жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңCSSдёӯзҡ„beforeе’Ң:afterдјӘе…ғзҙ зҡ„з”Ёжі•д»Ӣз»ҚвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
еҰӮжһңдҪ дёҖзӣҙеҜҶеҲҮе…іжіЁзқҖеҗ„з§ҚзҪ‘йЎөи®ҫи®Ўзҡ„еҚҡе®ўпјҢдҪ еҸҜиғҪе·Із»ҸжіЁж„ҸеҲ°дәҶ:beforeе’Ң:afterдјӘе…ғзҙ е·Із»ҸеңЁеүҚз«ҜејҖеҸ‘дёӯиҺ·еҫ—дәҶзӣёеҪ“еӨҡзҡ„е…іжіЁгҖӮ
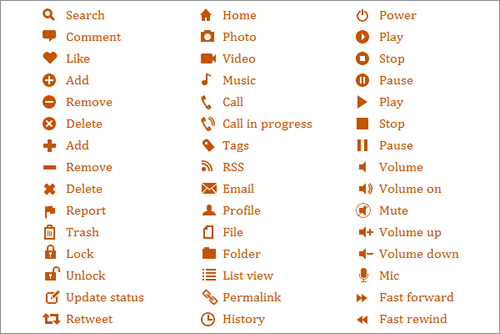
Nicolas GallagherдҪҝз”ЁдјӘе…ғзҙ з”ЁйқҷжҖҒзҡ„HTMLж ҮзӯҫеҲӣе»ә84дёӘGUIеӣҫж ҮгҖӮ
дёәдәҶиЎҘе……иҜҙжҳҺдёҠиҝ°еҶ…е®№(е’ҢеҲ©з”ЁеҪ“еүҚеҸ‘еұ•зҡ„и¶ӢеҠҝ)пјҢжҲ‘收йӣҶдёҖдәӣе®Ңе…ЁеңЁдјӘе…ғзҙ дёӢиҝҗиЎҢзҡ„дёңиҘҝгҖӮжң¬ж–Үдё»иҰҒй’ҲеҜ№иҝҷдёҖзұ»дәәзҫӨпјҢеҚіе·Із»ҸзңӢеҲ°дәҶз”ЁдјӘе…ғзҙ еҒҡеҮәдәҶеҫҲй…·зҡ„дёңиҘҝпјҢдҪҶжғізҹҘйҒ“жүҖжңүжңүе…іbeforeеңЁcssжҠҖжңҜйҮҢзҡ„иҝҗз”ЁгҖӮ
е°Ҫз®Ўcss 规иҢғдёӯеҢ…еҗ«е…¶д»–зҡ„дјӘе…ғзҙ пјҢжҲ‘们з„ҰзӮ№жҳҜ :before е’Ң :afterгҖӮеӣ жӯӨпјҢдёәдәҶз®Җдҫҝиө·и§ҒпјҢжҲ‘жүҖиҜҙзҡ„вҖңдјӘе…ғзҙ вҖқжіӣжҢҮиҝҷдёӨдёӘзү№еҲ«зҡ„дјӘе…ғзҙ гҖӮ
дјӘе…ғзҙ иғҪеҒҡд»Җд№Ҳе‘ўпјҹ
вҖңдјӘе…ғзҙ вҖқпјҢйЎҫеҗҚжҖқд№үгҖӮе®ғеҲӣе»әдәҶдёҖдёӘиҷҡеҒҮзҡ„е…ғзҙ пјҢ并жҸ’е…ҘеҲ°зӣ®ж Үе…ғзҙ еҶ…е®№д№ӢеүҚжҲ–д№ӢеҗҺгҖӮ
еҚ•иҜҚвҖңpseudoвҖқжҳҜеёҢи…ҠиҜӯзҡ„иӢұиҜ‘пјҢе®ғзҡ„еҹәжң¬ж„ҸжҖқжҳҜвҖңиҜҙи°Һзҡ„пјҢдёҚиҜҡе®һзҡ„пјҢй”ҷиҜҜзҡ„гҖӮвҖқеӣ жӯӨеҸ«дјӘе…ғзҙ жҳҜйҖӮеҗҲзҡ„гҖӮеӣ дёәеңЁж–ҮжЎЈдёӯе®ғдёҚе®һйҷ…ж”№еҸҳд»Җд№ҲгҖӮзӣёеҸҚзҡ„пјҢе®ғ们жҳҜеғҸе№ҪзҒөдёҖиҲ¬зҡ„е…ғзҙ жҸ’е…ҘеңЁcssдёӯпјҢ他们еҜ№з”ЁжҲ·жҳҜеҸҜи§Ғзҡ„пјҢеҸҜд»ҘйҖҡиҝҮcssжҺ§еҲ¶гҖӮ
еҹәжң¬иҜӯжі•
:before е’Ң :after дјӘе…ғзҙ зј–з Ғйқһеёёз®ҖеҚ•(е’ҢеӨ§еӨҡж•°зҡ„cssеұһжҖ§дёҖж ·дёҚйңҖиҰҒдёҖеӨ§е Ҷзҡ„еүҚзјҖ)гҖӮиҝҷйҮҢжҳҜдёҖдёӘз®ҖеҚ•зҡ„дҫӢеӯҗгҖӮ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
#example:before {
content: "#";
}
#example:after {
content: ".";
}
иҝҷдёӘдҫӢеӯҗдёӯжҸҗеҲ°дәҶдёӨ件дәӢжғ…пјҢ第дёҖпјҢжҲ‘们用#example:beforeе’Ң#example:afterжқҘзӣ®ж Үй”Ғе®ҡзӣёеҗҢзҡ„е…ғзҙ .дёҘж јзҡ„иҜҙпјҢеңЁд»Јз Ғдёӯ他们жҳҜдјӘе…ғзҙ гҖӮ
第дәҢпјҢеңЁеҶ…е®№жЁЎеқ—дёӯжҸҗеҲ°пјҢдјӘе…ғзҙ еҰӮжһңжІЎжңүи®ҫзҪ®вҖңcontentвҖқеұһжҖ§пјҢдјӘе…ғзҙ жҳҜж— з”Ёзҡ„гҖӮ
еңЁиҝҷдёӘдҫӢеӯҗдёӯпјҢжӢҘжңүеұһжҖ§idзҡ„е…ғзҙ е°ҶжңүдёҖдёӘе“ҲеёҢз¬ҰеҸ·ж”ҫзҪ®еҶ…е®№д№ӢеүҚпјҢе’ҢдёҖдёӘеҸҘеҸ·еңЁеҶ…е®№д№ӢеҗҺгҖӮ
иҜӯ法笔记
дҪ еҸҜд»Ҙи®ҫзҪ®contentеұһжҖ§еҖјдёәз©әпјҢ并且仅仅жҠҠд»–еҪ“еҒҡдёҖдёӘеҶ…е®№еҫҲе°‘зҡ„зӣ’еӯҗгҖӮеғҸиҝҷж ·:
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
#example:before {
content: "";
display: block;
width: 100px;
height: 100px;
}
然иҖҢпјҢдҪ дёҚеҸҜд»Ҙе®Ңе…Ёзҡ„移йҷӨcontentеұһжҖ§пјҢеҰӮжһңдҪ 移йҷӨдәҶпјҢдјӘе…ғзҙ е°ҶдёҚдјҡиө·дҪңз”ЁгҖӮиҮіе°‘пјҢcontentеұһжҖ§йңҖиҰҒз©әеј•з”ЁдҪңдёәе®ғзҡ„еҖј(еҚі:content:вҖңвҖқ)гҖӮ
дҪ д№ҹи®ёжіЁж„ҸеҲ°пјҢдҪ д№ҹеҸҜд»Ҙз”ЁдёӨдёӘеҶ’еҸ·(::before е’Ң ::after) еҶҷдјӘе…ғзҙ пјҢиҝҷдёӘжҲ‘д»ҘеүҚи®Ёи®әиҝҮзҡ„гҖӮз®Җзҹӯзҡ„и§ЈйҮҠжҳҜпјҢеҜ№дәҺиҝҷдёӨз§ҚиҜӯжі•жІЎжңүд»Җд№ҲдёҚеҗҢпјҢд»…д»…дёҖзӮ№зҡ„дёҚеҗҢжҳҜпјҢдјӘе…ғзҙ (еҸҢеҶ’еҸ·)пјҢcss3дёӯзҡ„дјӘзұ»жҳҜпјҲеҚ•еҶ’еҸ·пјү
жңҖеҗҺе°ұиҜӯжі•иҖҢиЁҖгҖӮд»ҺжҠҖжңҜдёҠи®ІпјҢдҪ еҸҜд»Ҙжҷ®йҒҚзҡ„еә”з”ЁдјӘе…ғзҙ пјҢдёҚжҳҜж”ҫеңЁзү№ж®Ҡзҡ„е…ғзҙ дёҠпјҢеғҸиҝҷж ·пјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
:before {
content: "#";
}
иҷҪ然дёҠйқўжҳҜжңүж•Ҳзҡ„пјҢдҪҶжҳҜе®ғеҚҒеҲҶзҡ„жІЎз”ЁгҖӮд»Јз ҒдјҡеңЁDOMйҮҢзҡ„жҜҸдёӘе…ғзҙ зҡ„еҶ…е®№д№ӢеүҚжҸ’е…Ҙж•ЈеҲ—з¬ҰеҸ·гҖӮеҚідҪҝдҪ еҲ йҷӨдәҶ<body>ж Үзӯҫе’Ңе®ғзҡ„жүҖжңүеҶ…е®№пјҢдҪ д»ҚдјҡеңЁйЎөйқўдёҠзңӢи§ҒдёӨдёӘж•ЈеҲ—з¬ҰеҸ·пјҡдёҖдёӘеңЁ<html>йҮҢпјҢеҸҰдёҖдёӘеңЁ<body>ж ҮзӯҫйҮҢпјҢжөҸи§ҲеҷЁдјҡиҮӘеҠЁеҲӣе»әе“ӘдёҖдёӘгҖӮ
жҸ’е…ҘеҶ…е®№зҡ„зү№зӮ№
жӯЈеҰӮеүҚйқўжҸҗеҸҠзҡ„пјҢжҸ’е…Ҙзҡ„еҶ…е®№еңЁйЎөйқўзҡ„жәҗз ҒйҮҢжҳҜдёҚеҸҜи§Ғзҡ„гҖӮеҸӘиғҪеңЁcssйҮҢеҸҜи§Ғ
еҗҢж—¶пјҢжҸ’е…Ҙзҡ„е…ғзҙ еңЁй»ҳи®Өжғ…еҶөдёӢжҳҜеҶ…иҒ”е…ғзҙ пјҲжҲ–иҖ…пјҢеңЁhtml5дёӯпјҢеңЁж–Үжң¬иҜӯд№үзҡ„зұ»еҲ«йҮҢпјүгҖӮеӣ жӯӨпјҢдёәдәҶз»ҷжҸ’е…Ҙзҡ„е…ғзҙ иөӢдәҲй«ҳеәҰпјҢеЎ«е……пјҢиҫ№и·қзӯүзӯүпјҢдҪ йҖҡеёёеҝ…йЎ»жҳҫејҸең°е®ҡд№үе®ғжҳҜдёҖдёӘеқ—зә§е…ғзҙ гҖӮ
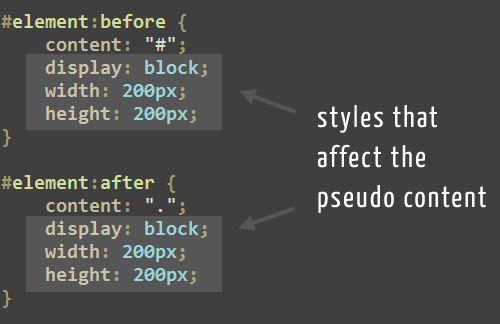
иҝҷдјҡжҳҜеҜ№еҰӮдҪ•и®ҫи®ЎдјӘе…ғзҙ зҡ„дёҖдёӘз®ҖиҰҒзҡ„иҜҙжҳҺпјҢзңӢжҲ‘дёӢйқўж–Үжң¬зј–иҫ‘еҷЁзҡ„иҝҷе№…еӣҫ
еңЁиҝҷдёӘдҫӢеӯҗдёӯпјҢжҲ‘й«ҳдә®зҡ„ж ·ејҸе°Ҷиў«еә”з”ЁеҲ°е…ғзҙ йҮҢжҸ’е…ҘеҲ°зӣ®ж Үе…ғзҙ еҶ…е®№зҡ„еүҚйқўе’ҢеҗҺйқўгҖӮ
иҝҳиҰҒжіЁж„Ҹзҡ„жҳҜе…ёеһӢзҡ„CSS继жүҝ规еҲҷйҖӮз”ЁдәҺжҸ’е…Ҙзҡ„е…ғзҙ гҖӮдҫӢеҰӮпјҢдҪ жңүеӯ—дҪ“зі»еҲ—й»‘дҪ“пјҢе®ӢдҪ“пјҢж— иЎ¬зәҝеӯ—дҪ“еә”з”ЁеҲ°bodyе…ғзҙ йҮҢпјҢ然еҗҺдјӘе…ғзҙ дјҡеғҸе…¶д»–е…ғзҙ дёҖж ·з»§жүҝиҝҷдәӣеӯ—дҪ“зі»еҲ—гҖӮ
еҗҢж ·зҡ„пјҢдјӘе…ғзҙ дёҚдјҡ继жүҝжІЎжңүиҮӘ然继жүҝиҮӘзҲ¶е…ғзҙ (еҰӮ padding and margins)зҡ„ж ·ејҸгҖӮ
д№ӢеүҚжҲ–д№ӢеҗҺжҳҜд»Җд№Ҳпјҹ
дҪ зҡ„зӣҙи§үжҳҜ:beforeе’Ң:afterдјӘе…ғзҙ еҸҜиғҪжҳҜ жҸ’е…Ҙзҡ„еҶ…е®№дјҡиў«жіЁе…ҘеҲ°зӣ®ж Үе…ғзҙ зҡ„еүҚжҲ–еҗҺжіЁе…ҘгҖӮдҪҶжҳҜпјҢжӯЈеҰӮдёҠйқўжҸҗеҲ°зҡ„пјҢдёҚжҳҜиҝҷж ·зҡ„гҖӮ
жіЁе…Ҙзҡ„еҶ…е®№е°ҶжҳҜжңүе…іиҒ”зҡ„зӣ®ж Үе…ғзҙ зҡ„еӯҗе…ғзҙ пјҢдҪҶе®ғдјҡиў«зҪ®дәҺиҝҷдёӘе…ғзҙ зҡ„д»»дҪ•еҶ…е®№зҡ„вҖңеүҚвҖқжҲ–вҖңеҗҺвҖқгҖӮ
дёәдәҶиҜҒжҳҺиҝҷдёҖзӮ№пјҢзңӢзңӢдёӢйқўзҡ„д»Јз ҒгҖӮйҰ–е…ҲпјҢеңЁHTMLпјҡ
XML/HTML CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
<p class="box">Other content.</p>
дёӢйқўжҳҜжҸ’е…ҘдјӘе…ғзҙ зҡ„cssпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
p.box {
width: 300px;
border: solid 1px white;
padding: 20px;
}
p.box:before {
content: "#";
border: solid 1px white;
padding: 2px;
margin: 0 10px 0 0;
}
еңЁжӯӨhtmlйҮҢпјҢдҪ жүҖзңӢзҡ„дёҖж®өж–Үеӯ—еёҰжңүзҡ„жҳҜдёҖдёӘзұ»зҡ„boxпјҢиҝҳжңүиҝҷж ·зҡ„ж–Үеӯ—вҖңOther contentвҖқеңЁйҮҢйқўпјҲеғҸдҪ жүҖдјҡзңӢеҲ°зҡ„дёҖж ·пјҢеҰӮжһңдҪ зңӢи§ҒдәҶйҰ–йЎөзҡ„жәҗд»Јз ҒпјүгҖӮеңЁcssдёӯпјҢиҝҷж®өеҶ…е®№иў«и®ҫзҪ®дәҶе®ҪеәҰпјҢд»ҘеҸҠдёҖдәӣpaddingе’ҢеҸҜи§Ғзҡ„иҫ№жЎҶ
然еҗҺжҲ‘们жңүдәҶдјӘе…ғзҙ гҖӮеңЁиҝҷдёӘдҫӢеӯҗдёӯпјҢе®ғжҳҜдёҖдёӘж•ЈеҲ—з¬ҰеҸ·жҸ’е…ҘеҲ°иҜҘж®өеҶ…е®№д№ӢеүҚгҖӮйҡҸеҗҺcssз»ҷдәҶе®ғдёҖдёӘиҫ№жЎҶд»ҘеҸҠдёҖдәӣpaddingе’ҢmarginsгҖӮ
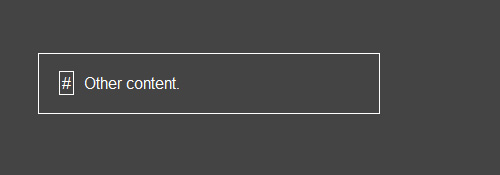
иҝҷйҮҢжҳҜжөҸи§ҲеҷЁдёӯжҹҘзңӢзҡ„з»“жһңпјҡ
еӨ–йқўзҡ„зӣ’еӯҗжҳҜиҝҷдёӘж®өиҗҪгҖӮеӣҙз»•жңүж•ЈеҲ—з¬ҰеҸ·зҡ„иҫ№жЎҶиЎЁзӨәдјӘе…ғзҙ зҡ„иҫ№з•ҢгҖӮжүҖд»ҘпјҢдёҚжҳҜжҸ’е…ҘвҖңbeforeвҖқеҲ°ж®өиҗҪпјҢиҖҢжҳҜдјӘе…ғзҙ иў«зҪ®дәҺеҲ°жӯӨж®өиҗҪзҡ„вҖңOther contentвҖқзҡ„еүҚйқўгҖӮ
жҸ’е…Ҙйқһж–Үжң¬еҶ…е®№
жҲ‘з®ҖиҰҒзҡ„жҸҗйҶ’пјҢдҪ еҸҜд»ҘжҠҠеұһжҖ§зҡ„еҖјзҪ®дёәз©әеӯ—з¬ҰдёІжҲ–жҳҜжҸ’е…Ҙж–Үжң¬еҶ…е®№гҖӮдҪ еҹәжң¬дёҠжңүеұһжҖ§зҡ„еҖјиҰҒеҢ…еҗ«д»Җд№Ҳзҡ„дёӨдёӘйўқеӨ–зҡ„йҖүжӢ©
йҰ–е…ҲпјҢдҪ еҸҜд»ҘеҢ…еҗ«дёҖдёӘжҢҮеҗ‘дёҖдёӘеӣҫеғҸзҡ„URLпјҢе°ұеғҸеңЁcssйҮҢеҢ…еҗ«дёҖдёӘиғҢжҷҜеӣҫеғҸдёҖж ·еҒҡдҪ иғҪеҒҡзҡ„
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
p:before {
content: url(image.jpg);
}
жіЁж„ҸдёҚиғҪдҪҝз”Ёеј•еҸ·гҖӮеҰӮжһңдҪ е°ҶURLз”Ёеј•еҸ·жӢ¬иө·жқҘпјҢйӮЈд№Ҳе®ғдјҡеҸҳжҲҗдёҖдёӘеӯ—з¬ҰдёІе’ҢжҸ’е…Ҙж–Үжң¬вҖңurl(image.jpg)вҖқдҪңдёәе…¶еҶ…е®№пјҢжҸ’е…Ҙзҡ„иҖҢдёҚжҳҜеӣҫеғҸжң¬иә«гҖӮ
еҪ“然пјҢдҪ еҸҜд»ҘеҢ…еҗ«дёҖдёӘData URIд»ЈжӣҝеӣҫеғҸеј•з”ЁпјҢжӯЈеҰӮдҪ еҸҜд»Ҙз”ЁcssиғҢжҷҜдёҖж ·гҖӮ
дҪ иҝҳеҸҜд»ҘйҖүжӢ©ATRR(X)дёӯзҡ„еҮҪж•°зҡ„еҪўејҸгҖӮжӯӨеҠҹиғҪпјҢж №жҚ®и§„иҢғ?пјҢвҖңжҠҠXеұһжҖ§зҡ„еҖјд»Ҙеӯ—з¬ҰдёІзҡ„еҪўејҸиҝ”еӣһвҖқ
дёӢйқўжҳҜдёҖдёӘдҫӢеӯҗпјҡ
CSS CodeеӨҚеҲ¶еҶ…е®№еҲ°еүӘиҙҙжқҝ
a:after {
content: attr(href);
}
attrпјҲпјүеҮҪж•°зҡ„еҠҹиғҪжҳҜд»Җд№Ҳпјҹе®ғеҫ—еҲ°зү№е®ҡеұһжҖ§зҡ„еҖје№¶жҠҠе®ғдҪңдёәжҸ’е…Ҙзҡ„ж–Үжң¬жҲҗдёәдёҖдёӘдјӘе…ғзҙ гҖӮ
дёҠйқўзҡ„д»Јз ҒдјҡеҜјиҮҙйЎөйқўдёҠзҡ„жҜҸдёҖдёӘ<a>е…ғзҙ зҡ„hrefеҖјз«ӢеҚіиў«ж”ҫзҪ®еңЁжҜҸдёӘеҗ„иҮӘзҡ„<a>е…ғзҙ зҡ„еҗҺйқўгҖӮеңЁж–ҮжЎЈиў«жү“еҚ°ж—¶пјҢе®ғеҸҜд»Ҙз”ЁдҪңдёҖдёӘеҢ…еҗ«жүҖжңүURlзҡ„жү“еҚ°ж ·ејҸиЎЁгҖӮ
дҪ д№ҹеҸҜд»Ҙз”ЁиҝҷдёӘеҮҪж•°еҺ»иҺ·еҸ–е…ғзҙ зҡ„titleеұһжҖ§пјҢжҲ–иҖ…з”ҡиҮіжҳҜmicrodataзҡ„еҖјгҖӮеҪ“然пјҢ并дёҚжҳҜжүҖжңүзҡ„дҫӢеӯҗйғҪз¬ҰеҗҲиҮӘе·ұзҡ„е®һйҷ…пјҢдҪҶж №жҚ®дёҚеҗҢзҡ„жғ…еҶөпјҢдёҖдёӘзү№е®ҡзҡ„еұһжҖ§еҖјдҪңдёәдёҖдёӘдјӘе…ғзҙ еҸҜд»ҘжҳҜе®һйҷ…зҡ„
然иҖҢпјҢиҺ·еҸ–titleжҲ–иҖ…еӣҫеғҸзҡ„altзҡ„еҖје№¶дҪңдёәе®һйҷ…зҡ„дјӘе…ғзҙ жҳҫзӨәеңЁйЎөйқўдёҠжҳҜдёҚеҸҜиғҪзҡ„гҖӮи®°дҪҸдјӘе…ғзҙ еҝ…йЎ»жҳҜиў«еә”з”Ёе…ғзҙ зҡ„еӯҗе…ғзҙ гҖӮеӣҫеғҸпјҢиҝҷжҳҜvoid(жҲ–иҖ…жҳҜз©әе…ғзҙ )пјҢжІЎжңүеӯҗе…ғзҙ пјҢжүҖд»Ҙе®ғеңЁиҝҷдёӘеҲ—еӯҗдёӯдёҚеҸҜз”ЁпјҢеҗҢж ·д№ҹйҖӮз”ЁдәҺе…¶д»–з©әе…ғзҙ пјҢдҫӢеҰӮпјҡ<input>гҖӮ
еҸҜжҖ•зҡ„жөҸи§ҲеҷЁе…је®№жҖ§
д»»дҪ•еүҚз«ҜжҠҖжңҜзҡ„еҸ‘еұ•еҠҝеӨҙпјҢ第дёҖдёӘй—®йўҳе°ұжҳҜжөҸи§ҲеҷЁзҡ„ж”ҜжҢҒгҖӮеңЁиҝҷз§Қжғ…еҶөд№ӢдёӢпјҢе®ғдёҚжҳҜдёӘеҫҲеӨ§зҡ„й—®йўҳгҖӮ
жөҸи§ҲеҷЁж”ҜжҢҒ:before е’Ң :after дјӘе…ғзҙ ж ҲпјҢеғҸиҝҷж ·пјҡ
Chrome 2+,
Firefox 3.5+ (3.0 had partial support),
Safari 1.3+,
Opera 9.2+,
IE8+ (with some minor bugs),
еҮ д№ҺжүҖжңүзҡ„移еҠЁжөҸи§ҲеҷЁгҖӮ
е”ҜдёҖзңҹжӯЈзҡ„й—®йўҳжҳҜжІЎжңүиҺ·еҫ—ж”ҜжҢҒзҡ„пјҲдёҚз”ЁеҘҮжҖӘпјүIE6е’ҢIE7гҖӮжүҖд»ҘпјҢеҰӮжһңдҪ зҡ„зҲұеҘҪиҖ…жҳҜеңЁиүҜеҘҪеҗҲйҖӮзҡ„webејҖеҸ‘пјҲжҲ–иҖ…е…¶д»–е…·жңүиҫғдҪҺIEзүҲжң¬зҡ„еёӮеңәпјүпјҢдҪ еҸҜд»Ҙ继з»ӯиҮӘз”ұең°дҪҝз”ЁдјӘе…ғзҙ гҖӮ
дјӘе…ғзҙ дёҚжҳҜеҶіе®ҡжҖ§зҡ„
е№ёиҝҗзҡ„жҳҜпјҢзјәе°‘дјӘе…ғзҙ дёҚдјҡйҖ жҲҗеӨ§й—®йўҳгҖӮеӨ§еӨҡж•°жғ…еҶөдёӢпјҢдјӘе…ғзҙ дёҖиҲ¬дҝ®йҘ°пјҲжҲ–иҖ…её®еҠ©пјүеҶ…е®№пјҢдёҚдјҡз»ҷдёҚж”ҜжҢҒзҡ„жөҸи§ҲеҷЁйҖ жҲҗй—®йўҳгҖӮжүҖд»ҘпјҢеҰӮжһңдҪ зҡ„ж”ҜжҢҒиҖ…е…·жңүиҫғй«ҳзҡ„IEзүҲжң¬пјҢдҪ д»Қ然еҸҜд»ҘеңЁжҹҗз§ҚзЁӢеәҰдёҠдҪҝз”Ёе®ғ们гҖӮ
дёҖдәӣжҸҗйҶ’
жӯЈеҰӮеүҚйқўжҸҗеҲ°зҡ„пјҢдјӘе…ғзҙ дёҚдјҡеҮәзҺ°еңЁDOMдёӯгҖӮиҝҷдәӣе…ғзҙ дёҚжҳҜзңҹжӯЈзҡ„е…ғзҙ гҖӮеӣ жӯӨпјҢе®ғ们дёҚжҳҜеҸҜз”Ёзҡ„гҖӮжүҖд»ҘпјҢдёҚиҰҒдҪҝз”ЁдјӘе…ғзҙ з”ҹжҲҗеҶ…е®№пјҢжҳҜжӮЁзҡ„зҪ‘йЎөзҡ„еҸҜз”ЁжҖ§е’ҢеҸҜи®ҝй—®жҖ§зҡ„е…ій”®гҖӮ
еҸҰеӨ–дёҖ件йңҖиҰҒи®°дҪҸзҡ„жҳҜпјҢејҖеҸ‘е·Ҙе…·пјҢдҫӢеҰӮзҒ«зӢҗпјҢдёҚиҰҒз”ЁдјӘе…ғзҙ жҳҫзӨәеҶ…е®№гҖӮжүҖд»ҘпјҢеҰӮжһңдҪҝз”ЁдәҶпјҢдјӘе…ғзҙ дјҡйҖ жҲҗйҡҫд»Ҙз»ҙжҠӨе’Ңи°ғиҜ•зј“ж…ўгҖӮ
пјҲжӣҙж–°пјҡеңЁиҜ„и®әдёӯжҸҗеҲ°зҡ„пјҢдҪ еҸҜд»ҘдҪҝз”Ёи°·жӯҢзҡ„ејҖеҸ‘е·Ҙе…·жқҘжҹҘзңӢдёҖдёӘдјӘе…ғзҙ зӣёе…іиҒ”зҡ„йЈҺж јпјҢдҪҶдёҚдјҡеҮәзҺ°еңЁDOMе…ғзҙ йҮҢгҖӮеҗҢж—¶пјҢзҒ«зӢҗеңЁ1.8зүҲеҠ е…ҘдјӘе…ғзҙ ж”ҜжҢҒе®ғгҖӮпјү
вҖңCSSдёӯзҡ„beforeе’Ң:afterдјӘе…ғзҙ зҡ„з”Ёжі•д»Ӣз»ҚвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ