这篇文章主要介绍小程序瀑布流如何解决左右两边高度差距过大的问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
想要实现瀑布流的布局效果,并且是按照从左到右顺序显示的话,css布局方式暂时还不能满足我们的需求。参考小红书的瀑布流效果,小红书是分左右两栏的,按照奇数偶数来显示就可以。
<view class="waterfall">
<view class="waterfall-left">
<view wx:if="{{index%2 == 0}}" class="item"></view>
</view>
<view class="waterfall-right">
<view wx:if="{{index%2 == 1}}" class="item"></view>
</view>
</view>但是问题来了,随着每个元素高度的不确定性,很大几率会出现左右两栏高度相差大的问题。
解决方法:
要解决这个问题,我们要找出导致每个元素的高度不同的原因,一般是图片的高度,也可能是根据条件显示的某些区域,建议只有图片的高度不同,其它部分的高度保持不变,这会使得我们的计算变得简单。
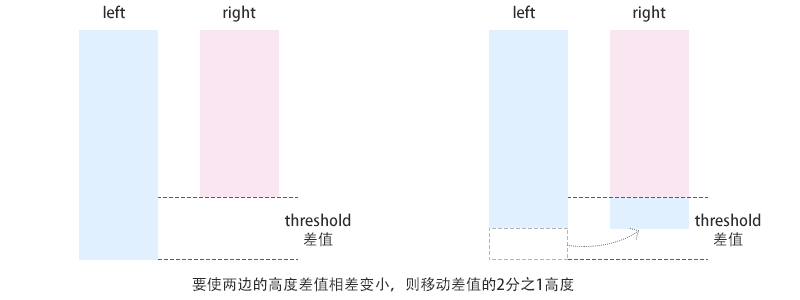
大概思路,取得左右两栏的高度,计算左右两栏的高请输入代码度差值,移动两栏差值threshold的2分之1,如图:

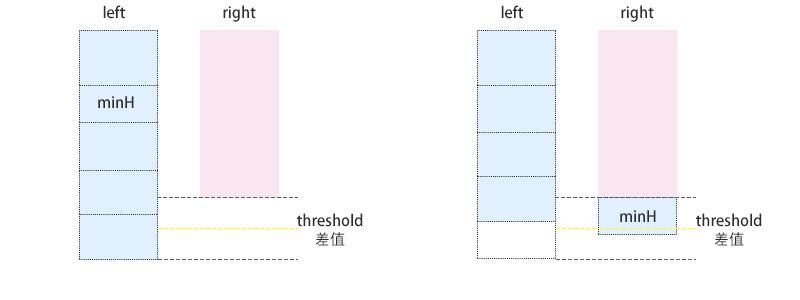
上面是理想的状态,但是我们不可能切开元素,我们要知道高度高的一边的是否有符合移动的元素,如果高度高的那栏中高度最小的元素minH 小于 差值threshold,那么我们可以移动,可以取长边某个与差值的二分之一高度最接近的一个元素minH(一般是高度最小的那个,也可以取巧地移动高度最小的一个)。如果高度最小的元素比差值还大,则不需要移动。

那么怎么移动,默认给元素一个属性position,值为center,如果该元素要移动到左边,那么给该元素一个属性:position:left;优先根据position属性来显示,其次才根据奇数偶数来显示,如下:
<view class="waterfall">
<view class="waterfall-left">
<view wx:if="{{item.position=='left' || (index%2 == 0&&item.position=='center')}}" class="item"></view>
</view>
<view class="waterfall-right">
<view wx:if="{{item.position=='right' || (index%2 == 1&&item.position=='center')}}" class="item"></view>
</view>
</view>至此,高度相差较大的问题就可以解决了。
我们如何计算两栏的高度呢?
重点是获取图片的宽高,我们就可以知道两栏的高度,这里分两种情况:
1. 接口返回图片的宽高
接口返回了图片的宽高,那么我们直接累加图片的高度,就可以比较两栏的高度,得出高度差。
如果较高的一边的minH比两栏高度的差值threshold小,即minH < threshold,那么minH就需要移动
这种方式在拿到数据的同时,我们就可以知道某个元素是否需要移动。处理完数据后马上渲染到视图层。
这种方法当然是最省心的,但是接口也有可能不返回图片的宽高,于是就要用第2种方法了。
2. 接口不返回图片的宽高,在图片load事件取得图片宽高
监听图片的load事件,获得图片的宽高,在最后一张图片load完之后,用boundingClientRect测量两栏的高度,得出高度差。
这种方法则必须在图片加载完,再测量某个元素是否需要移动,元素移动会比较明显。
以上是“小程序瀑布流如何解决左右两边高度差距过大的问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。