本篇内容主要讲解“HTML5 UTF-8 中文乱码如何解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“HTML5 UTF-8 中文乱码如何解决”吧!
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5的标题</title>
</head>
<body>
<p>HTML5的内容!Hello</p>
</body>
</html>
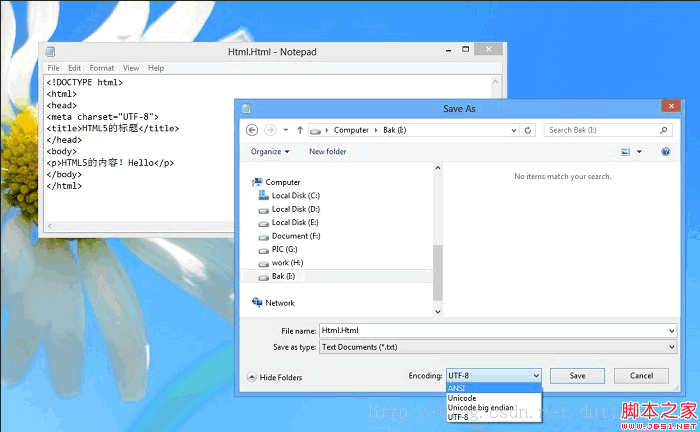
用记事本写,保存后在网页上运行出现了乱码,换成GB2312能正确显示中文
代码没有问题,问题就出记事本身上。 <meta charste="utf-8"> 只是告诉浏览器要用utf-8来解释,而文档的编码,是在你保存时的选择决定的,如果保存ANSI 然后用utf-8解释,肯定是乱码,记事本的话,默认保存的文件格式是ANSI,所以在保存的时候要修改为uif-8。
到此,相信大家对“HTML5 UTF-8 中文乱码如何解决”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/html5/117758.html