这篇文章主要讲解了“CSS3中颜色线性渐变的实现方法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS3中颜色线性渐变的实现方法”吧!
线性渐变可以设置3个参数值:方向、起始颜色、结束颜色。最简单的模式只需要定义起始颜色和结束颜色,起点、终点和方向默认自元素的顶部到底部。下面举例说明:
CSS Code复制内容到剪贴板
.test{
background:linear-gradient(red, blue);
}
上述代码的效果如图所示。
最简单的线性渐变效果
如果要在一些旧版本的浏览器(除IE)下可以正常显示如图5.9的效果,则需要添加兼容代码:
CSS Code复制内容到剪贴板
.test {
background:-webkit-linear-gradient(red, blue); /*webkit核心浏览器兼容代码*/
background:-o-linear-gradient(red, blue); /*Opera浏览器兼容代码*/
background:-moz-linear-gradient(red, blue); /*Firefox 浏览器兼容代码*/
background:linear-gradient(red, blue); /*标准语法要放在最后 */
}
线性渐变可以指定渐变的方向,如下例:
CSS Code复制内容到剪贴板
.test {
background:-webkit-linear-gradient(left, red, blue); /*webkit核心浏览器兼容代码*/
background:-o-linear-gradient(left, red, blue); /*Opera浏览器兼容代码*/
background:-moz-linear-gradient(left, red, blue); /*Firefox 浏览器兼容代码*/
background:linear-gradient(to rightright, red, blue); /*标准语法要放在最后 */
}
上述代码的效果如图所示,设置了left/to right参数后,渐变方向从自上而下变成了自左向右。
指定起点
注意:标准写法的渐变方向格式如上例中的“to right”,在火狐和Opera浏览器下则使用right,而对于webkit核心浏览器则使用起点位置left来表示。
渐变方向还可以使用角度来表示,0deg、90deg、180deg和270deg分别对应to top、to right、to bottom和to left,例如:
CSS Code复制内容到剪贴板
.test {
background:-webkit-linear-gradient(45deg, red, blue); /*webkit核心浏览器兼容代码*/
background:-o-linear-gradient(45deg, red, blue); /*Opera浏览器兼容代码*/
background:-moz-linear-gradient(45deg, red, blue); /*Firefox 浏览器兼容代码*/
background:linear-gradient(45deg, red, blue); /*标准语法 */
}
效果如图所示。
图5.11 指定渐变方向为45°
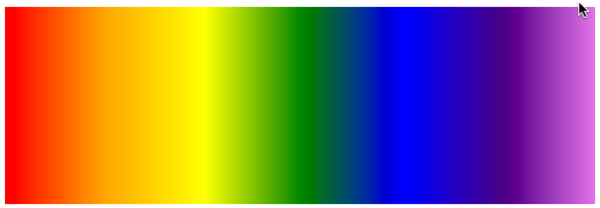
线性渐变不止支持两种颜色的渐变,还可以添加任意种颜色,比如可以使用线性渐变构造一个彩虹效果,如图5.12所示。
彩虹色
上图所示的彩虹色效果代码如下:
CSS Code复制内容到剪贴板
.test {
background:-webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
background:-o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
background:-moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
background:linear-gradient(to rightright, red,orange,yellow,green,blue,indigo,violet);
}
感谢各位的阅读,以上就是“CSS3中颜色线性渐变的实现方法”的内容了,经过本文的学习后,相信大家对CSS3中颜色线性渐变的实现方法这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/358331.html