这篇文章主要讲解了“CSS3中各种颜色属性的使用方法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS3中各种颜色属性的使用方法”吧!
rgba 颜色
原本 CSS 中的颜色除了可用 16 进位来表示 RGB 颜色值之外,还可以使用预先定义好的颜色名称。而 RGBA 是以 RGB 为基础再加上不透明度的属性。
CSS Code复制内容到剪贴板
rgba(red, green, blue, opacity)
其中的 red、green 及 blue 等颜色值是用 10 进位或是百分比(%)的方式来表示,允许的值为 0 到 255 之间的整数值;而 opacity 不透明度允许的值为 0 到 1 之间带有小数的数值。
快速的看一下实际的范例:
XML/HTML Code复制内容到剪贴板
<body>
<div class="rgba1">rgba(0, 0, 0, 1)</div>
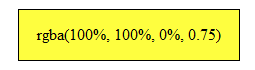
<div class="rgba2">rgba(100%, 100%, 0%, 0.75)</div>
<div class="rgba3">rgba(144, 180, 60, 1)</div>
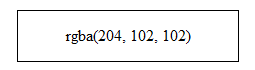
<div class="rgba4">rgba(204, 102, 102)</div>
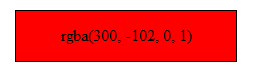
<div class="rgba5">rgba(300, -102, 0, 1)</div>
<div id="log"></div>
</body>
接着换 CSS:
CSS Code复制内容到剪贴板
div {
width: 220px;
height: 50px;
float: left;
margin-right: 10px;
line-height: 50px;
text-align: center;
border: 1px solid #000;
}
基本用法:
CSS Code复制内容到剪贴板
.rgba1 {
/* 等同于 #ffffff 或是 rgba(100%, 100%, 100%, 1) */
color: rgba(255, 255, 255, 1);
/* 等同于 #000000 或是 rgba(0%, 0%, 0%, 1) */
background-color: rgba(0, 0, 0, 1);
}
.rgba3 {
background-color: rgba(144, 180, 60, 1);
}

除了给实际的颜色值之外,也可以用百分比(%)来表示:
CSS Code复制内容到剪贴板
.rgba2 {
background-color: rgba(100%, 100%, 0%, 0.75);
}

若是 opacity 值没给的话,预设会用 0;这样表示是透明(transparent)喔:
CSS Code复制内容到剪贴板
.rgba4 {
/* 没有指定 opacity 值时, 预设使用 0 */
background-color: rgba(204, 102, 102);
}

如果颜色值超出限定的范围时,则会用最接近的数值:
CSS Code复制内容到剪贴板
.rgba5 {
/* 超出范围, 所以变成最接近的 rgba(255, 0, 0, 1) */
background-color: rgba(300, -102, 0, 1);
}

只要是颜色值的部份都能使用 rgab() 来设定。但当要用程序来存取时,可能要注意一下各浏览器间的差异喔:
JavaScript Code复制内容到剪贴板
$(function(){
var str = '';
$('div:not(#log)').each(function(){
var $this = $(this);
str += '.' + $this.attr('class') + ' : ' + $this.css('background-color') + '<br />';
});
$('#log').html(str);
});
hsl 及 hsla 颜色
在 CSS3 中新增了 HSL 及 HSLA 等两种跟颜色有关的属性。其中 H 为 hue(色相)、S 为 saturation(饱合度)、L 为 lightness(亮度)。HSLA 就跟 RGBA 一样,都是在原本的属性中多加入了不透明度的设定而已。
CSS Code复制内容到剪贴板
hsl(hue, saturation, lightness);
hsla(hue, saturation, lightness, opacity);
hue 为整数的角度值,基本上是从 0 到 360 之间,因为它是经过一个简单的计算来处理所输入的值:
CSS Code复制内容到剪贴板
(((x mod 360) + 360) mod 360)
所以就算设定是 -10 的话,经过计算后它也会变换成 350。而 0 或 360 表示红色;60 表示黄色;120 表示绿色;240 表示蓝色。
saturation 的表示方式为百分比(%);100% 就是最大饱合度,而 0% 则为灰色调。lightness 的表示方式也一样是百分比(%);以 50% 为正常亮度为分界,百分比越高则会越接近白色(100%),而百分比越低则会越接近黑色(0%)。而 opacity 透明度允许的值为 0 到 1 之间带有小数的数值。
一样来看个简单的范例:
XML/HTML Code复制内容到剪贴板
<body>
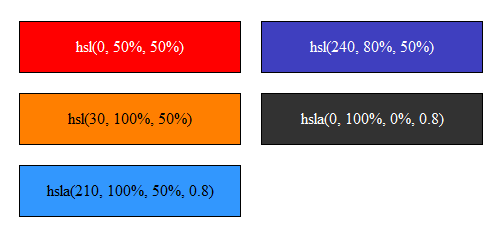
<div class="hsl1">hsl(0, 50%, 50%)</div>
<div class="hsl2">hsl(240, 80%, 50%)</div>
<div class="hsl3">hsl(30, 100%, 50%)</div>
<div class="hsla1">hsla(0, 100%, 0%, 0.8)</div>
<div class="hsla2">hsla(210, 100%, 50%, 0.8)</div>
<div id="log"></div>
</body>
来看看 CSS 的用法:
CSS Code复制内容到剪贴板
div {
width: 220px;
height: 50px;
float: left;
margin-right: 10px;
line-height: 50px;
text-align: center;
border: 1px solid #000;
}
.hsl1 {
color: hsl(0, 100%, 100%);
background-color: hsl(0, 100%, 50%);
}
.hsl2 {
color: hsl(0, 100%, 100%);
background-color: hsl(240, 50%, 50%);
}
.hsl3 {
background-color: hsl(30, 100%, 50%);
}
.hsla1 {
color: hsl(0, 100%, 100%);
background-color: hsla(0, 100%, 0%, 0.8);
}
.hsla2 {
background-color: hsla(210, 100%, 50%, 0.8);
}

基本上的用法就跟 rgb() 及 rgba() 一样。但有趣的是,当笔者尝试使用 jQuery 取出颜色值时,原本用 hsl() 或 hsdl() 来设定的都会是转换成 rgb() 及 rgba() 后的值。
JavaScript Code复制内容到剪贴板
$(function(){
var str = '';
$('div:not(#log)').each(function(){
var $this = $(this);
str += '.' + $this.attr('class') + ' : ' + $this.css('background-color') + '<br />';
});
$('#log').html(str);
});
感谢各位的阅读,以上就是“CSS3中各种颜色属性的使用方法”的内容了,经过本文的学习后,相信大家对CSS3中各种颜色属性的使用方法这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/460736.html