这篇文章主要讲解了“jQuery中ajax post() 方法的使用实例”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jQuery中ajax post() 方法的使用实例”吧!
在jquery中的ajax有二个数据发送模式,一种是get,另一种是post()。
jQuery Ajax 参考手册
实例
请求 test.php 网页,忽略返回值:
$.post("test.php");
TIY 实例
通过 AJAX POST 请求改变 div 元素的文本:
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.asp",{suggest:txt},function(result){
$("span").html(result);
});
});亲自试一试
定义和用法
post() 方法通过 HTTP POST 请求从服务器载入数据。
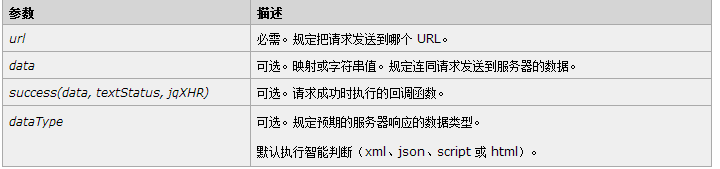
语法
jQuery.post(url,data,success(data, textStatus, jqXHR),dataType)
详细说明
该函数是简写的 Ajax 函数,等价于:
$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});根据响应的不同的 MIME 类型,传递给 success 回调函数的返回数据也有所不同,这些数据可以是 XML 根元素、文本字符串、JavaScript 文件或者 JSON 对象。也可向 success 回调函数传递响应的文本状态。
对于 jQuery 1.5,也可以向 success 回调函数传递 jqXHR 对象(jQuery 1.4 中传递的是 XMLHttpRequest 对象)。
大部分实现会规定一个 success 函数:
$.post("ajax/test.html", function(data) {
$(".result").html(data);
});本例读取被请求的 HTML 片段,并插入页面中。
通过 POST 读取的页面不被缓存,因此 jQuery.ajaxSetup() 中的 cache 和 ifModified 选项不会影响这些请求。
注释:由于浏览器安全方面的限制,大多数 "Ajax" 请求遵守同源策略;请求无法从不同的域、子域或协议成功地取回数据。
注释:如果由 jQuery.post() 发起的请求返回错误代码,那么不会有任何提示,除非脚本已调用了全局的 .ajaxError() 方法。或者对于 jQuery 1.5,jQuery.post() 返回的 jqXHR 对象的 .error() 方法也可以用于错误处理。
jqXHR 对象
对于 jQuery 1.5,所有 jQuery 的 AJAX 方法返回的是 XMLHTTPRequest 对象的超集。由 $.post() 返回的 jQuery XHR 对象或 "jqXHR,"实现了约定的接口,赋予其所有的属性、方法,以及约定的行为。出于对由 $.ajax() 使用的回调函数名称便利性和一致性的考虑,它提供了 .error(), .success() 以及 .complete() 方法。这些方法使用请求终止时调用的函数参数,该函数接受与对应命名的 $.ajax() 回调函数相同的参数。
jQuery 1.5 中的约定接口同样允许 jQuery 的 Ajax 方法,包括 $.post(),来链接同一请求的多个 .success()、.complete() 以及 .error() 回调函数,甚至会在请求也许已经完成后分配这些回调函数。
// 请求生成后立即分配处理程序,请记住该请求针对 jqxhr 对象
var jqxhr = $.post("example.php", function() {
alert("success");
})
.success(function() { alert("second success"); })
.error(function() { alert("error"); })
.complete(function() { alert("complete"); });
// 在这里执行其他任务
// 为上面的请求设置另一个完成函数
jqxhr.complete(function(){ alert("second complete"); });更多实例
例子 1
请求 test.php 页面,并一起发送一些额外的数据(同时仍然忽略返回值):
$.post("test.php", { name: "John", time: "2pm" } );例子 2
向服务器传递数据数组(同时仍然忽略返回值):
$.post("test.php", { 'choices[]': ["Jon", "Susan"] });例子 3
使用 ajax 请求发送表单数据:
$.post("test.php", $("#testform").serialize());例子 4
输出来自请求页面 test.php 的结果(HTML 或 XML,取决于所返回的内容):
$.post("test.php", function(data){
alert("Data Loaded: " + data);
});例子 5
向页面 test.php 发送数据,并输出结果(HTML 或 XML,取决于所返回的内容):
$.post("test.php", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
});例子 6
获得 test.php 页面的内容,并存储为 XMLHttpResponse 对象,并通过 process() 这个 JavaScript 函数进行处理:
$.post("test.php", { name: "John", time: "2pm" },
function(data){
process(data);
}, "xml");例子 7
获得 test.php 页面返回的 json 格式的内容:
$.post("test.php", { "func": "getNameAndTime" },
function(data){
alert(data.name); // John
console.log(data.time); // 2pm
}, "json");感谢各位的阅读,以上就是“jQuery中ajax post() 方法的使用实例”的内容了,经过本文的学习后,相信大家对jQuery中ajax post() 方法的使用实例这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/article/72084.htm