这篇文章给大家分享的是有关普通交互方式和Ajax交互方式区别有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
Ajax引擎对象中的方法:
abort() 停止当前请求
getAllResponseHeaders() 作为字符串返回完整的headers
getResponseHeader ("headerLabel")作为字符串返回单个的header标签
open("method","URL"[,asyncFlag[,"userName"[,"password"]]]) 建立对服务器的调用。method参数可以是GET、POST或PUT,url参数可以是相对URL或绝对URL
send(content) 向服务器发送请求
setRequestHeader("header","value") 把指定首部设置为所提供的值,在设置任何首部之前必须先调用open()
Aaja引擎对象中的属性
onreadystatechange 状态改变的事件触发器
readyState 对象状态(integer)
0=未初始化 1=读取中 2=已读取 3=交互中 4=完成
responseText 服务器进程返回数据的文本版本
responseXML 服务器进程返回数据的兼容DOM的XML文档对象
status 服务器返回的状态码,如:404=“文件未找到”、200=“成功”
statusText 服务器返回的状态文本信息
使用Ajax请求服务器
需要使用Ajax引擎的方法
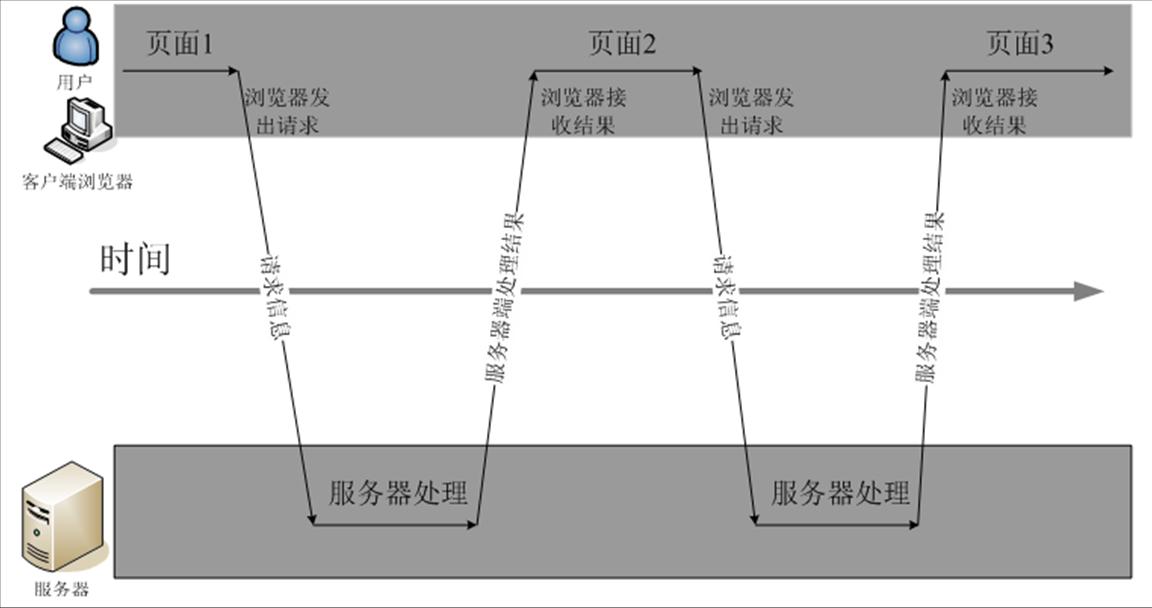
浏览器的普通交互方式

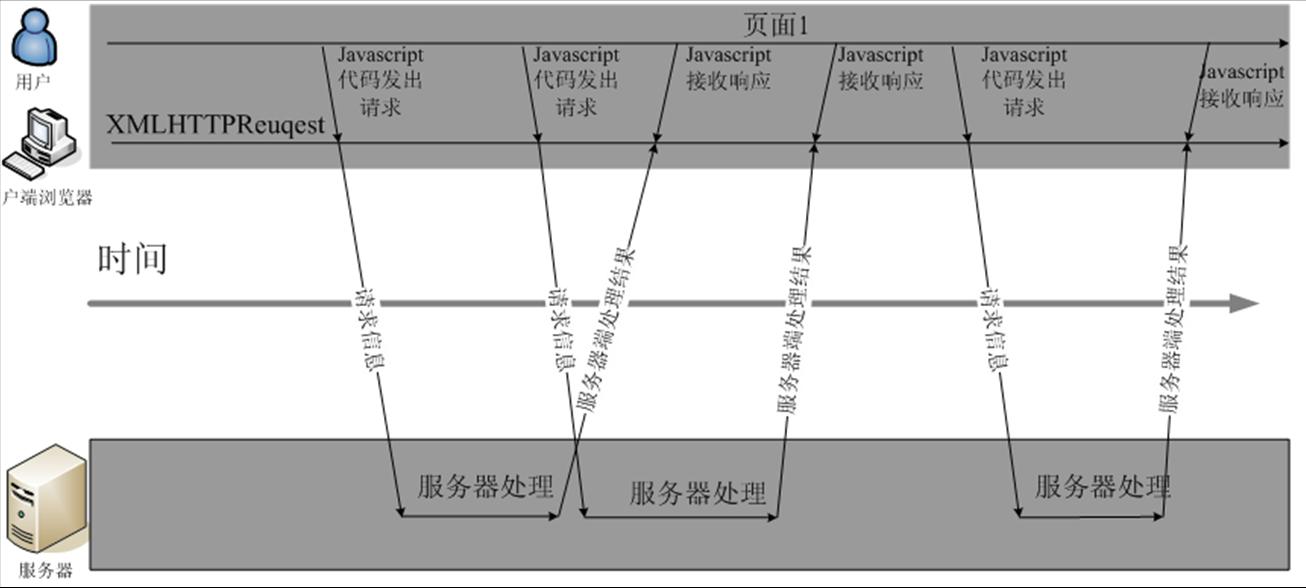
浏览器的Ajax交互方式

感谢各位的阅读!关于“普通交互方式和Ajax交互方式区别有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。