这篇文章主要介绍“怎么用css3实现竖形二级导航”,在日常操作中,相信很多人在怎么用css3实现竖形二级导航问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用css3实现竖形二级导航”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
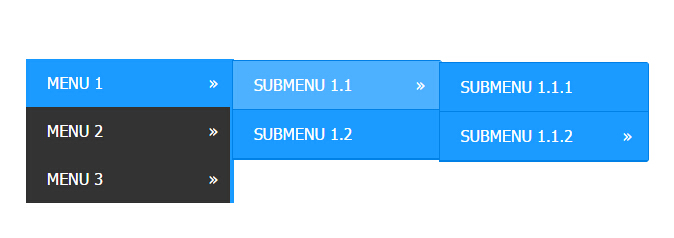
之前为大家分享了好多导航菜单。今天给大家带来一款纯css3实现的竖形二级导航。这款导航菜单可以是无限级。一起看下效果图:

实现的代码。
html代码:
XML/HTML Code复制内容到剪贴板
<div style="width: 700px; margin: auto;">
<div class="W1-h26">
<ul>
<li class="has-sub"><a href="#">Menu 1</a>
<ul>
<li class="has-sub"><a href="#">Submenu 1.1</a>
<ul>
<li><a href="#">Submenu 1.1.1</a></li>
<li class="has-sub"><a href="#">Submenu 1.1.2</a>
<ul>
<li><a href="#">Submenu 1.1.2.1</a></li>
<li><a href="#">Submenu 1.1.2.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Submenu 1.2</a></li>
</ul>
</li>
<li class="has-sub"><a href="#">Menu 2</a>
<ul>
<li><a href="#">Submenu 2.1</a></li>
<li><a href="#">Submenu 2.2</a></li>
</ul>
</li>
<li class="has-sub"><a href="#">Menu 3</a>
<ul>
<li><a href="#">Submenu 3.1</a></li>
<li><a href="#">Submenu 3.2</a></li>
</ul>
</li>
</ul>
</div>
</div>
css3代码:
CSS Code复制内容到剪贴板
.W1-h26 {
padding: 0;
margin: 0;
border: 0;
line-height: 1;
}
.W1-h26 ul,
.W1-h26 ul li,
.W1-h26 ul ul {
list-style: none;
margin: 0;
padding: 0;
}
.W1-h26 ul {
position: relative;
z-index: 500;
float: left;
}
.W1-h26 ul li {
float: left;
min-height: 0.05em;
line-height: 1em;
vertical-align: middle;
position: relative;
}
.W1-h26 ul li.hover,
.W1-h26 ul li:hover {
position: relative;
z-index: 510;
cursor: default;
}
.W1-h26 ul ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0px;
z-index: 520;
width: 100%;
}
.W1-h26 ul ul li {
float: none;
}
.W1-h26 ul ul ul {
top: 0;
rightright: 0;
}
.W1-h26 ul li:hover > ul {
visibility: visible;
}
.W1-h26 ul ul {
top: 0;
left: 99%;
}
.W1-h26 ul li {
float: none;
}
.W1-h26 ul ul {
margin-top: 0.05em;
}
.W1-h26 {
width: 13em;
background: #333333;
font-family: 'Oxygen Mono', Tahoma, Arial, sans-serif;
zoom: 1;
}
.W1-h16:before {
content: '';
display: block;
}
.W1-h16:after {
content: '';
display: table;
clear: both;
}
.W1-h26 a {
display: block;
padding: 1em 1.3em;
color: #ffffff;
text-decoration: none;
text-transform: uppercase;
}
.W1-h26 > ul {
width: 13em;
}
.W1-h26 ul ul {
width: 13em;
}
.W1-h26 > ul > li > a {
border-right: 0.3em solid #1b9bff;
color: #ffffff;
}
.W1-h26 > ul > li > a:hover {
color: #ffffff;
}
.W1-h26 > ul > li a:hover,
.W1-h26 > ul > li:hover a {
background: #1b9bff;
}
.W1-h26 li {
position: relative;
}
.W1-h26 ul li.has-sub > a:after {
content: '»';
position: absolute;
rightright: 1em;
}
.W1-h26 ul ul li.first {
-webkit-border-radius: 0 3px 0 0;
-moz-border-radius: 0 3px 0 0;
border-radius: 0 3px 0 0;
}
.W1-h26 ul ul li.last {
-webkit-border-radius: 0 0 3px 0;
-moz-border-radius: 0 0 3px 0;
border-radius: 0 0 3px 0;
border-bottom: 0;
}
.W1-h26 ul ul {
-webkit-border-radius: 0 3px 3px 0;
-moz-border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
}
.W1-h26 ul ul {
border: 1px solid #0082e7;
}
.W1-h26 ul ul a {
color: #ffffff;
}
.W1-h26 ul ul a:hover {
color: #ffffff;
}
.W1-h26 ul ul li {
border-bottom: 1px solid #0082e7;
}
.W1-h26 ul ul li:hover > a {
background: #4eb1ff;
color: #ffffff;
}
.W1-h26.align-rightright > ul > li > a {
border-left: 0.3em solid #1b9bff;
border-right: none;
}
.W1-h26.align-rightright {
float: rightright;
}
.W1-h26.align-rightright li {
text-align: rightright;
}
.W1-h26.align-rightright ul li.has-sub > a:before {
content: '+';
position: absolute;
top: 50%;
left: 15px;
margin-top: -6px;
}
.W1-h26.align-rightright ul li.has-sub > a:after {
content: none;
}
.W1-h26.align-rightright ul ul {
visibility: hidden;
position: absolute;
top: 0;
left: -100%;
z-index: 598;
width: 100%;
}
.W1-h26.align-rightright ul ul li.first {
-webkit-border-radius: 3px 0 0 0;
-moz-border-radius: 3px 0 0 0;
border-radius: 3px 0 0 0;
}
.W1-h26.align-rightright ul ul li.last {
-webkit-border-radius: 0 0 0 3px;
-moz-border-radius: 0 0 0 3px;
border-radius: 0 0 0 3px;
}
.W1-h26.align-rightright ul ul {
-webkit-border-radius: 3px 0 0 3px;
-moz-border-radius: 3px 0 0 3px;
border-radius: 3px 0 0 3px;
}
到此,关于“怎么用css3实现竖形二级导航”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/258834.html