这篇文章给大家分享的是有关钉钉企业内部H5微应用开发的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
企业内部H5微应用开发 分为 服务端API和前端API的开发,主要涉及到进入应用免登流程和JSAPI鉴权。
JSAPI鉴权开发步骤:
1、创建H5微应用
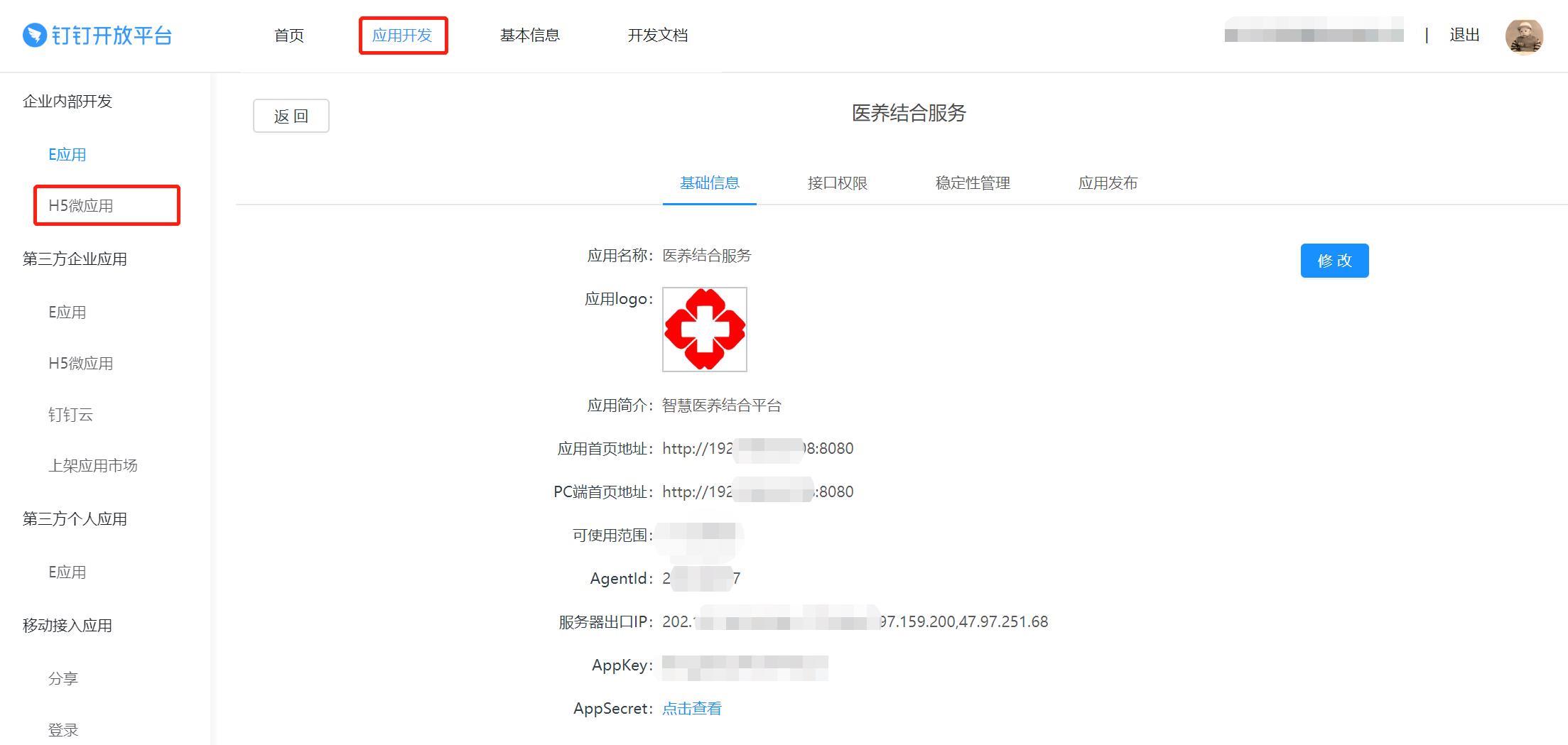
登入钉钉开放平台(https://open-dev.dingtalk.com/),进入“应用开发”->企业内部开发H5微应用->创建应用,并填写基本信息和配置开发信息

2、JSAPI鉴权服务端API的开发:
(1)通过appKey 和 appSecret 获取调用接口凭证AccessToken(https://oapi.dingtalk.com/gettoken?appkey=appKey&appsecret=appSecret)
(2)通过AccessToken 获取用于JSAPI的临时票据Ticket(https://oapi.dingtalk.com/get_jsapi_ticket?access_token=ACCESS_TOKEN)
(3)ticket(JSAPI的临时票据),nonceStr(随机串),timeStamp(时间戳),url(当前网页的URL,不包含#及其后面部分)计算签名信息
计算签名参数
/*
*ticket(JSAPI的临时票据),nonceStr(随机串),timeStamp(时间戳),url(当前网页的URL,不包含#及其后面部分)计算签名信息
* */
public static function sign($ticket, $nonceStr, $timeStamp, $url)
{
$plain = 'jsapi_ticket=' . $ticket .
'&noncestr=' . $nonceStr .
'×tamp=' . $timeStamp .
'&url=' . $url;
return sha1($plain);
}(4)通过AccessToken 获取用于JSAPI的临时票据Ticket(说明:由于会牵涉到多个企业,企业的appKey 和 appSecret的一些信息都是写在JSON配置文件中,前端传企业ID到服务端,服务端就会从JSON配置文件中获取企业信息)
/*
* 根据企业ID corpid 返回 JSAPI 鉴权配置信息
* */
public static function getConfig($corpid)
{
$_config = self::getApiConfig($corpid);
$appkey = $_config["AppKey"];
$appsecret = $_config["AppSecret"];
$agentid = $_config["AgentId"];
$nonceStr = 'flywong';
$timeStamp = time();
//$url = self::getCurrentUrl();
$url = $_config["AppUrl"];
$accessToken = self::getAccessToken($appkey,$appsecret);
$ticket = self::getTicket($accessToken);
$signature = self::sign($ticket, $nonceStr, $timeStamp, $url);
$config = array(
'agentId' => $agentid,
'corpId' => $corpid,
'timeStamp' => $timeStamp,
'nonceStr' => $nonceStr,
'signature' => $signature,
'url' => $url,
'type'=>0
);
return json_encode($config, JSON_UNESCAPED_SLASHES);
}/*
* 根据企业ID corpid 从api_config.json配置文件中找到 企业对应的信息,并返回企业应用开发信息
* */
public static function getApiConfig($corpid)
{
$json_string = file_get_contents(__DIR__ .'/../api_config.json'); //从文件中读取数据到PHP变量
$arrs = json_decode($json_string, true);
foreach($arrs as $key => $value)
{
if($value["CorpId"] == $corpid)
{
return $value;
}
}
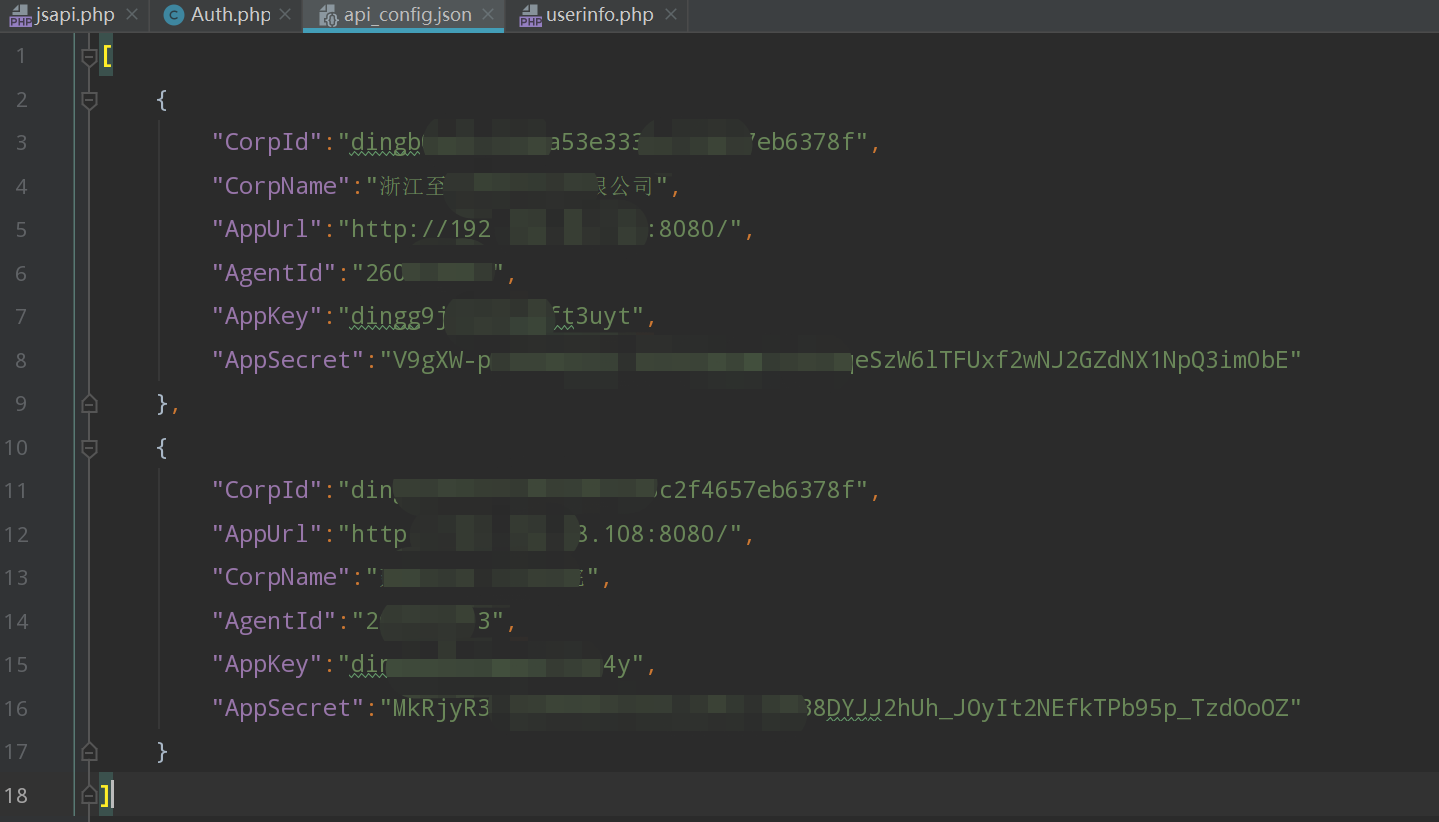
}企业的配置文件api_config.json

3、JSAPI鉴权前端API的开发:
前端发送GET请求获取服务端的JSAPI 鉴权配置信息
// 异步获取dd.config
async getDDConfig({commit, state},callback) {
// 发送异步ajax请求
const result = await reqDDConfig(state.CorpId)
// 提交一个mutation
const ddconfig = result
ddconfig.jsApiList= state.jsApiList
dd.config(ddconfig);
commit(RECEIVE_DDCONFIG, {ddconfig})
// 数据更新了, 通知一下组件
callback && callback()
}let that = this;
//获取 JSAPI 鉴权配置信息
that.$store.dispatch('getDDConfig', () => {//
that.$nextTick(() => {// 数据ddconfig state 更新后执行
that.$store.dispatch('getUserinfo')//获取登入用户信息
that.$store.dispatch('getGeolocation')//获取地图定位信息
})
})/* 状态管理*/
export default {
CorpId:'dingb0bd5c5a3ba53e1231232378f',//企业ID
ddconfig:{},//钉钉签权配置信息
jsApiList:[
'runtime.info',
'biz.contact.choose',
'device.notification.confirm',
'device.notification.alert',
'device.notification.prompt',
'biz.ding.post',
'biz.util.openLink',
'device.geolocation.get',
'biz.util.scanCard'
],//需要签权的JSAPI
userinfo:{}, //用户信息
geolocation:{} //地图定位信息
}4、H5微应用的免登
“免登”是指用户进入应用后,无需输入钉钉用户名和密码,应用程序可自动获取当前用户身份,进而登录系统的流程。
1、前端去获取微应用免登授权码,然后把授权码发送到服务端api得到当前用户信息
// 异步获取userinfo
getUserinfo({commit, state}) {
dd.runtime.permission.requestAuthCode({
corpId: state.CorpId, // 企业id
onSuccess: async function (info) {
let code = info.code // 通过该免登授权码可以获取用户身份
// 发送异步ajax请求
const result = await reqUserinfo(code,state.CorpId)
// 提交一个mutation
const userinfo = result
commit(RECEIVE_USERINFO, {userinfo})
}
})
}2、服务端API获取用户信息
/*
* 通过免登授权码code和access_token获取用户的userid
* */
public static function getUserInfo($accessToken, $code)
{
$response = \util\Http::get("/user/getuserinfo",array("access_token" => $accessToken, "code" => $code));
$userinfo = json_decode(json_encode($response),true);
$userid = $userinfo["userid"];
return self::getuser($accessToken,$userid);
}
/*
* 通过access_token 和 userid 获取用户详情
* */
private static function getuser($accessToken,$userid)
{
$response = \util\Http::get("/user/get",array("access_token" => $accessToken, "userid" => $userid));
return json_encode($response);
}感谢各位的阅读!关于“钉钉企业内部H5微应用开发的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/html5/724781.html