这篇文章主要介绍AmazeUI如何实现导航条,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
拥有易用的导航条对于任何网站都很重要。本文主要介绍了AmazeUI 导航条的实现示例,分享给大家,具体如下:
<!doctype html>
<html class="no-js">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>导航条</title>
<meta name="renderer" content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<link rel="icon" type="image/png" href="assets/i/favicon.png">
<meta name="mobile-web-app-capable" content="yes">
<link rel="icon" sizes="192x192" href="assets/i/app-icon72x72@2x.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="Amaze UI"/>
<link rel="apple-touch-icon-precomposed" href="assets/i/app-icon72x72@2x.png">
<meta name="msapplication-TileImage" content="assets/i/app-icon72x72@2x.png">
<meta name="msapplication-TileColor" content="#0e90d2">
<link rel="stylesheet" href="assets/css/amazeui.min.css">
</head>
<body style="margin: 10px;">
<!--默认样式-->
<header class="am-topbar">
<h2 class="am-topbar-brand">
<a href="#">Amaze UI</a>
</h2>
<button class="am-topbar-btn am-topbar-toggle am-btn am-btn-sm am-btn-success am-show-sm-only" data-am-collapse="{target: '#doc-topbar-collapse'}"><span class="am-sr-only">导航切换</span> <span class="am-icon-bars"></span></button>
<div class="am-collapse am-topbar-collapse" id="doc-topbar-collapse">
<ul class="am-nav am-nav-pills am-topbar-nav">
<li class="am-active"><a href="#">首页</a></li>
<li><a href="#">项目</a></li>
<li class="am-dropdown" data-am-dropdown>
<a class="am-dropdown-toggle" data-am-dropdown-toggle href="javascript:;">
下拉 <span class="am-icon-caret-down"></span>
</a>
<ul class="am-dropdown-content">
<li class="am-dropdown-header">标题</li>
<li><a href="#">1. 去月球</a></li>
<li class="am-active"><a href="#">2. 去火星</a></li>
<li><a href="#">3. 还是回地球</a></li>
<li class="am-disabled"><a href="#">4. 下地狱</a></li>
<li class="am-divider"></li>
<li><a href="#">5. 桥头一回首</a></li>
</ul>
</li>
</ul>
<form class="am-topbar-form am-topbar-left am-form-inline" role="search">
<div class="am-form-group">
<input type="text" class="am-form-field am-input-sm" placeholder="搜索">
</div>
</form>
<div class="am-topbar-right">
<div class="am-dropdown" data-am-dropdown="{boundary: '.am-topbar'}">
<button class="am-btn am-btn-secondary am-topbar-btn am-btn-sm am-dropdown-toggle" data-am-dropdown-toggle>其他 <span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">注册</a></li>
<li><a href="#">随便看看</a></li>
</ul>
</div>
</div>
<div class="am-topbar-right">
<button class="am-btn am-btn-primary am-topbar-btn am-btn-sm">登录</button>
</div>
</div>
</header>
<!--深色样式-->
<header class="am-topbar am-topbar-inverse">
...
</header>
<!--Logo 图片替换-->
<style>
.am-topbar .am-text-ir {
display: block;
margin-right: 10px;
height: 50px;
width: 125px;
background: url(http://a.static.amazeui.org/assets/i/ui/logo.png) no-repeat left center;
-webkit-background-size: 125px 24px;
background-size: 125px 24px;
}
</style>
<header class="am-topbar am-topbar-inverse">
<h2 class="am-topbar-brand">
<a href="#" class="am-text-ir">Amaze UI</a>
</h2>
...
</header>
<!--顶部固定-->
<header class="am-topbar am-topbar-inverse am-topbar-fixed-top">
<div class="am-container">
<h2 class="am-topbar-brand">
<a href="#" class="am-text-ir">Amaze UI</a>
</h2>
<button class="am-topbar-btn am-topbar-toggle am-btn am-btn-sm am-btn-success am-show-sm-only"
data-am-collapse="{target: '#doc-topbar-collapse-4'}"><span class="am-sr-only">导航切换</span> <span
class="am-icon-bars"></span></button>
<div class="am-collapse am-topbar-collapse" id="doc-topbar-collapse-4">
<ul class="am-nav am-nav-pills am-topbar-nav">
<li class="am-active"><a href="#">首页</a></li>
<li><a href="#">项目</a></li>
<li class="am-dropdown" data-am-dropdown>
<a class="am-dropdown-toggle" data-am-dropdown-toggle href="javascript:;">
下拉 <span class="am-icon-caret-down"></span>
</a>
<ul class="am-dropdown-content">
<li><a href="#">带我去月球</a></li>
<li><a href="#">还是回地球</a></li>
<li class="am-disabled"><a href="#">臣妾做不到</a></li>
</ul>
</li>
</ul>
</div>
</div>
</header>
<!--底部固定-->
<header class="am-topbar am-topbar-inverse am-topbar-fixed-bottom">
<div class="am-container">
<h2 class="am-topbar-brand">
<a href="#" class="am-text-ir">Amaze UI</a>
</h2>
<button class="am-topbar-btn am-topbar-toggle am-btn am-btn-sm am-btn-success am-show-sm-only"
data-am-collapse="{target: '#doc-topbar-collapse-5'}"><span class="am-sr-only">导航切换</span> <span
class="am-icon-bars"></span></button>
<div class="am-collapse am-topbar-collapse" id="doc-topbar-collapse-5">
<ul class="am-nav am-nav-pills am-topbar-nav">
<li class="am-active"><a href="#">首页</a></li>
<li><a href="#">项目</a></li>
<li class="am-dropdown am-dropdown-up" data-am-dropdown>
<a class="am-dropdown-toggle" data-am-dropdown-toggle href="javascript:;">
上拉 <span class="am-icon-caret-up"></span>
</a>
<ul class="am-dropdown-content">
<li><a href="#">带我去月球</a></li>
<li><a href="#">还是回地球</a></li>
<li class="am-disabled"><a href="#">臣妾做不到</a></li>
</ul>
</li>
</ul>
</div>
</div>
</header>
<div style="height: 10000px;"></div>
<!--[if (gte IE 9)|!(IE)]><!-->
<script src="assets/js/jquery.min.js"></script>
<!--<![endif]-->
<!--[if lte IE 8 ]>
<script src="assets/ie8/jquery.min.js"></script>
<script src="assets/ie8/modernizr.js"></script>
<script src="assets/js/amazeui.ie8polyfill.min.js"></script>
<![endif]-->
<script src="assets/js/amazeui.min.js"></script>
</body>
</html>效果图:

AmazeUI各种的导航式菜单与解决方法
一、改造AmazeUI提供的手机端文字横排菜单
AmazeUI提供的手机端文字横排菜单的背景颜色是白色的,字体是蓝色的,没有提供相应的class去改写里面的字体,
我们可以为背景与文字添加一个css,改写其背景与文字颜色
效果如下:

代码如下:
<h2>导航菜单-横排文字式</h2>
<style>
/*这里是改写文字的颜色*/
.am-menu-default .am-menu-nav a {
color:#222;
}
/*这里是改写背景的颜色*/
.am-menu-nav{
background:#f1f1f1;
}
</style>
<div data-am-widget="menu" class="am-menu am-menu-default" >
<a href="javascript: void(0)" class="am-menu-toggle a-in-menu"><i class="am-menu-toggle-icon am-icon-bars"></i></a>
<!--表示每一个菜单都占3格,也就是在12格1行的布局中占据4格的位置-->
<ul class="am-menu-nav am-avg-sm-3">
<!--表示这个项目带下拉菜单-->
<li class="am-parent">
<a href="#">项目1</a>
<ul class="am-menu-sub am-collapse am-avg-sm-4">
<li><a href="#">项目1-1</a></li>
<li><a href="#">项目1-2</a></li>
<li><a href="#">项目1-3</a></li>
<li><a href="#">项目1-4</a></li>
<li><a href="#">项目1-5</a></li>
<li><a href="#">项目1-6</a></li>
</ul>
</li>
<li><a href="#">项目2</a></li>
<li><a href="#">项目3</a></li>
<li><a href="#">项目4</a></li>
<li class="am-parent">
<a href="#">项目5</a>
<ul class="am-menu-sub am-collapse am-avg-sm-4">
<li><a href="#">项目5-1</a></li>
<li><a href="#">项目5-2</a></li>
<li><a href="#">项目5-3</a></li>
<li><a href="#">项目5-4</a></li>
<li><a href="#">项目5-5</a></li>
<li><a href="#">项目5-6</a></li>
</ul>
</li>
</ul>
</div>二、利用按钮组与下拉按钮
这里运用了解决Bootstrap导航栏的思想,《【Bootstrap】导航栏navbar在IE8上的缺陷与解决方案》(点击打开链接),但是AmazeUI的按钮组与下拉按钮的复合相当不给力。没有提供下拉按钮与按钮复合的按钮组。同时,其栅格化布局也无法约束其下拉按钮的大小,因此,必须自己整几个div,调节其width与margin属性,规范其大小。
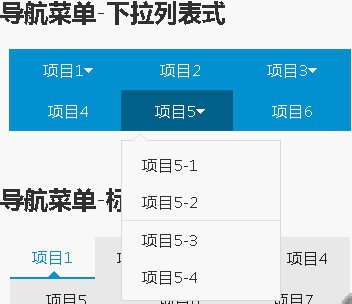
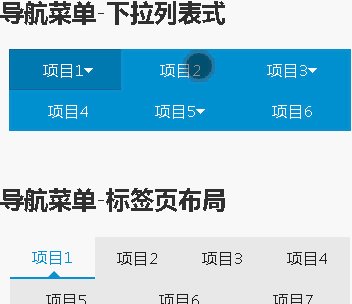
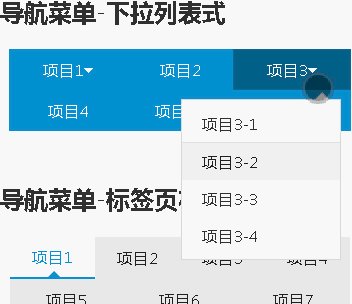
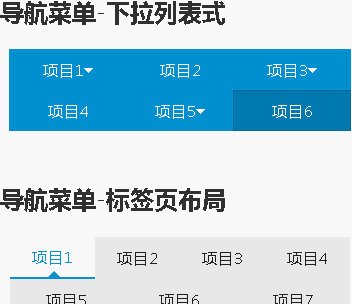
效果如下:

代码如下:
<h2>导航菜单-下拉列表式</h2>
<style>
/*让每一个下拉按钮占据的宽度与居中*/
.am-dropdown{
width:30%;
text-align:center;
}
</style>
<!--这里表示一行-->
<div style="text-align:center; width:100%; margin-left:-1.5%">
<div class="am-dropdown" data-am-dropdown>
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >项目1<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">项目1-1</a></li>
<li><a href="#">项目1-2</a></li>
<li class="am-divider"></li>
<li><a href="#">项目1-3</a></li>
</ul>
</div>
<div class="am-dropdown" data-am-dropdown >
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">项目2</button>
</div>
<div class="am-dropdown" data-am-dropdown>
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >项目3<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">项目3-1</a></li>
<li class="am-divider"></li>
<li><a href="#">项目3-2</a></li>
<li><a href="#">项目3-3</a></li>
<li><a href="#">项目3-4</a></li>
</ul>
</div>
</div>
<!--搞完一行,必须自己再开一行-->
<div style="text-align:center; width:100%; margin-left:-1.5%">
<div class="am-dropdown" data-am-dropdown>
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">项目4</button>
</div>
<div class="am-dropdown" data-am-dropdown >
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >项目5<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">项目5-1</a></li>
<li><a href="#">项目5-2</a></li>
<li class="am-divider"></li>
<li><a href="#">项目5-3</a></li>
<li><a href="#">项目5-4</a></li>
</ul>
</div>
<div class="am-dropdown" data-am-dropdown>
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">项目6</button>
</div>
</div>这里,每一行最好放置3个组件就好,设置css为text-align:center,还要补上一个margin-left:-1.5%才刚好其居中,width:100%占据一行。
其下的各个div占据30%的宽度。接着的各个按钮、下拉按钮其宽度必须是110%,这样才能刚刚配合好原来的样式,把按钮与下拉按钮符合起来。
其中,里面的li意为分割线。
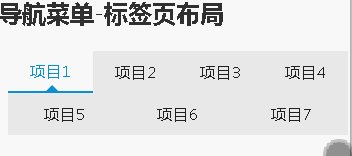
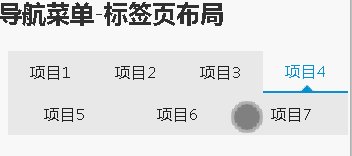
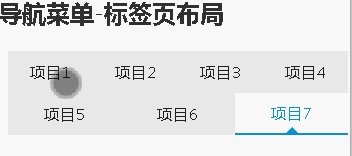
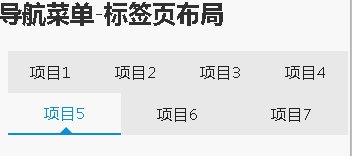
三、利用无下拉项目的标签页
其实手机里面的导航真的无须使用下拉项目。下拉菜单在手机屏幕上是很难点的。直接利用标签页设置一个导航。代码也短,用户也不会不满意。关键是AmazeUI本来就提供这种布局。然后,你再于这个页面里面布置二级导航也可以。
效果如下:

代码如下:
<h2>导航菜单-标签页布局</h2>
<div data-am-widget="tabs" class="am-tabs am-tabs-d2">
<ul class="am-tabs-nav">
<li class="am-active"><a href="#">项目1</a></li>
<li><a href="#">项目2</a></li>
<li><a href="#">项目3</a></li>
<li><a href="#">项目4</a></li>
</ul>
<ul class="am-tabs-nav">
<li><a href="#">项目5</a></li>
<li><a href="#">项目6</a></li>
<li><a href="#">项目7</a></li>
</ul>
</div>同时,AmazeUI也提供另一种风格的标签页布局,效果如下:

代码如下:
<h2>导航菜单-标签页极简布局</h2>
<div data-am-widget="tabs" class="am-tabs am-tabs-default">
<ul class="am-tabs-nav">
<li><a href="#">项目1</a></li>
<li><a href="#">项目2</a></li>
<li class="am-active"><a href="#">项目3</a></li>
</ul>
<ul class="am-tabs-nav">
<li><a href="#">项目4</a></li>
<li><a href="#">项目5</a></li>
<li><a href="#">项目6</a></li>
</ul>
</div>最后贴一下整个页面的效果图与代码:

<!--使用HTML5开发-->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--自动适应移动屏幕-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!--优先使用webkit内核渲染-->
<meta name="renderer" content="webkit">
<!--不要被百度转码-->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!--以下才是引入amazeui资源-->
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<!--引入js的时候要注意,必须先引入jQuery,再引入amazeui,因为这个框架是基于jQuery开发的-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/amazeui.min.js"></script>
<title>导航菜单</title>
</head>
<body>
<h2>导航菜单-横排文字式</h2>
<style>
/*这里是改写文字的颜色*/
.am-menu-default .am-menu-nav a {
color:#222;
}
/*这里是改写背景的颜色*/
.am-menu-nav{
background:#f1f1f1;
}
</style>
<div data-am-widget="menu" class="am-menu am-menu-default" >
<a href="javascript: void(0)" class="am-menu-toggle a-in-menu"><i class="am-menu-toggle-icon am-icon-bars"></i></a>
<!--表示每一个菜单都占3格,也就是在12格1行的布局中占据4格的位置-->
<ul class="am-menu-nav am-avg-sm-3">
<!--表示这个项目带下拉菜单-->
<li class="am-parent">
<a href="#">项目1</a>
<ul class="am-menu-sub am-collapse am-avg-sm-4">
<li><a href="#">项目1-1</a></li>
<li><a href="#">项目1-2</a></li>
<li><a href="#">项目1-3</a></li>
<li><a href="#">项目1-4</a></li>
<li><a href="#">项目1-5</a></li>
<li><a href="#">项目1-6</a></li>
</ul>
</li>
<li><a href="#">项目2</a></li>
<li><a href="#">项目3</a></li>
<li><a href="#">项目4</a></li>
<li class="am-parent">
<a href="#">项目5</a>
<ul class="am-menu-sub am-collapse am-avg-sm-4">
<li><a href="#">项目5-1</a></li>
<li><a href="#">项目5-2</a></li>
<li><a href="#">项目5-3</a></li>
<li><a href="#">项目5-4</a></li>
<li><a href="#">项目5-5</a></li>
<li><a href="#">项目5-6</a></li>
</ul>
</li>
</ul>
</div>
<h2>导航菜单-下拉列表式</h2>
<style>
/*让每一个下拉按钮占据的宽度与居中*/
.am-dropdown{
width:30%;
text-align:center;
}
</style>
<!--这里表示一行-->
<div style="text-align:center; width:100%; margin-left:-1.5%">
<div class="am-dropdown" data-am-dropdown>
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >项目1<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">项目1-1</a></li>
<li><a href="#">项目1-2</a></li>
<li class="am-divider"></li>
<li><a href="#">项目1-3</a></li>
</ul>
</div>
<div class="am-dropdown" data-am-dropdown >
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">项目2</button>
</div>
<div class="am-dropdown" data-am-dropdown>
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >项目3<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">项目3-1</a></li>
<li class="am-divider"></li>
<li><a href="#">项目3-2</a></li>
<li><a href="#">项目3-3</a></li>
<li><a href="#">项目3-4</a></li>
</ul>
</div>
</div>
<!--搞完一行,必须自己再开一行-->
<div style="text-align:center; width:100%; margin-left:-1.5%">
<div class="am-dropdown" data-am-dropdown>
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">项目4</button>
</div>
<div class="am-dropdown" data-am-dropdown >
<button class="am-btn am-btn-primary am-dropdown-toggle" data-am-dropdown-toggle style="width:110%;" >项目5<span class="am-icon-caret-down"></span></button>
<ul class="am-dropdown-content">
<li><a href="#">项目5-1</a></li>
<li><a href="#">项目5-2</a></li>
<li class="am-divider"></li>
<li><a href="#">项目5-3</a></li>
<li><a href="#">项目5-4</a></li>
</ul>
</div>
<div class="am-dropdown" data-am-dropdown>
<button type="button" class="am-btn am-btn-primary" style="width:110%;" onClick="javascript:window.location.href='#'">项目6</button>
</div>
</div>
<h2>导航菜单-标签页布局</h2>
<div data-am-widget="tabs" class="am-tabs am-tabs-d2">
<ul class="am-tabs-nav">
<li class="am-active"><a href="#">项目1</a></li>
<li><a href="#">项目2</a></li>
<li><a href="#">项目3</a></li>
<li><a href="#">项目4</a></li>
</ul>
<ul class="am-tabs-nav">
<li><a href="#">项目5</a></li>
<li><a href="#">项目6</a></li>
<li><a href="#">项目7</a></li>
</ul>
</div>
<h2>导航菜单-标签页极简布局</h2>
<div data-am-widget="tabs" class="am-tabs am-tabs-default">
<ul class="am-tabs-nav">
<li><a href="#">项目1</a></li>
<li><a href="#">项目2</a></li>
<li class="am-active"><a href="#">项目3</a></li>
</ul>
<ul class="am-tabs-nav">
<li><a href="#">项目4</a></li>
<li><a href="#">项目5</a></li>
<li><a href="#">项目6</a></li>
</ul>
</div>
</body>
</html>以上是“AmazeUI如何实现导航条”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/html5/740645.html