CSS中怎么实现一个图形变形弹出效果,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
弹出窗体是网页常用的一个交互设计,在这个注重交互动画体验的时代,网页弹窗也可以来点新鲜的点子,比如今天分享的CSS 变形Modal Window。
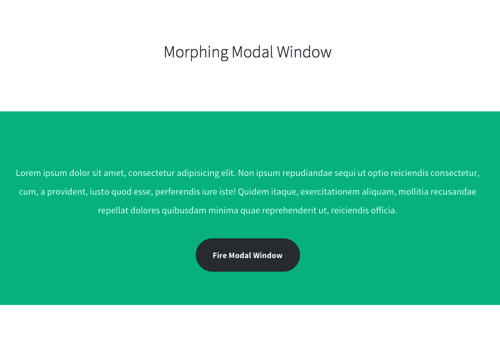
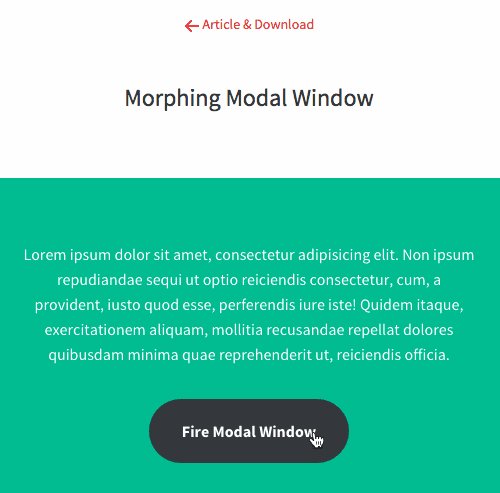
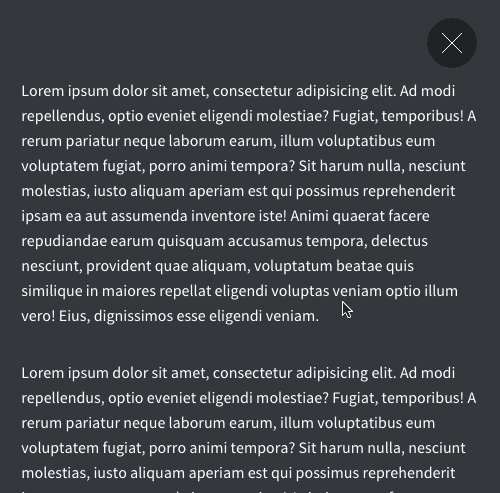
当用户点击按钮时,按钮将会变成一个全屏的屏幕,然后再显示内容,整个展示过程流畅友好,也许你可以尝试到你的新项目上。

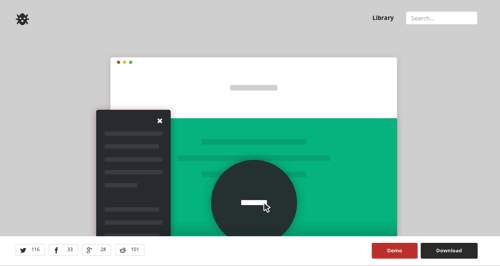
演示页:http://codyhouse.co/gem/morphing-modal-window/
点击“Fire Modal Window”按钮后,按钮将会慢慢变大,直到整个屏幕。下面来个GIF演示:
使用教程
本代码兼容Chrome, Firefox, Safari, Opera,而IE需要9.0或以上版本(IE9+)
STEP 1: 创建HTML布局
XML/HTML Code复制内容到剪贴板
<section class="cd-section">
<!-- section content here -->
<div class="cd-modal-action">
<a href="#0" class="btn" data-type="modal-trigger">Fire Modal Window</a> <!— 这是窗体按钮 -->
<span class="cd-modal-bg"></span>
</div>
<div class="cd-modal">
<div class="cd-modal-content">
<!— 这是窗体内容区域 -->
</div>
</div>
<a href="#0" class="cd-modal-close">Close</a> <!— 这是关闭按钮 -->
</section>
STEP 2: 添加CSS样式
CSS Code复制内容到剪贴板
.cd-modal-action {
position: relative;
}
.cd-modal-action .btn {
width: 12.5em;
height: 4em;
background-color: #123758;
border-radius: 5em;
transition: color 0.2s 0.3s, width 0.3s 0s;
}
.cd-modal-action .btn.to-circle {
width: 4em;
color: transparent;
transition: color 0.2s 0s, width 0.3s 0.2s;
}
.cd-modal-action .cd-modal-bg {
position: absolute;
top: 0;
left: 50%;
transform: translateX(-2em);
width: 4em;
height: 4em;
background-color: #123758;
border-radius: 50%;
opacity: 0;
visibility: hidden;
transition: visibility 0s 0.5s;
}
.cd-modal-action .cd-modal-bg.is-visible {
opacity: 1;
visibility: visible;
}
STEP 3: 添加jQuery
本代码使用了jQuery,你可以通过下面代码来修改窗口大小。
JavaScript Code复制内容到剪贴板
var btnRadius = $('.cd-modal-bg').width()/2,
left = $('.cd-modal-bg').offset().left + btnRadius,
top = $('.cd-modal-bg').offset().top + btnRadius - $(window).scrollTop(),
scale = scaleValue(top, left, btnRadius, $(window).height(), $(window).width());
function scaleValue( topValue, leftValue, radiusValue, windowW, windowH) {
var maxDistHor = ( leftValue > windowW/2) ? leftValue : (windowW - leftValue),
maxDistVert = ( topValue > windowH/2) ? topValue : (windowH - topValue);
return Math.ceil(Math.sqrt( Math.pow(maxDistHor, 2) + Math.pow(maxDistVert, 2) )/radiusValue);
}
关于CSS中怎么实现一个图形变形弹出效果问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/448654.html