这篇文章主要介绍“如何解决CSS的active伪类无效的问题”,在日常操作中,相信很多人在如何解决CSS的active伪类无效的问题问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何解决CSS的active伪类无效的问题”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
:active伪类常用于设定点击状态下或其他被激活状态下一个链接的样式。最常用于锚点<a href="#">这种情况,一般主流浏览器下也支持其他元素,如button等。在多按键的鼠标系统中,:active只适用于主按键,目前的大部分情况都是左键即主键。
该伪类下定义的CSS样式只在按下鼠标按钮与释放鼠标按钮之间的短暂瞬间被触发显示。使用键盘的tab键也可以触发:active状态。
说到:active伪类就不得不提到:link,:visited,:hover,:active这个四个,最常用的是用于a链接,设定鼠标交互时不同的链接颜色。如下示例:
CSS Code复制内容到剪贴板
a:link { /* Essentially means a[href], or that the link actually goes somewhere */
color: blue;
}
a:visited {
color: purple;
}
a:hover {
color: green;
}
a:active {
color: red;
}
上述代码中,将 :visited放到最后,则会导致以下结果:若链接已经被访问过,a:visited会覆盖:active和:hover的样式声明,链接将总是呈现为紫色,无论鼠标悬停还是按下激活,链接都将保持为紫色。
基于此原因,上述代码必须按照顺序定义,一般称为LVHA-order: :link — :visited — :hover — :active,为方便记忆,可记为“LOVE HATE”
L :link
O
V :visited
E
H :hover
A :active
T
E
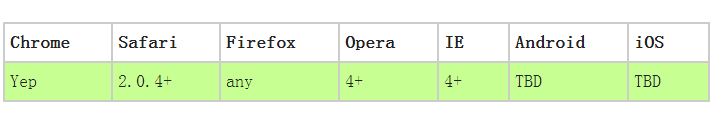
浏览器兼容性:
项目中是移动端页面要做一个按钮状态切换的效果,在PC上测试没有问题,到了手机端发现安卓的正常,iOS则没有效果。
源码:
CSS Code复制内容到剪贴板
.slotbtn{
width: 5.5rem;
height: 4rem;
background: url(../images/sbtn.png) no-repeat 0 0;
-webkit-background-size: 100% auto;
background-size: 100% auto;
overflow: hidden;
cursor: pointer;
-webkit-tap-highlight-color:transparent;
-webkit-user-select:none;
}
.slotbtn:active, .slotbtn:focus{
background-image: url(../images/sbtn_active.png);
}
html代码:
XML/HTML Code复制内容到剪贴板
<div class="row tc row-sbtn"><span id="slotbtn" class="slotbtn"></span></div>
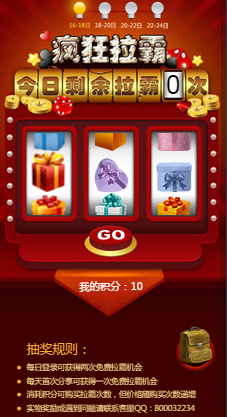
页面截图:
虽然知道jQuery Mobile框架中常会用操作class的方法来进行按钮状态切换,不过觉得非常繁琐,性能不好。而且我们有:active的天然定制属性,为何不用而舍近求远呢??
经过一番查找,之后在mozilla开发社区找到了:active不起作用的答案:
[1] By default, Safari Mobile does not use the :active state unless there is a touchstart event handler on the relevant element or on the <body>.
看来在iOS系统的移动设备中,需要在按钮元素或body/html上绑定一个touchstart事件才能激活:active状态。
CSS Code复制内容到剪贴板
document.body.addEventListener('touchstart', function () { //...空函数即可});
将上述事件监听代码加上后,Safari Mobile上就可以看到按钮按下后的切换效果了。
到此,关于“如何解决CSS的active伪类无效的问题”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。