这篇文章给大家介绍bootstrap3.0中栅格系统原理是怎样的,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
栅格系统(布局)
Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。
我在这里是把Bootstrap中的栅格系统叫做布局。它就是通过一系列的行(row)与列(column)的组合创建页面布局,然后你的内容就可以放入到你创建好的布局当中。下面就简单介绍一下Bootstrap栅格系统的工作原理:
行(row)必须包含在.container中,以便为其赋予合适的排列(aligment)和内补(padding)。使用行(row)在水平方向创建一组列(cpumn)。你的内容应当放置于列(cpumn)内,而且,只有列(cpumn)可以作为行(row)的直接子元素。类似Predefined grid classes like .row and .cp-xs-4 这些预定义的栅格class可以用来快速创建栅格布局。Bootstrap源码中定义的mixin也可以用来创建语义化的布局。通过设置padding从而创建列(cpumn)之间的间隔(gutter)。然后通过为第一和最后一样设置负值的margin从而抵消掉padding的影响。栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个.cp-xs-4来创建。
DW6编码实现
Okay勒,下面开始写代码了额。首先上一张图看看我使用的编辑器,之前在学校学习Html+CSS的时候使用较多的工具。

然后新建一个HTML文档,选择类型HTML5

创建好后,另存为与上一节的讲解中js、css文件夹的同一目录下。

layout.html就是我刚刚创建的文件。Bootstrap.html也是上一节中创建的第一个html页面。
现在可以将Bootstrap.html中的代码全部Copy到layout.html页面。
然后在body标签下添加如下代码
代码如下:
<h2>Hello, world!</h2>
<h3class="page-header">区域一</h3>
<p>Bootstraphasafeweasywaystoquicklygetstarted,eachoneappealingtoadifferentskilllevelandusecase.Readthroughtoseewhatsuitsyourparticularneeds.</p>
<h3class="page-header">区域二</h3>
<p>IfyouworkwithBootstrap'suncompiledsourcecode,youneedtocompiletheLESSfilestoproduceusableCSSfiles.ForcompilingLESSfilesintoCSS,weonlyofficiallysupportRecess,whichisTwitter'sCSShinterbasedonless.js.</p>
<h3class="page-header">区域三</h3>
<p>Withinthedownloadyou'llfindthefollowingdirectoriesandfiles,logicallygroupingcommonresourcesandprovidingbothcompiledandminifiedvariations.</p>
这几个标签大家应该都能看的明白,最基础最简单的。
添加完后layout.html页面所有代码如下
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap</title>
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<!--Bootstrap-->
<linkhref="css/bootstrap.min.css"rel="stylesheet"media="screen"></p>
<p><!--HTML5ShimandRespond.jsIE8supportofHTML5elementsandmediaqueries-->
<!--WARNING:Respond.jsdoesn'tworkifyouviewthepageviafile://-->
<!--[ifltIE9]>
<scriptsrc="<a href="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script">https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script</a>>
<scriptsrc="<a href="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script">https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script</a>>
<![endif]-->
</head>
<body>
<h2>Hello,world!</h2>
<h3class="page-header">区域一</h3>
<p>Bootstraphasafeweasywaystoquicklygetstarted,eachoneappealingtoadifferentskilllevelandusecase.Readthroughtoseewhatsuitsyourparticularneeds.</p>
<h3class="page-header">区域二</h3>
<p>IfyouworkwithBootstrap'suncompiledsourcecode,youneedtocompiletheLESSfilestoproduceusableCSSfiles.ForcompilingLESSfilesintoCSS,weonlyofficiallysupportRecess,whichisTwitter'sCSShinterbasedonless.js.</p>
<h3class="page-header">区域三</h3>
<p>Withinthedownloadyou'llfindthefollowingdirectoriesandfiles,logicallygroupingcommonresourcesandprovidingbothcompiledandminifiedvariations.</p>
<scriptsrc="js/jquery-2.0.3.min.js"></script>
<scriptsrc="js/bootstrap.min.js"></script>
</body>
</html>
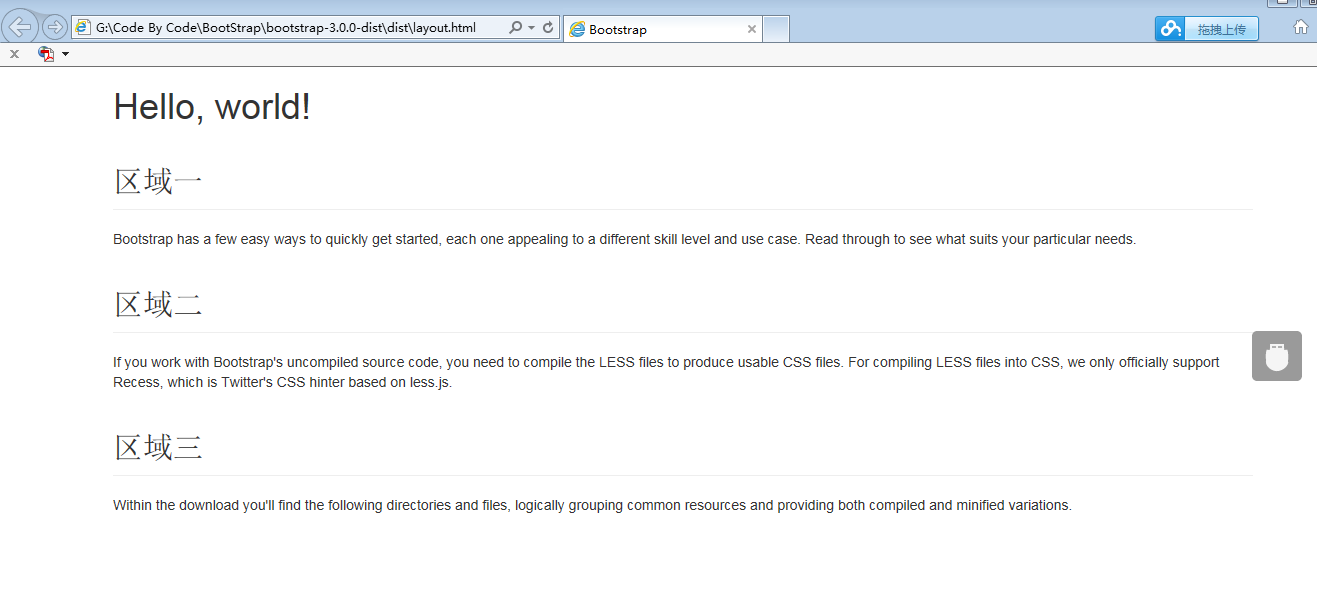
当然效果也很简单,我还是把截图放上,可以进行对比。

优化一:可以发现上图的页面效果占满全屏,我们可以通过Bootstrap 样式类对上面的内容进行居中。
代码如下:
<div class="container">
.........之前上面添加在body标签下的代码
</div>
效果如下

可以发现container这个类设置了宽度,并且可以让内容显示在页面的中间。
优化二:将三个区域显示在同一排,并且平均分成三栏。
首先为三个区域添加一个容器,可以使用div,并且为div添加一个类 <div class="row">.
然后我们为每个小的区域也添加一个容器div,并且为div添加一个类<div class="cp-xs-4">
简单代码实现如下
代码如下:
<div class="container">
<h2>Hello,world!</h2>
<divclass="row">
<divclass="col-xs-4">
<h3class="page-header">区域一</h3>
<p>Bootstraphasafeweasywaystoquicklygetstarted,eachoneappealingtoadifferentskilllevelandusecase.Readthroughtoseewhatsuitsyourparticularneeds.</p>
</div>
<divclass="col-xs-4">
<h3class="page-header">区域二</h3>
<p>IfyouworkwithBootstrap'suncompiledsourcecode,youneedtocompiletheLESSfilestoproduceusableCSSfiles.ForcompilingLESSfilesintoCSS,weonlyofficiallysupportRecess,whichisTwitter'sCSShinterbasedonless.js.</p>
</div>
<divclass="col-xs-4">
<h3class="page-header">区域三</h3>
<p>Withinthedownloadyou'llfindthefollowingdirectoriesandfiles,logicallygroupingcommonresourcesandprovidingbothcompiledandminifiedvariations.</p>
</div>
</div>
</div>
效果如下

的确排成一列,然后分成三栏。再结合一下上面栅格系统的6部原理。是不是懂一点了,反正我自己懂了很多。通过同样的方式可以创建出比较复杂的网格布局页面。只需要在布局使用的容器上面添加相应的网格布局的类。比如说如果内容占用6个网格,那么就添加一个cp-xs-6的类、占用四个网格就添加一个cp-xs-4的类,然后在同一排的周围进行使用带有row类的容器。
主要学习的布局(栅格系统),通过简单的实例来理解它的工作原理。
使用过的类有:
1..container:用.container包裹页面上的内容即可实现居中对齐。在不同的媒体查询或值范围内都为container设置了max-width,用以匹配栅格系统。
2..cp-xs-4:这个类通过"-"分为三个部分,第三个部分的数字作为一个泛指,它的范围是1到12。就是可以把一个区域分为12个栏,这个要和row类联合使用。
其实这个布局很像HTMl中的Table布局TR行和TD列吧。
暂时的理解就这些,代码直接复制粘贴就可以看效果,当然首先要把预先的css、js文件进行准备。
关于bootstrap3.0中栅格系统原理是怎样的就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/152846.html