小编给大家分享一下HTML5页面中如何尝试调起APP功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在市面上经常见到这种功能现如今应该非常普遍了,淘宝H5,知乎H5等等。。。


点击后会调起APP或者打开下载页面或者直接进行下载。
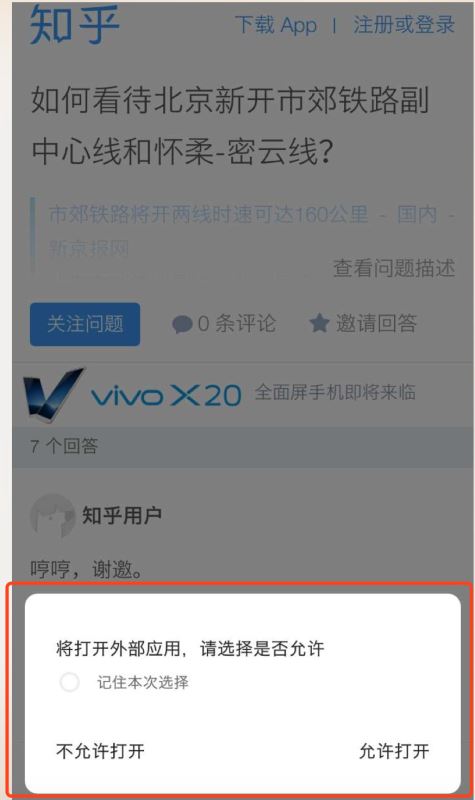
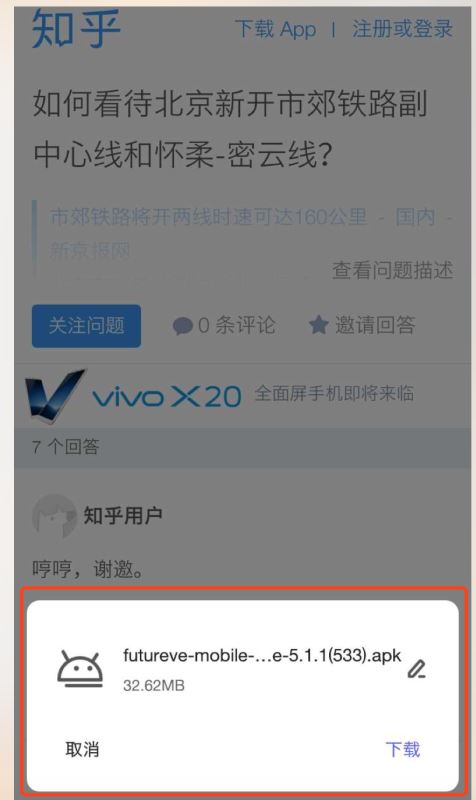
但是我这里发现知乎的这个功能有点不一样
他的逻辑是先提示我是否打开手机中的知乎APP(浏览器的机制询问用户操作许可),然后接着又弹出下载的提示。


解决方案URL scheme
URL scheme的方式在IOS和安卓都支持,兼容性较好。
优先使用iframe的方式
伪代码如下:
const iframe = document.createElement('iframe');
iframe.src = 'URL scheme'; // URL scheme的方式跳转
iframe.style.display = 'none';
document.body.appendChild(iframe);这时候如果在一切环境支持的情况下,就会唤醒APP了。
但是这是理想情况下,更多的是要做兼容处理这快逻辑。
有些系统会拦截iframe的src(这只是造成唤醒APP失败的其中一种原因),因为这个src属性是一个法外hacker,很多漏洞都是利用他造成的。
所以这时候就要判断调APP失败的情况了。
伪代码如下:
const timer = 1000;
setTimeout(function() {
// 执行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常认为是唤起APP失败
if (Date.now() - last < 2000) {
// 执行失败函数
// 这里需要考虑一下之前知乎遇到的那个问题(浏览器询问导致时间小于2S)
} else {
// 执行成功函数
}
}, timer);理解:
如果唤起成功,H5页面会被切换到后台,计时器就会延迟。即使用户再从app切换到H5页面,这个时间差必然也是大于2S的。
如果唤起失败,定时器会准时执行(即使会有100ms的延迟也是够了),这时候必然是小于2S的。
在iframe被拦截的情况下,我们可以使用window.location.href = URL scheme来做兼容。
以上是“HTML5页面中如何尝试调起APP功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。