这篇文章给大家介绍Html5中怎么实现百叶窗效果,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
1,百叶窗布局 用定位(position: absolute)覆盖在content布局之上,背景设置为透明(background-color: transparent)
2,keyframes定义淡入淡出(透明度改变)和百叶窗口效果动画。
3,启动动画是通过设置DOM的className属性的方法,animator.className = 'baiyeWindow'; 监听动画完成事件'animationend',要清除className属性。
4,在内容布局切换的事件,调用启动动画方法,两个布局都需要绑定切换事件 ng-click="switchLayout()"
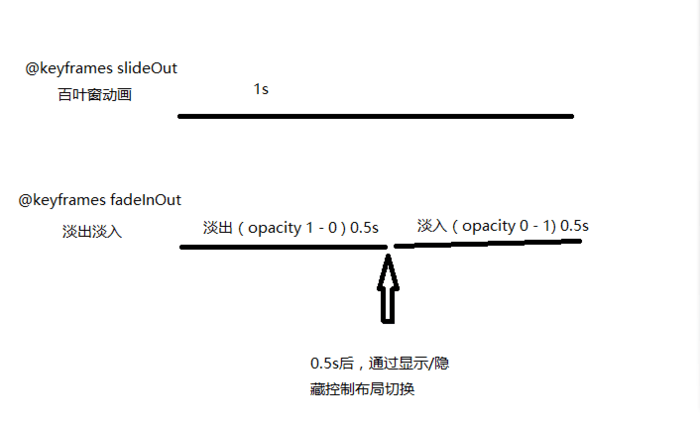
5,动画执行时序图:

html代码:
<!--要显示百叶窗效果的布局--切换内容--> <div id="fadeInOut" class="content" ng-click="switchLayout()"> ... </div> <!--百叶窗布局--> <ul id="baiyeWindow" ng-click="switchLayout()"> <li><div class="ye"></div></li> <li><div class="ye"></div></li> <li><div class="ye"></div></li> <li><div class="ye"></div></li> </ul>
css样式代码:
//谈入谈出效果
.fade-animation{
@-webkit-keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
animation: fadeInOut 1s ease-in;
-webkit-animation: fadeInOut 1s ease-in;
}
//百叶窗效果
.baiyeWindow{
width: 100%;
height: 1.68rem;
position: absolute;
left: 0;
top: 1.2rem;
li{
height: 0.42rem;
line-height: 40px;
overflow: hidden;
background-color: transparent;
.ye{
-webkit-animation: slideOut 1s ease-in-out;
animation: slideOut 1s ease-in-out;
width: 100%;
background-color: rgba(0,0,0,.2);
position: relative;
top: 50%;
}
}
@-webkit-keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
@keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
}JS代码:
//切换布局
$scope.switchLayout = function(){
...
$scope.startBaiYeWindow();
//启动动画0.5s后,控制布局显示/隐藏
$timeout(function () {
if ($scope.show) {
$scope.show = false;
} else {
....
}
}, 500);
}
//启动动画
$scope.startBaiYeWindow = function () {
var animator = document.getElementById('baiyeWindow');
var animatorFadeInOut = document.getElementById('fadeInOut');
animator.addEventListener('animationend', function () {
animator.className = '';
animatorFadeInOut.className = 'content';
});
$timeout(function () {
animator.className = 'baiyeWindow';
animatorFadeInOut.className = 'content fade-animation';
}, 0);
};关于Html5中怎么实现百叶窗效果就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。