这篇文章主要介绍HTML5中Landmark的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
什么是 Landmark
Landmark 是一种用来表示网页组织结构的方法。通常一个网页可以被切分成几个大块

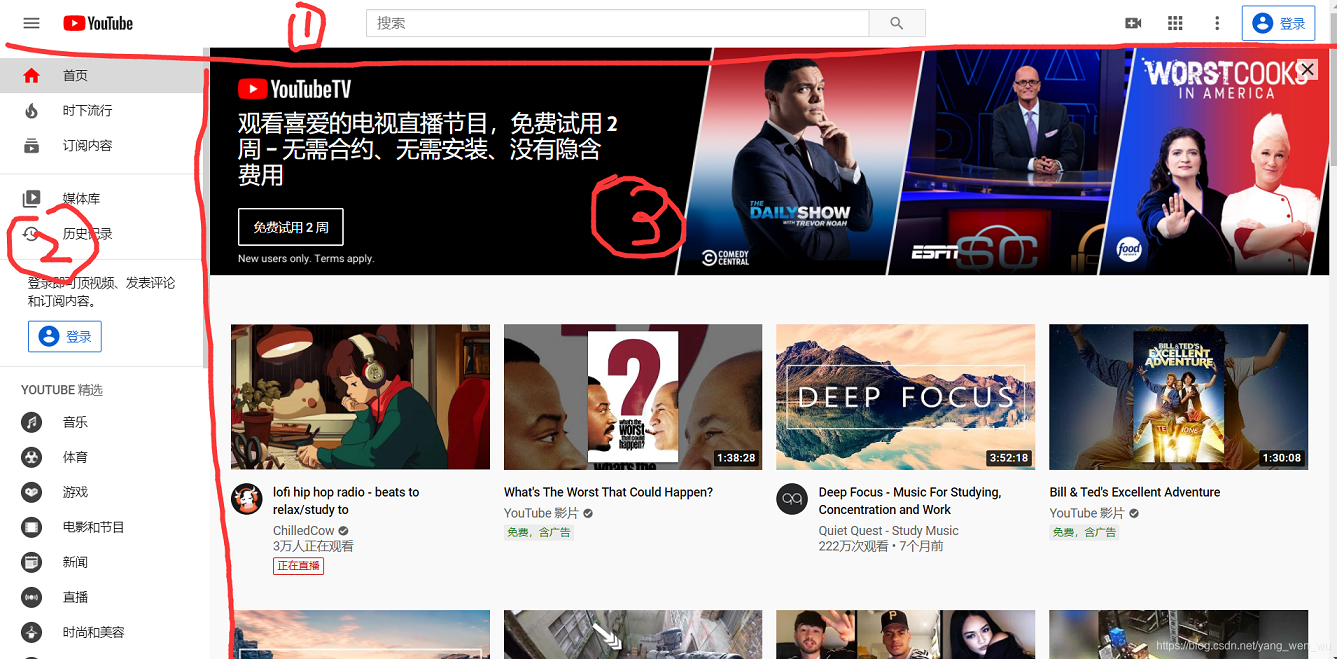
以一个视频网站为例,网页的最上方是一条banner,左侧是一个导航栏,右侧显示视频。网页可以通过这种切分方式来分割出不同的功能区。当然在一个功能区内也可以递归地进行切分,这里先不展开。
对于一个视力障碍者,他无法像常人一样理解从视觉角度传达出的网页结构信息,那么就需要网页开发者预先将网页的结构规划好,并将结构信息写在HTML代码里,最终将网页的结构信息通过读屏软件表达出来。
而landmark就是连接网页结构信息和读屏软件的桥梁。网页开发者通过landmark对网页区域进行标注,读屏软件读取landmark信息并传达给视力障碍者。
如何使用 Landmark
事实上,在HTML5 landmark出现之前,就已经有landmark的概念了。
landmark有以下几种main,navigation,complementary,banner,contentinfo,form,region,search。通过使用<div role="main">就定义了一个main landmark。
而在HTML5中定义了一些全新的标签,并赋予他们隐式的landmark语义。
HTML5 Landmark主要有以下几种
| HTML Element | Landmark Role |
|---|---|
| <main> | main |
| <nav> | navigation |
| <aside> | complementary |
| <header> | banner |
| <footer> | contentinfo |
| <form> | form |
| <section> | region |
这些标签本身就隐含着landmark的含义,也就是说<main>和<div role="main">是完全等价的。
对于search landmark没有定义专用的HTML标签,通常使用<form role="search">来实现。
也就是说,在上一节引用的网页中
对于1号区域,应当把所有的内容放到一个<header></header>中,标识该部分是banner
对于2号区域,应当把所有的内容放到一个<nav></nav>中,标识该部分是导航栏
对于3号区域,应当把所有的内容放到一个<main></main>中,标识该部分是网页的主要内容
读屏软件会生成一系列的跳转链接来帮助视力障碍者确定网页的结构并迅速跳转至需要的部分。
在HTML5之前,只能通过role属性来定义landmark,HTML5推出的新标签能够在保持可访问性的情况下简化标记。但并不是每个用户使用的辅助工具都支持最新的标准,因此许多教程推荐使用<main role="main">的写法来同时兼容两种标准。W3C的标准不鼓励在已经含有隐式语义的情况下使用role属性,因为两者语义冲突的情况下可能导致无法预计的表现。
区分同类型的 Landmark
有时候页面中可能会有多个导航栏,分别有不同的作用。比如一个电商网站有一个主导航来跳转到购物车、收藏夹等不同的页面;还有一个产品导航来跳转到电子产品、婴儿产品。如何对两者进行区分呢,这里需要使用aria-label或者aria-labelledby属性。
<nav aria-label="主导航">
<ul>
<li>主页</li>
<li>购物车</li>
<li>收藏夹</li>
</ul>
</div>
<nav aria-label="产品导航">
<ul>
<li>婴儿产品</li>
<li>电子产品</li>
<li>体育产品</li>
</ul>
</div>这样读屏软件会分别生成以下两个链接
导航,主导航
导航,产品导航
这样就将不同的landmark区分开了。
使用读屏软件读取 Landmark
为了更好地理解landmark,我尝试使用读屏软件来测试网页上的landmark。这里我使用的是Windows系统自带的讲述人。

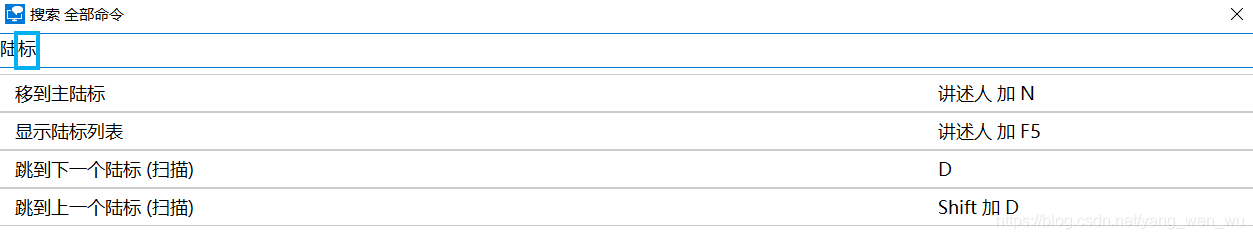
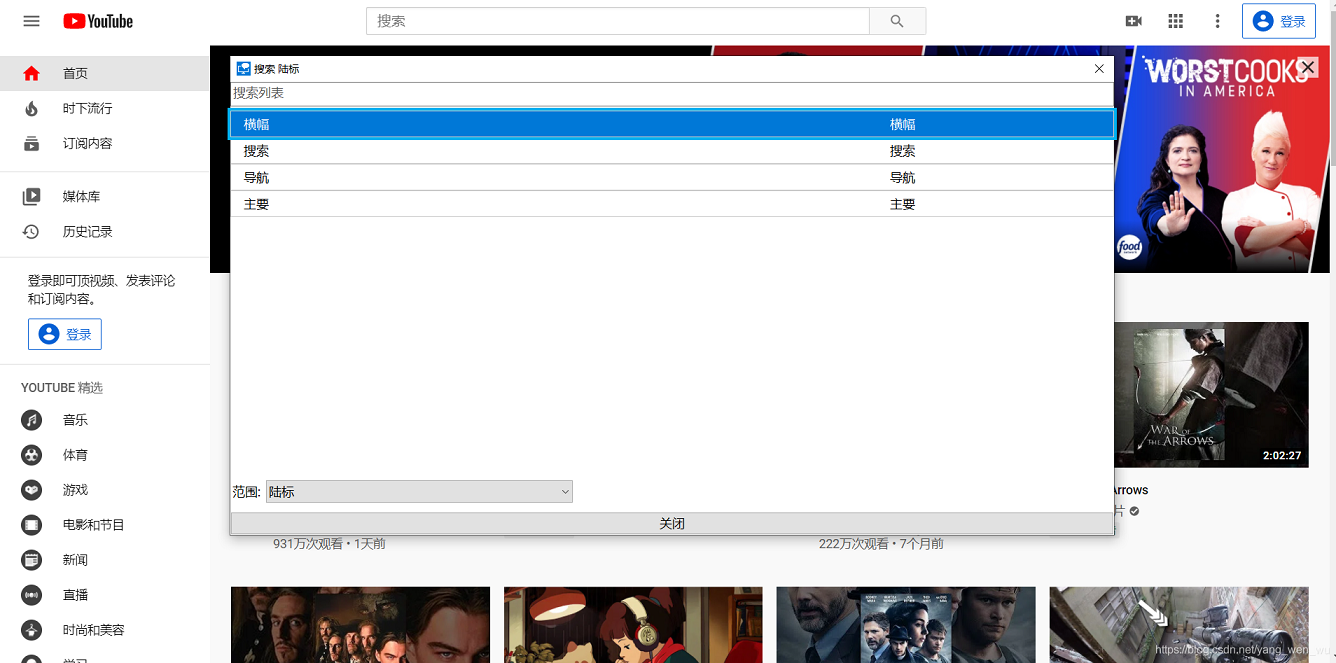
按下Caps Lock + F5来显示网页中所有的landmark。

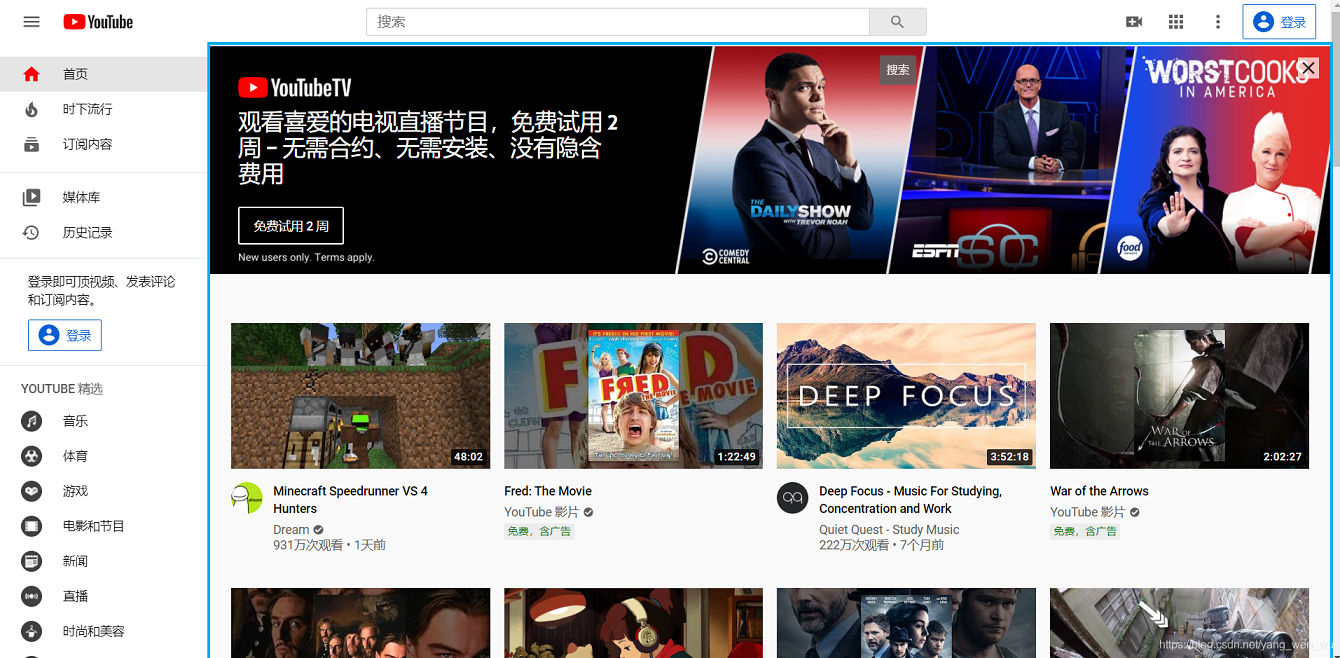
按下Caps Lock + N,可以看到讲述人光标移动到了网页的主要内容部分。

使用D或Shift + D可以在landmark间切换,同时会朗读出每个landmark的信息。
这里可以看到有一个search landmark,它在banner landmark的内部,这就是landmark嵌套的情况。对于landmark嵌套有一系列的规则,感兴趣的读者可以自己了解。
以上是“HTML5中Landmark的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/html5/744761.html