这篇文章主要介绍“CSS水平垂直居中的方法有哪些”,在日常操作中,相信很多人在CSS水平垂直居中的方法有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS水平垂直居中的方法有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
直接进入主题!
一、脱离文档流元素的居中
方法一:margin:auto法
CSS代码:
div{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}HTML代码:
<div> <img src="mm.jpg"> </div>
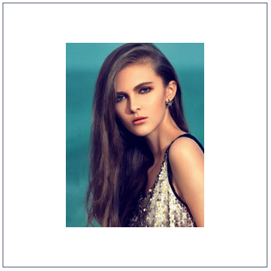
效果图:

当一个元素绝对定位时,它会根据第一个不是static定位的祖先元素定位,因此这里的img根据外层div定位。
方法二:负margin法
CSS代码:
.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height的一半*/
margin-left: -240px; /*width的一半*/
}HTML代码:
<div class="container"> <div class="inner"></div> </div>
效果图:

这里,我们首先用top:50%和left:50%让inner的坐标原点(左上角)移动到container的中心,然后再利用负margin让它往左偏移自身宽的一半,再往上偏移自身高的一半,这样inner的中心点就跟container的中心点对齐了。
二、未脱离文档流元素的居中
方法一:table-cell法
CSS代码:
div{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}HTML代码:
<div> <img src="mm.jpg"> </div>
效果图:

div上面的vertical-align: middle是控制垂直方向上的居中的,而text-align: center是控制水平方向的。一个有趣的事实是,当我们去掉img的vertical-align: middle之后,是这样的:

还是居中啊!真的居中吗?
我们看到,图片往上移了一点,在垂直方向上已经不居中了。为什么?我也不知道为什么,如果你知道,可以告诉我吗?
但是如果我们把图片换成文字:
CSS代码:
div{
border: 3px solid #555;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
span{
vertical-align: middle;
}HTML代码:
<div> <span>这是放在span中的文字,通过外层div设置display: table-cell以及vertical-align: middle实现垂直居中。</span> </div>
效果图:

当我们把span的vertical-align: middle去掉之后是这样的:

看到差别没?文字的行间距更小了。如果你在自己电脑上运行代码就会发现,这几行字是向中间靠了,而并没有像图片一样往上移。我也在想办法搞清楚这是怎么回事,如果你知道原因,也烦请告诉我。
方法二:弹性盒子法
CSS代码:
.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}HTML代码:
<div class="container"> <div class="inner"> 我在容器中水平垂直居中 </div> </div>
效果图:

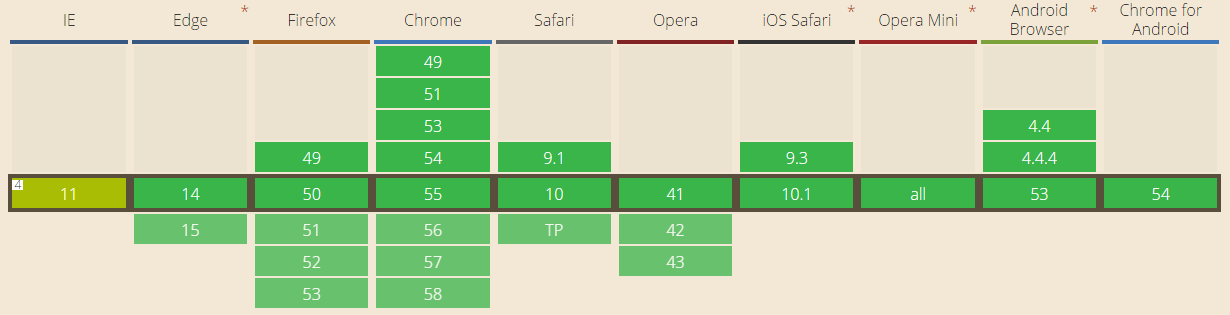
align-items控制垂直方向的居中,justify-content控制水平方向的居中。这是CSS3的新方法,浏览器支持情况如下:

到此,关于“CSS水平垂直居中的方法有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。