жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңCSSдёӯзҡ„дјӘзұ»дёҺдјӘе…ғзҙ дәҢиҖ…й—ҙзҡ„еҢәеҲ«жҳҜд»Җд№ҲвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
CSSдјӘзұ»зҡ„жҰӮеҝөеҸҠдҪңз”Ё
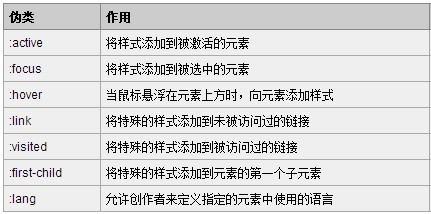
CSSдјӘзұ»(Pseudoclasses)жҳҜйҖүжӢ©з¬Ұзҡ„иһәж “пјҢз”ЁжқҘжҢҮе®ҡдёҖдёӘжҲ–иҖ…дёҺе…¶зӣёе…ізҡ„йҖүжӢ©з¬Ұзҡ„зҠ¶жҖҒгҖӮе®ғ们зҡ„еҪўејҸжҳҜselector:pseudoclass{property:value;}пјҢз®ҖеҚ•ең°з”ЁдёҖдёӘеҚҠи§’иӢұж–ҮеҶ’еҸ·(:)жқҘйҡ”ејҖйҖүжӢ©з¬Ұе’ҢдјӘзұ»гҖӮ
CSSеҫҲеӨҡзҡ„е»ә议并没жңүеҫ—еҲ°жөҸи§ҲеҷЁзҡ„ж”ҜжҢҒпјҢдҪҶжңүеӣӣдёӘеҸҜд»Ҙе®үе…ЁдҪҝз”Ёзҡ„з”ЁеңЁиҝһжҺҘдёҠзҡ„CSSдјӘзұ»гҖӮ
1.linkз”ЁеңЁдёәи®ҝй—®зҡ„иҝһжҺҘдёҠгҖӮ
2.visitedз”ЁеңЁе·Із»Ҹи®ҝй—®иҝҮзҡ„иҝһжҺҘдёҠгҖӮ
3.hoverз”ЁдәҺйј ж Үе…үж ҮзҪ®дәҺе…¶дёҠзҡ„иҝһжҺҘгҖӮ
4.activeз”ЁдәҺиҺ·еҫ—з„ҰзӮ№(жҜ”еҰӮпјҢиў«зӮ№еҮ»)зҡ„иҝһжҺҘдёҠгҖӮ
дҫӢеҰӮпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
ExampleSourceCode
a:link{
color:red
}
a:visited{
color:green
}
a:hover{
color:blue
}
a:active{
color:orange
}
жіЁж„Ҹпјҡ
е°Ҫз®ЎCSSз»ҷдәҲдҪ з»•ејҖзҡ„жҺ§еҲ¶жқғпјҢз”ЁдёҚеҗҢзҡ„йўңиүІиЎЁзӨәе·Із»Ҹи®ҝй—®иҝҮзҡ„иҝһжҺҘжҳҜдёҖдёӘеҫҲеҘҪзҡ„д№ жғҜпјҢеӣ дёәеҫҲеӨҡз”ЁжҲ·иҝҳжҳҜиҝҷж ·йў„жңҹзҡ„гҖӮCSSдјӘзұ»(йҷӨдәҶhover)дёҚеёёз”ЁпјҢжҒҗжҖ•д№ҹжІЎжңүиҝҮеҺ»еёёз”ЁгҖӮеӣ жӯӨпјҢе®ғжІЎжңүиҝҮеҺ»йӮЈж ·жңүз”ЁдәҶгҖӮдҪҶеҰӮжһңдҪ иғҪ收йӣҶз”ЁжҲ·зҡ„ж„Ҹи§ҒпјҢдҪ дјҡеҸ‘зҺ°еә”иҜҘдҪҝз”Ёе®ғгҖӮ
дј з»ҹдёҠпјҢиҝһжҺҘж–Үжң¬жҳҜи“қиүІзҡ„пјҢе·Іи®ҝй—®зҡ„иҝһжҺҘжҳҜзҙ«иүІзҡ„гҖӮд№ҹи®ёпјҢиҝҷжҳҜжңҖжңүж•ҲгҖҒжңҖжңүз”Ёзҡ„йўңиүІгҖӮ然иҖҢпјҢдјҙйҡҸзқҖCSSзҡ„е№ҝжіӣеҸ‘еұ•пјҢиҝҷз§ҚйўңиүІдёҚдјҡжҳҜе№іеёёзҡ„дәҶпјҢз”ЁжҲ·д№ҹдёҚеҶҚеҒҮи®ҫиҝһжҺҘеҝ…йЎ»жҳҜи“қиүІжҲ–зҙ«иүІзҡ„гҖӮ
дҪ еә”иҜҘд№ҹеҸҜд»ҘеңЁйҷӨдәҶиҝһжҺҘзҡ„е…¶д»–е…ғзҙ дёҠдҪҝз”ЁhoverдјӘзұ»гҖӮдёҚе№ёзҡ„жҳҜпјҢInternetExplore并дёҚж”ҜжҢҒгҖӮиҝҷзңҹжҳҜдёҖдёӘжһҒеӨ§зҡ„зғҰжҒјгҖӮ
дјӘе…ғзҙ
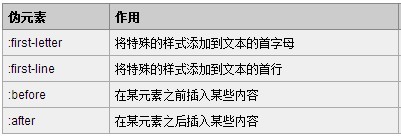
е®һйҷ…дёҠжқҘиҜҙпјҢCSS дёӯзҡ„дјӘе…ғзҙ еңЁHTMLдёҠжҳҜдёҚеӯҳеңЁзҡ„пјҢдҪҝз”Ёзҡ„ж—¶жңәйҖҡеёёйғҪжҳҜй’ҲеҜ№жҹҗж ·е…ғзҙ зү№ж®ҠеӨ„зҗҶж—¶жүҚдјҡз”ЁеҲ°
еёёз”Ёзҡ„ pseudo-elementпјҡ
::first-line
еҸҜд»ҘжҢҮе®ҡ p е…ғзҙ 第дёҖиЎҢзҡ„ж ·ејҸ
::first-letter
еҸҜд»ҘжҢҮе®ҡ p е…ғзҙ 第дёҖдёӘеӯ—зҡ„ж ·ејҸ
::selection
е®ҡд№үдҪҝз”ЁиҖ…еҸҚзҷҪеҗҺзҡ„ж•Ҳжһң
::before
еңЁе…ғзҙ д№ӢеүҚжҸ’е…ҘеҶ…е®№
::after
еңЁе…ғзҙ д№ӢеҗҺжҸ’е…ҘеҶ…е®№
иҢғдҫӢ HTML
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<p>
иҮЈдә®иЁҖпјҢе…ҲеёқеүөжҘӯжңӘеҚҠ<br>
жҜҸеӨ©пјҢеӨ©еүӣдә®жҷӮпјҢжҲ‘жҜҚиҰӘдҫҝжҠҠжҲ‘е–ҠйҶ’пјҢеҸ«жҲ‘жҠ«иЎЈеқҗиө·гҖӮжҲ‘еҫһдёҚзҹҘйҒ“еҘ№йҶ’дҫҶеқҗдәҶеӨҡд№…дәҶгҖӮ
</p>
first-line and first-letter
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
/* 第дёҖиЎҢжЁЈејҸ */
p::first-line {
color: red;
}
/* й–Ӣй ӯ第дёҖеҖӢеӯ—жЁЈејҸ */
p::first-letter {
font-size: 30px;
}
selection
// еҸҚзҷҪеҫҢзҡ„ж•Ҳжһң
p::selection {
background: red;
color: #FFF;
}
// Firefox
p::-moz-selection {
background: red;
color: #FFF;
}
дјӘзұ»е’ҢдјӘе…ғзҙ зҡ„еҢәеҲ«пјҡ
йҰ–е…ҲпјҢйҳ…иҜ» w3c еҜ№дёӨиҖ…зҡ„е®ҡд№үпјҡ
1.CSS дјӘзұ»з”ЁдәҺеҗ‘жҹҗдәӣйҖүжӢ©еҷЁж·»еҠ зү№ж®Ҡзҡ„ж•ҲжһңгҖӮ
2.CSS дјӘе…ғзҙ з”ЁдәҺе°Ҷзү№ж®Ҡзҡ„ж•Ҳжһңж·»еҠ еҲ°жҹҗдәӣйҖүжӢ©еҷЁгҖӮ
еҸҜд»ҘжҳҺзЎ®дёӨзӮ№пјҢ第дёҖдёӨиҖ…йғҪдёҺйҖүжӢ©еҷЁзӣёе…іпјҢ第дәҢе°ұжҳҜж·»еҠ дёҖдәӣвҖңзү№ж®ҠвҖқзҡ„ж•ҲжһңгҖӮиҝҷйҮҢзү№ж®ҠжҢҮзҡ„жҳҜдёӨиҖ…жҸҸиҝ°дәҶе…¶д»– css ж— жі•жҸҸиҝ°зҡ„дёңиҘҝгҖӮ
дјӘзұ»з§Қзұ»

дјӘе…ғзҙ з§Қзұ»
еҢәеҲ«
иҝҷйҮҢз”ЁдјӘзұ» :first-child е’ҢдјӘе…ғзҙ :first-letter жқҘиҝӣиЎҢжҜ”иҫғгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
p>i:first-child {color: red}
<p>
<i>first</i>
<i>second</i>
</p>
 //дјӘзұ» :first-child ж·»еҠ ж ·ејҸеҲ°з¬¬дёҖдёӘеӯҗе…ғзҙ
//дјӘзұ» :first-child ж·»еҠ ж ·ејҸеҲ°з¬¬дёҖдёӘеӯҗе…ғзҙ
еҰӮжһңжҲ‘们дёҚдҪҝз”ЁдјӘзұ»пјҢиҖҢеёҢжңӣиҫҫеҲ°дёҠиҝ°ж•ҲжһңпјҢеҸҜд»Ҙиҝҷж ·еҒҡпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.first-child {color: red}
<p>
<i class="first-child">first</i>
<i>second</i>
</p>
еҚіжҲ‘们з»ҷ第дёҖдёӘеӯҗе…ғзҙ ж·»еҠ дёҖдёӘзұ»пјҢ然еҗҺе®ҡд№үиҝҷдёӘзұ»зҡ„ж ·ејҸгҖӮйӮЈд№ҲжҲ‘们жҺҘзқҖзңӢзңӢдёәе…ғзҙ пјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
p:first-letter {color: red}
<p>I am stephen lee.</p>
 //дјӘе…ғзҙ :first-letter ж·»еҠ ж ·ејҸеҲ°з¬¬дёҖдёӘеӯ—жҜҚ
//дјӘе…ғзҙ :first-letter ж·»еҠ ж ·ејҸеҲ°з¬¬дёҖдёӘеӯ—жҜҚ
йӮЈд№ҲеҰӮжһңжҲ‘们дёҚдҪҝз”ЁдјӘе…ғзҙ пјҢиҰҒиҫҫеҲ°дёҠиҝ°ж•ҲжһңпјҢеә”иҜҘжҖҺд№ҲеҒҡе‘ўпјҹ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
.first-letter {color: red}
<p><span class='first-letter'>I</span> am stephen lee.</p>
еҚіжҲ‘们з»ҷ第дёҖдёӘеӯ—жҜҚж·»еҠ дёҖдёӘ spanпјҢ然еҗҺз»ҷ span еўһеҠ ж ·ејҸгҖӮ
дёӨиҖ…зҡ„еҢәеҲ«е·Із»ҸеҮәжқҘдәҶгҖӮйӮЈе°ұжҳҜпјҡ
дјӘзұ»зҡ„ж•ҲжһңеҸҜд»ҘйҖҡиҝҮж·»еҠ дёҖдёӘе®һйҷ…зҡ„зұ»жқҘиҫҫеҲ°пјҢиҖҢдјӘе…ғзҙ зҡ„ж•ҲжһңеҲҷйңҖиҰҒйҖҡиҝҮж·»еҠ дёҖдёӘе®һйҷ…зҡ„е…ғзҙ жүҚиғҪиҫҫеҲ°пјҢиҝҷд№ҹжҳҜдёәд»Җд№Ҳ他们дёҖдёӘз§°дёәдјӘзұ»пјҢдёҖдёӘз§°дёәдјӘе…ғзҙ зҡ„еҺҹеӣ гҖӮ
жҖ»з»“
дјӘе…ғзҙ е’ҢдјӘзұ»д№ӢжүҖд»Ҙиҝҷд№Ҳе®№жҳ“ж··ж·ҶпјҢжҳҜеӣ дёә他们зҡ„ж•Ҳжһңзұ»дјјиҖҢдё”еҶҷжі•зӣёд»ҝпјҢдҪҶе®һйҷ…дёҠ css3 дёәдәҶеҢәеҲҶдёӨиҖ…пјҢе·Із»ҸжҳҺ确规е®ҡдәҶдјӘзұ»з”ЁдёҖдёӘеҶ’еҸ·жқҘиЎЁзӨәпјҢиҖҢдјӘе…ғзҙ еҲҷз”ЁдёӨдёӘеҶ’еҸ·жқҘиЎЁзӨәгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
:Pseudo-classes
::Pseudo-elements
дҪҶеӣ дёәе…је®№жҖ§зҡ„й—®йўҳпјҢжүҖд»ҘзҺ°еңЁеӨ§йғЁеҲҶиҝҳжҳҜз»ҹдёҖзҡ„еҚ•еҶ’еҸ·пјҢдҪҶжҳҜжҠӣејҖе…је®№жҖ§зҡ„й—®йўҳпјҢжҲ‘们еңЁд№ҰеҶҷж—¶еә”иҜҘе°ҪеҸҜиғҪе…»жҲҗеҘҪд№ жғҜпјҢеҢәеҲҶдёӨиҖ…гҖӮ
вҖңCSSдёӯзҡ„дјӘзұ»дёҺдјӘе…ғзҙ дәҢиҖ…й—ҙзҡ„еҢәеҲ«жҳҜд»Җд№ҲвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ