本篇内容主要讲解“CSS3怎么实现图片模糊过滤效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS3怎么实现图片模糊过滤效果”吧!
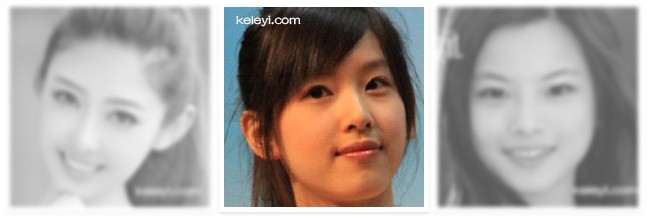
先给大家展示下效果图,如果和你想象的效果一样请继续往下看。

css3图片过滤效果,鼠标放上后其它图片模糊,鼠标所在位置的图片是清淅的,有效索引出当前的图片,对图片的模糊处理是本特效的亮点,你完全可以将模糊的效果应用于其它的图片特效中,你同样也可借此代码研究一下HTML5中的CSS3技术。
代码如下所示:
CSS Code复制内容到剪贴板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css3图片模糊过滤特效-柯乐义</title>
<style>
.keleyi img{ width:200px; height:200px;}
.keleyi{
list-style: none;
margin: 10px auto; padding: 0;
width: 642px; /* (200+10+4)x3 */
font-size: 0; /* fix inline-block spacing */
}
.keleyi li{
display: inline-block;
*display: inline;
zoom: 1;
width: 200px; height: 200px;
margin: 2px;
border: 5px solid #fff;
-moz-box-shadow: 0 2px 2px rgba(0,0,0,.1);
-webkit-box-shadow: 0 2px 2px rgba(0,0,0,.1);
box-shadow: 0 2px 2px rgba(0,0,0,.1);
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
.keleyi:hover li:not(:hover){
-webkit-filter: blur(2px) grayscale(1);
-moz-filter: blur(2px) grayscale(1);
-o-filter: blur(2px) grayscale(1);
-ms-filter: blur(2px) grayscale(1);
filter: blur(2px) grayscale(1);
opacity: .7; /* fallback */
}
</style>
</head>
<body>
<div style="width: 736px; margin: 0px auto;"><h3>css3图片模糊过滤特效·柯乐义</h3>
请使用支持CSS3的浏览器,移动光标到图片上。 <a href="http://keleyi.com/a/bjad/yin8b5eb.htm" target="_blank">原文</a>
</div>
<ul class="keleyi">
<li>
<img src="http://keleyi.com/image/a/mdvii14p.jpg"></li>
<li>
<img src="http://keleyi.com/image/a/968oqhtf.jpg"></li>
<li>
<img src="http://keleyi.com/image/a/crgi0c5y.jpg"></li>
</ul>
</body>
</html>
到此,相信大家对“CSS3怎么实现图片模糊过滤效果”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/401460.html