这篇文章主要介绍如何实现Ratchet模态框,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
模态框在任何一个系统的布局里面都是很重要的东西。其实个人觉得直接一个alert()更好,但现在很多人觉得alert()的弹出框太不给力。同时alert()里面也不宜放置太多文本。如果需要做注册的“服务协议”等本页面内弹出窗口,此时可以考虑使用到Ratchet的模态框。
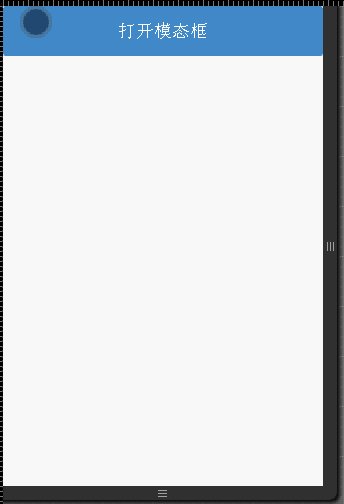
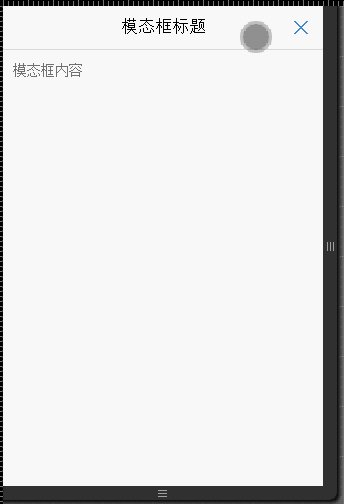
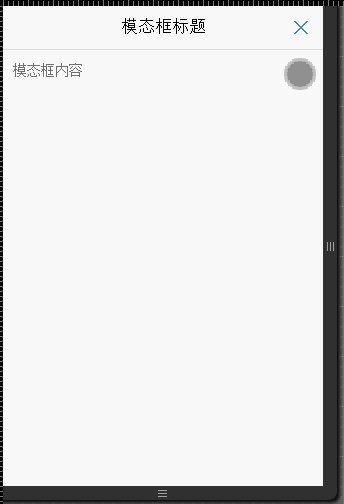
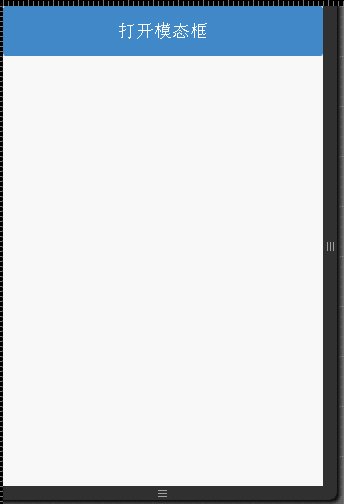
效果如下:

实现代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!--自适应手机屏幕--> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui"> <!--适应苹果手机--> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--不要被百度转码--> <meta http-equiv="Cache-Control" content="no-siteapp"/> <!--引入RatChet资源--> <script type="text/javascript" src="js/ratchet.min.js"></script> <link href="css/ratchet.min.css" rel="stylesheet" type="text/css" > <title>Modal</title> </head> <body> <div class="content"> <a href="#Modalid" class="btn btn-primary btn-block">打开模态框</a> <div id="Modalid" class="modal"> <header class="bar bar-nav"> <a class="icon icon-close pull-right" href="#Modalid"></a> <h2 class="title">模态框标题</h2> </header> <div class="content"> <p class="content-padded">模态框内容</p> </div> </div> </div> </body> </html>
以上是“如何实现Ratchet模态框”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。