HTML5中怎么实现多图上传功能,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
HTML结构:
<div class="container">
<label>请选择一个图像文件:</label>
<input type="file" id="file_input" multiple/>
</div>
顺便说下这个上传的主要逻辑:
·用input标签并选择type=file,记得带上multiple,不然就只能单选图片了
·绑定好input的change时间,
·重点就是如何处理这个change事件了,使用H5新的FileReader接口读取文件并打成base64编码,之后的事就是与后端同学交互着玩啦
JS代码:
window.onload = function(){
var input = document.getElementById("file_input");
var result,div;
if(typeof FileReader==='undefined'){
result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}<br> //handler
function readFile(){
for(var i=0;i<this.files.length;i++){
if (!input['value'].match(/.jpg|.gif|.png|.bmp/i)){ //判断上传文件格式
return alert("上传的图片格式不正确,请重新选择")<br> }
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
reader.onload = function(e){
result = '<div id="result"><img src="'+this.result+'" alt=""/></div>';
div = document.createElement('div');
div.innerHTML = result;
document.getElementById('body').appendChild(div); //插入dom树 <br> }
}
}
}
上传多张图片难道就这样实现了吗0.0
然而并没有,这样只是将图片转换成base64编码后再前端显示,一刷新什么都没有
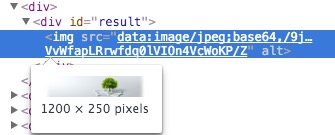
插入图片后,打开开发者工具看html结构是这样的

现实的做法是,我们在处理函数里将文件队列里的文件发送到后端,后端同学呢返回文件对应的MD5加密过文件和路径给前端,前端就拿着这个路径渲染到页面上。
之后再把MD5文件传回给后端,因为上传完后前端一般有删除图片的操作,回传目的就是告诉后端确认那些图片是我们想要的,后端存入数据库里。
说下用jquery如何交互吧
JavaScript Code复制内容到剪贴板
function readFile(){
var fd = new FormData();
for(var i=0;i<this.files.length;i++){
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
fd.append(i,this.files[i]);<br> }
$.ajax({
url : '',
type : 'post',
data : fd,
success : function(data){
console.log(data)
}
})
}
关于HTML5中怎么实现多图上传功能问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/html5/438976.html