这篇文章主要介绍了css3中media响应式布局的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用"大势所趋"来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。随着技术的发展css3的特性也被广泛应用开来,它的很多新标签也非常好用而且非常容易学习,就像css3的响应式布局也是非常6的,原本只能在pc端显示的网页现在可以通过@media的加入就可以把一个网页变成响应式了,pc端也可以移动端也可以真是伸缩自如啊,例如呢
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
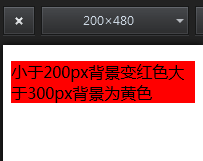
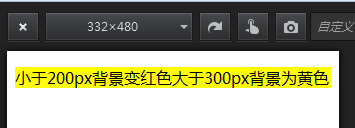
/* 小于200px*/
@media only screen and (max-width:200px ) {
#p{
background: red;
}
}
/* 大于300px*/
@media only screen and (min-width:300px ) {
#p{
background: yellow;
}
}
</style>
<body>
<p id="p">小于200px背景变红色大于300px背景为黄色</p>
</body>
</html>代码的效果

@media可以用于单条件也可以用于双条件例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media (min-width:200px ) and (max-width:500px ) {
#p{
background: red;
}
}
</style>
<body>
<p id="p">200px以上并且500px以下背景变成红色</p>
</body>
</html>这段代码小于200px或者大于500px不显示效果
简单的一个@media就实现了响应式页面,是不是非常easy,
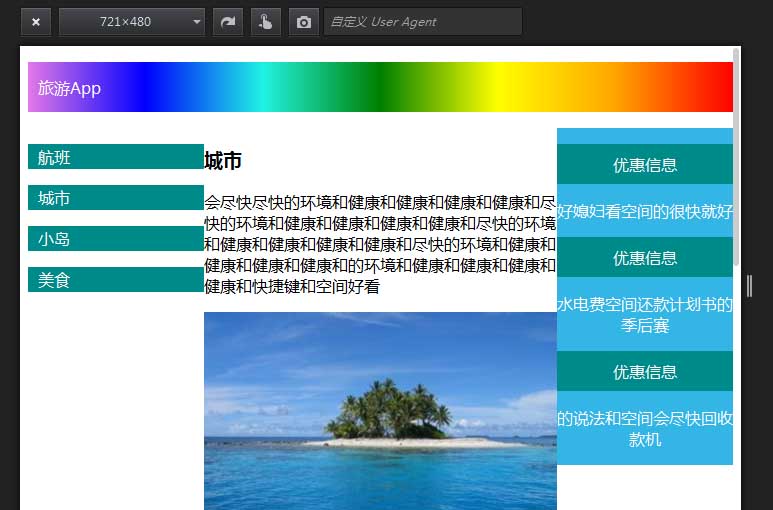
自己随便做的一个页面这是在450px以上的页面效果

这是450px以下的页面效果

总体做法就是将每一块div响应式缩到450px以下的时候每个div的宽度为100%
高度为auto,我在写这个网页的时候遇到一个小小的问题,做到页面底部的时候底部导航飞了,它没有安安分分的落在底部而是在中间,我在这里分享一下小小的知识点那就是我最后的解决方法,只需要给底部的div一个style样式 clear:both这样底部就会安安分分的固定到下面了,在media里还会有横屏和竖屏的响应式,竖屏为@media(orientation:portrait)
竖屏为@media(orientation:landscape)这样就可以适配横屏和竖屏了,media的优势非常多例如我们在创建自己的简历的时候可以利用响应式布局这样我们的机会岂不是大了很多,HR也有可能会在手机上看到你的简历这个时候机会可能就悄悄的来到你的身边呢
感谢你能够认真阅读完这篇文章,希望小编分享的“css3中media响应式布局的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/482150.html