小编给大家分享一下Canvas中globalCompositeOperation详解,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在默认情况之下,如果在Canvas之中将某个物体(源)绘制在另一个物体(目标)之上,那么浏览器就会简单地把源特体的图像叠放在目标物体图像上面。

简单点讲,在Canvas中,把图像源和目标图像,通过Canvas中的 globalCompositeOperation 操作,可以得到不同的效果,比如下图:

正如上图,红苹果和黑色的圆,通过 globalCompositeOperation 的 destination-out 就变成了被咬了一口的红苹果。也就是说,在Canvas中通过图像的合成,我们可以实现一些与众不同的效果,比如我们要制作一个刮刮卡抽奖的效果。 今天我们就来了解Canvas中的图像合成怎么使用。
图像合成 globalCompositeOperation 类型
在Canvas中 globalCompositeOperation 属性的值总共有 26 种类型,每种类型都将前生不一样的效果,当然你可能看到效果都将不样,甚至有一些效果在浏览器中并不能正常的渲染。不过不要紧,我们简单的了解这26种类型其代表的含意以及产生的效果。
ctx.save(); ctx.translate(w / 2, h / 2); ctx.fillStyle = 'red'; ctx.beginPath(); ctx.arc(-40, 20, 80, 0, Math.PI * 2, true); ctx.closePath(); ctx.fill();
上面的代码将在Canvas画布上绘制一个半径为 80px 的红色圆形,在这里把它称为图像源。
ctx.fillStyle = 'orange'; ctx.beginPath(); ctx.arc(40, 20, 80, 0, Math.PI * 2, true); ctx.closePath(); ctx.fill(); ctx.restore();
这段代码将在Canvas画布上绘制一个半径为 80px 的橙色圆形,在这里把它称为图像目标。在图像源和目标图像之间设置 globalCompositeOperation 的值,就可以完成图像的合成操作:
ctx.save(); ctx.translate(w / 2, h / 2); ctx.fillStyle = 'red'; ctx.beginPath(); ctx.arc(-40, 20, 80, 0, Math.PI * 2, true); ctx.closePath(); ctx.fill(); ctx.globalCompositeOperation = 'source-in'; ctx.fillStyle = 'orange'; ctx.beginPath(); ctx.arc(40, 20, 80, 0, Math.PI * 2, true); ctx.closePath(); ctx.fill(); ctx.restore();
此时得到的效果如下:

source-over
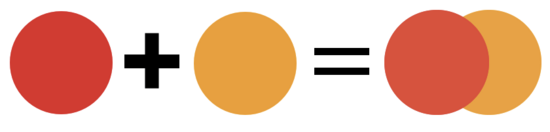
source-over 是 globalCompositeOperation 属性的默认值。源图形覆盖目标图形,源图形不透明的地方显示源图形,其余显示目标图形

source-in
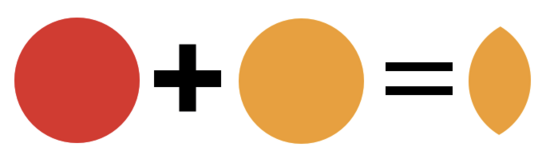
source-in :目标图形和源图形重叠且都不透明的部分才被绘制

source-out
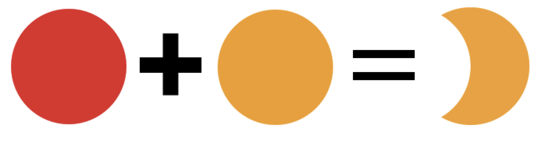
source-out :目标图形和源图形不重叠的部分会被绘制

source-atop
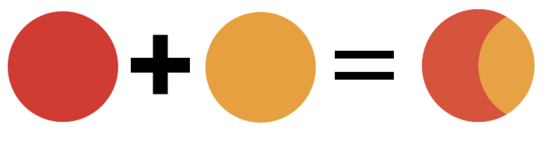
source-atop :目标图形和源图形内容重叠的部分的目标图形会被绘制

destination-over
destination-over :目标图形和源图形内容后面的目标图形会被绘制

destination-in
destination-in :目标图形和源图形重叠的部分会被保留(源图形),其余显示为透明

其它的就不一一展示了。具体每个值对应的描述,可以点击这里查阅 。
结合globalAlpha控制图像合成操作
在Canvas中有两个属性 globalAlpha 和 globalCompositeOperation 来控制图像合成操作:
globalAlpha :设置图像的透明度。 globalAlpha 属性默认值为 1 ,表示完全不透明,并且可以设置从 0 (完全透明)到 1 (完全不透明)。这个值必须设置在图形绘制之前
globalCompositeOperation :该属性的值在 globalAlpha 以及所有变换都生效后控制在当前Canvas位图中绘制图形
合成图像的应用示例
在平时的业务中,我们常常能看到刮刮卡这样的抽奖效果。如果我们使用Canvas来做,就会用到Canvas图像的合成。
<div id="card"> <canvas id="canvasOne" width="500" height="300"></canvas> </div>
我们把奖品(如果是一个图像)当作 div#card 的背景展示。然后在Canvas中先绘制一个灰色的矩形(源图像),再通过鼠标事件(或触摸事件)来动态绘制新图像(这个就类似笔刷),把 globalCompositeOperation 属性的值设置为 destination-out (新绘制的图形和目标canvas中已经存在的图形内容不重叠的部分的会被保留)。当笔刷擦除大于一定的比例的时候,就删除 <canvas> 元素或者使用 clearRect() 清除Canvas画布。从而展示出 div 背景
以上是“Canvas中globalCompositeOperation详解”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。