这篇文章将为大家详细讲解有关如何实现Web前端页面跳转并取到值的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
这个是A页面

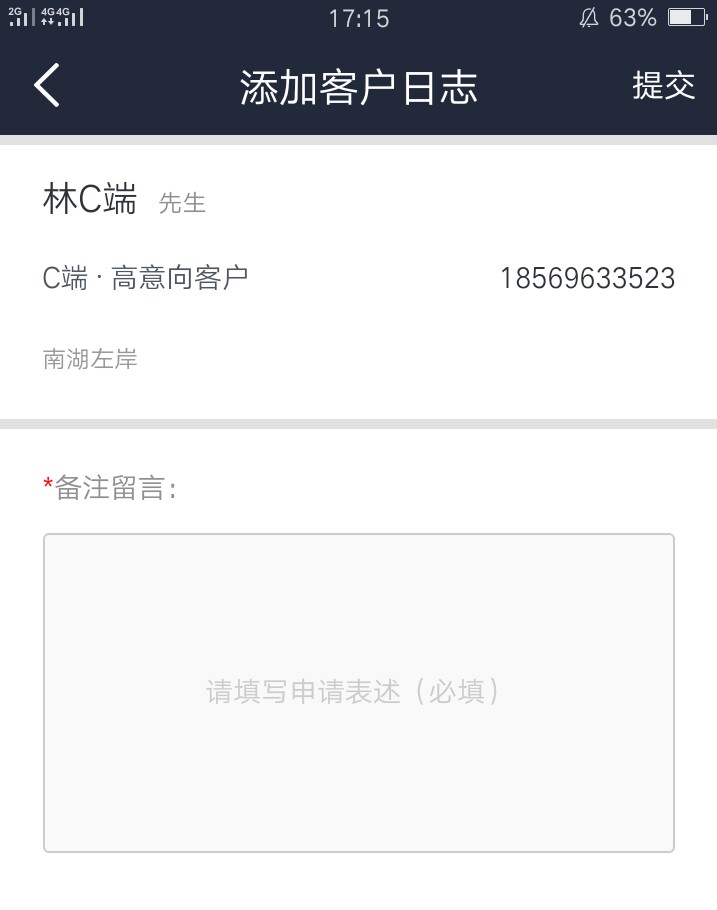
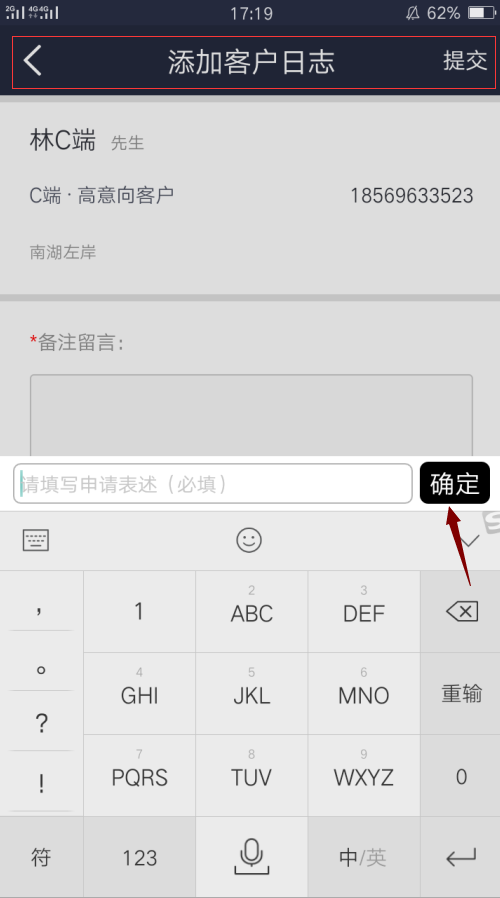
这是B页面

通过点击A页面上的添加日志 跳转到B页面,并将在B页面上添加的日志内容传到A页面上 红色框位置
首先引用js,我这里有引用openpage.js 自己的一个插件
//这个是放在A页面上的
//将填写的日志 返回的json数据 填充到客户详情
function DunnAge(data) { //成功之后从B页面返回的数据data
var data = JSON.parse(JSON.stringify(data));
var Remark = data.Body.Remark;//内容
var AddTimeStr = data.Body.AddTimeStr;
var html = '<div class="accessLog"><div class="val-log">' + Remark + '</div><div class="time-log">' + AddTimeStr + '</div></div>';
$(".js_noJilu").hide();
$(".js_rizhi").prepend(html)
}
<div class="detailss-btn js_openPage" data-url="/OACustomer/AddLogView?Id=@detail.Id">添加日志</div>
公共js里面配置头部
(详细的App头部配置说明----------App配置页面头部)
A页面的头部 "/OACustomer/CustomerDetail": { title: "客户详情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}],
headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客户信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] },
B页面的头部 "/OACustomer/AddLogView": { title: "添加客户日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js里配置的头部
//这是放在B页面上的
//提交
function submit() {
var mes = $("form").validtor();
if (mes) {
$.dialog.openDialogString(mes);
return false;
}
var url = "/OACustomer/SubmitAddLog";
$.ajax({
type: "post",
url: url,
data: $("form").serialize(),
dataType: "json",
beforeSend: function () {
},
error: function () {
$.dialog.openDialogString("加载失败,请重试");
},
success: function (data) {
if (data.DictJsonStatus == 200) {
//将填写的日志 返回的json数据 填充到客户详情
$.zProtocol({
type: "Close.Page",
path: "/1",
success: 'DunnAge(' + JSON.stringify(data) + ')'
});
} else {
$.dialog.openDialogString(data.Msg);
}
}
})
}
//页面内容
<form action="/OACustomer/SubmitAddLog">//后台提交数据的action(SubmitAddLog)
<!------action 提交地址------>
<input type="hidden" value="@detail.Id" name="FkOACustomer"/>
<div class="remarks">
<p><i style="color:#f00">*</i>备注留言:</p>
<p>
<textarea placeholder="请填写申请表述(必填)" class="js_inputbox" name="Remark" data-tipname="备注留言" data-valid='{required:true}'></textarea></p>
</div>
</form>取完数据,点击提交就会关闭一个页面即B页面,回到上一个页面即A页面。最后取到了数据显示在A页面的红色框处了。
关于“如何实现Web前端页面跳转并取到值的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/html5/551073.html