这篇文章将为大家详细讲解有关css怎么利用 :before :after写小三角形,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
之前写的三角形一直在同一个颜色,没有边框的样式。如下:

CSS代码如下:
.tri-up{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-bottom: 20px solid red; }
.tri-left{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-left: 20px solid red;}
.tri-right{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-right: 20px solid red;}
.tri-down{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-top: 20px solid red; }若要写以下的小三角,则需要用到伪类:before :after

CSS代码:
#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
} //方框的样式
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
left: 100%; //根据三角形的位置,可以随意更改。
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-left-color: #fff;
top: 20px;//根据三角的位置改变
}//此处是一个白色的三角
#demo:before {
border-width: 12px;
border-left-color: #000;
top: 18px;
}此处是一个黑色的三角
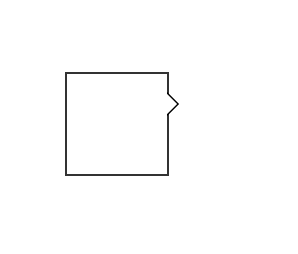
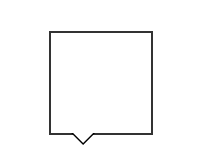
//当#demo:after和#demo:before的样式重合以后,由于top值的大小不同,就可以得到中间是白色,但是边框的三角形。如上图。<div id="demo"></div>若要改为下图的样式:

则CSS代码如下:
#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
}
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
top: 100%;
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-top-color: #fff;
left: 20px;
}
#demo:before {
border-width: 12px;
border-top-color: #000;
left: 18px;
}css的基本语法是:1、css规则由选择器和一条或多条声明两个部分构成;2、选择器通常是需要改变样式的HTML元素;3、每条声明由一个属性和一个值组成;4、属性和属性值被冒号分隔开。
关于“css怎么利用 :before :after写小三角形”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/597012.html