这篇文章主要讲解了“CSS怎么制作圆角边框”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS怎么制作圆角边框”吧!
使用 CSS 制作圆角边框可能是网页前端设计师们最头痛的问题之一. 圆角边框看似简单, 但实现起来却很不简单, 可能需要复杂的页面结构或大量的边角图片, 方法很多, 但无论哪一种都是难以维护的.
CSS 很直观, 但显然不够灵活, 导致页面设计中出现大量冗余代码. 不能使用变量和循环, 若想清除某个类型所有属性的值还需要一句一句的清除, 而不是一句完成. 而最令人痛心的莫过于现实圆角边框, 或许以下的代码是我们梦寐以求的:
CSS Code复制内容到剪贴板
.roundbox { round: 3px; } /* 圆角大小为三像素 */
奈何事与愿违, W3C 里面没有这样的东西. 某些浏览器支持一些特殊的属性可以实现类似功能, 但那并不能得到其他浏览器的支持. WordPress 后台就使用了这样的属性, Firefox 等一些浏览器上显示非常好看, 但 IE 上却惨不忍睹.
为了实现小圆角, 各网站是各出奇招, 什么方法都有. 而我比较喜欢百度知道的实现办法, 因为零图片, 并且易于控制, 因为圆角部分是在 box 外部, 随时可以无害删除.
百度知道的方法借用了 div 在 float:none 时占用全行的特性, 在 box 上方和下方各都放置几个 div, 并对这些 div 设置背景色, 边框和外边距. 也就是说, 我们只要固定了外层的宽度, 其他的就不需要操心了. 我模仿百度知道的样式做了一个例子, 效果可以参考一下右边的截图. 实现代码如下:
CSS Code复制内容到剪贴板
<div style="margin:0 4px; background:#B0BEC7; height:1px; overflow:hidden;"></div>
<div style="margin:0 2px; border:1px solid #B0BEC7; border-width:0 2px; background:#E1E7E9; height:1px; overflow:hidden;"></div>
<div style="margin:0 1px; border:1px solid #B0BEC7; border-width:0 1px; background:#E1E7E9; height:1px; overflow:hidden;"></div>
<div style="margin:0 1px; border:1px solid #B0BEC7; border-width:0 1px; background:#E1E7E9; height:1px; overflow:hidden;"></div>
<div style="background:#E1E7E9; border:1px solid #B0BEC7; border-width:0 1px;">
<div style="font-size:12px; font-weight:bolder; font-family:Verdana; color:#258; padding:2px 10px 5px;">
Cascading Style Sheets
</div>
<div style="background:#FFF; margin:0 3px; font-size:11px; font-family:Verdana; color:#333; padding:5px 10px; overflow:hidden;">
Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents. Tutorials, books, mailing lists for users, etc.
</div>
</div>
<div style="margin:0 1px; border:1px solid #B0BEC7; border-width:0 1px; background:#E1E7E9; height:1px; overflow:hidden;"></div>
<div style="margin:0 1px; border:1px solid #B0BEC7; border-width:0 2px; background:#E1E7E9; height:1px; overflow:hidden;"></div>
<div style="margin:0 2px; border:1px solid #B0BEC7; border-width:0 2px; background:#E1E7E9; height:1px; overflow:hidden;"></div>
<div style="margin:0 4px; background:#B0BEC7; height:1px; overflow:hidden;"></div>
其中有一点是很重要的, 记得为上下圆角所在的行添加 overflow:hidden 属性, 否则在 IE 中将会相当的恶心.
圆角是实现了, 但并不是完美无瑕的, 边角有锯齿 (下面会介绍小圆角具体的方法可以消灭锯齿, 只要你不嫌麻烦). 为什么不能使用过渡颜色呢? 因为圆角所在的行只能控制背景和边框两处的颜色, 所以不能在同一行搞出比较复杂的颜色过渡. 因为颜色被限制了, 所以圆角的大小也被限制了 (有锯齿的圆角太大会显得很难看), 如果你的 box 有边线, 圆角大小建议不要超过 4 个像素, 如果没边线, 也不要超过 6 个像素. 有更大的圆角需要最好还是采用图片, 处理简单又方便.
访问过腾讯问问的朋友可能会发现, 它的样式是抄袭百度知道的. 但你知道吗? 其实它的圆角效果是使用图片实现的. 有兴趣的朋友可以去研究一下.
纯代码实现的小圆角
以下是我个人的一点建议, 希望对你有帮助.
什么时候使用纯代码制作圆角边框?
你驱使代码的能力胜于图形.
你追求更快的网页显示速度, 就算是微乎其微的差别.
在模板或主题中使用.
什么时候使用图片制作圆角边框?
你驱使图形的能力胜于代码.
你不在乎所差不几的网页显示速度, 更注重直观和维护方便.
在文章或其它动态内容中使用.
其实也很简单, 下面分析一下, 或许以后会有用.
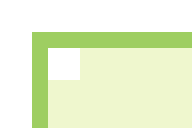
1. 做一个直角的 DIV, 给他画上边框. (以下图片都以左上角为例)
2. 在 DIV 内部画第二个 DIV, 背景色与页面背景颜色相同.
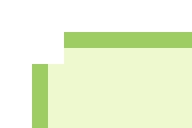
3. 将第二个 DIV 挪到边界上, 使它能与页面背景连接, 这样看上去就像一个缺角的框框.
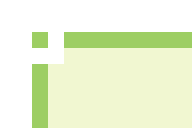
4. 在第二个 DIV 内画第三个 DIV, 在这里其实就是一点.
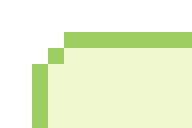
5. 将第三个 DIV 挪到右下角的位置, Done.
主要步骤讲解了以后来看一个完整的例子:
CSS Code复制内容到剪贴板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>纯 CSS 打造圆角</title>
<style>
<!--
body {
padding-top:200px;
}
/* 框 */
#sg-feedback {
background:#EFF7CE;
border:1px solid #9ECD62;
font-size:12px;
margin:0pt auto;
text-align:center;
width:200px;
}
#sg-feedback div .dot {
background:#9ECD62;
}
#sg-feedback .inner {
margin:5px 0pt;
}
/* 上边角 */
.yshp_rnd .rnd_top * {
display:block;
background:#FFFFFF;
overflow:hidden;
}
.yshp_rnd .rnd_top * * {
background:#DE650A;
}
.yshp_rnd {
position:relative;
}
.yshp_rnd .rnd_top .west {
position:absolute;
height:2px;
left:-1px;
top:-1px;
width:2px;
}
.yshp_rnd .rnd_top .west .dot {
position:relative;
height:1px;
left:1px;
top:1px;
width:1px;
}
.yshp_rnd .rnd_top .east {
position:absolute;
height:2px;
rightright:-1px;
top:-1px;
width:2px;
}
.yshp_rnd .rnd_top .east .dot {
position:relative;
height:1px;
left:0pt;
top:1px;
width:1px;
}
/* 下边角 */
.yshp_rnd .rnd_bot * {
display:block;
background:#FFFFFF;
overflow:hidden;
}
.yshp_rnd .rnd_bot * * {
background:#DE650A;
}
.yshp_rnd .rnd_bot .west {
position:absolute;
bottombottom:-1px !important;
bottombottom:-2px;
height:2px;
left:-1px;
width:2px;
}
.yshp_rnd .rnd_bot .west .dot {
position:relative;
height:1px;
left:1px;
top:0pt;
width:1px;
}
.yshp_rnd .rnd_bot .east {
position:absolute;
bottombottom:-1px !important;
bottombottom:-2px;
height:2px;
rightright:-1px;
width:2px;
}
.yshp_rnd .rnd_bot .east .dot {
position:relative;
height:1px;
left:0pt;
top:0pt;
width:1px;
}
-->
</style>
</head>
<body>
<div id="sg-feedback" class="yshp_rnd">
<div class="rnd_top">
<div class="west">
<div class="dot"></div>
</div>
<div class="east">
<div class="dot"></div>
</div>
</div>
<div class="inner">Hello, World!</div>
<div class="rnd_bot">
<div class="west">
<div class="dot"></div>
</div>
<div class="east">
<div class="dot"></div>
</div>
</div>
</div>
</body>
</html>
最终效果如下图所示:
感谢各位的阅读,以上就是“CSS怎么制作圆角边框”的内容了,经过本文的学习后,相信大家对CSS怎么制作圆角边框这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。