8");// з»ҷBodyPartеҜ№иұЎи®ҫзҪ®еҶ…е®№е’Ңж јејҸ/зј–з Ғж–№ејҸ
Multipart mm = new MimeMultipart();// ж–°е»әдёҖдёӘMimeMultipartеҜ№иұЎз”ЁжқҘеӯҳж”ҫBodyPartеҜ№иұЎ(дәӢе®һдёҠеҸҜд»Ҙеӯҳж”ҫеӨҡдёӘ)
mm.addBodyPart(mdp);// е°ҶBodyPartеҠ е…ҘеҲ°MimeMultipartеҜ№иұЎдёӯ(еҸҜд»ҘеҠ е…ҘеӨҡдёӘBodyPart)
message.setContent(mm);// жҠҠmmдҪңдёәж¶ҲжҒҜеҜ№иұЎзҡ„еҶ…е®№
message.saveChanges();
// ејҖеҗҜдј иҫ“еҜ№иұЎ
Transport transport = session.getTransport("smtp");
transport.connect("smtp." + HOST, QQ, PASS); // иҝҷйҮҢзҡ„115798090д№ҹиҰҒдҝ®ж”№дёәжӮЁзҡ„QQеҸ·з Ғ
transport.sendMessage(message, message.getAllRecipients());
transport.close();
}
}5гҖҒOpreateJSON
package com.util;
import java.io.IOException;
import java.io.PrintWriter;
import org.apache.struts2.ServletActionContext;
import net.sf.json.JSONObject;
public class OperateJSON {
JSONObject json;
public OperateJSON() {
json = new JSONObject();
json.put("code", "");
json.put("msg", "");
json.put("data", "");
}
public OperateJSON(String str) {
json = JSONObject.fromObject(str);
}
public void put(String key, Object value) {
json.remove(key);
json.put(key, value);
}
public void putCode(Object value) {
json.remove("code");
this.put("code", value);
}
public void putMsg(Object value) {
json.remove("msg");
this.put("msg", value);
}
public void remove(String key) {
json.remove(key);
}
public void send() {
System.out.println("----------иҝ”еӣһзҡ„ж•°жҚ®жҳҜпјҡ" + json);
try {
PrintWriter out = ServletActionContext.getResponse().getWriter();
out.print(json);
out.flush();
} catch (IOException e) {
e.printStackTrace();
}
}
}дёғгҖҒHibernate Daoи®ҫи®Ў
иҝҷеқ—йғҪжҳҜдёҖдәӣж“ҚдҪңж•°жҚ®еә“зҡ„еҶ…е®№пјҢеӨ§е®¶йғҪжңүиҮӘе·ұзҡ„йЈҺж јпјҢд»”з»ҶдёҖзӮ№еҶҷе°ұеҘҪдәҶгҖӮд»Јз ҒеӨӘд№ұпјҢжҲ‘е°ұдёҚж”ҫеҮәжқҘеҗ“дәәдәҶ-.-! гҖӮ
е…ідәҺJQuery+Ajax+Struts2+HibernateжЎҶжһ¶ж•ҙеҗҲе®һзҺ°е®Ңж•ҙзҷ»еҪ•жіЁеҶҢзҡ„жҳҜзӨәдҫӢеҲҶжһҗй—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ