HTML5中如何解决canvas元素引领下一代web页面的问题,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
初识canvas元素
HTML5新增了一个元素canvas,用于绘图使用,其实它的表现和div比较接近(其实他应该属于inline-block),而提供了许多接口,从而轻易的绘制矩形框、园三角形等
PS:关于HTML5新增元素
经过最近两天的学习,和以前对HTML5的认知,我认为HTML5其实还是HTML4,两者之间没多大的区别,无非是增加了点新东西。
我认为HTML5为我们带来的真正意义是:我们可以用javascript做更多的事情了;我们可以用javascript实现更好的产品了。比如HTML5就解决了我们头疼的跨域问题、实时通信API、与现在的canvas之所以HTML5叫HTML5,我认为他是划时代的,比如他让我们用网页开发游戏变成可能;比如他让电脑桌面只剩IE不在是传说(过于夸张)绘制矩形框
直入正题,我们来绘制一个矩形框看看,这里提供一个颜色选择器用于方便的选择颜色,PS:现在不用jquery编程感觉真麻烦。。。
问题:定义样式与定义height与width
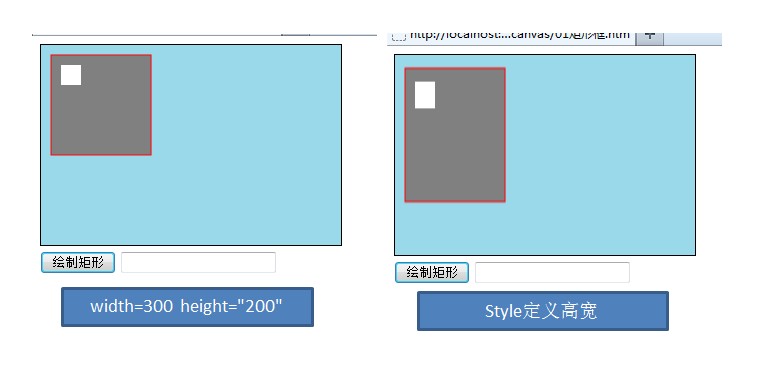
一来就遇到了问题,我这里先来截个图:
代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//获取canvas对象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充画布结束
context.strokeStyle = 'red';
context.fillStyle = 'gray';
context.lineWidth = 1;
context.fillRect(10, 10, 100, 100);
context.strokeRect(10, 10, 100, 100);
context.clearRect(20, 20, 20, 20);
}
</script>
</head>
<body>
<canvas id="canvas" width=300 height="200" >
</canvas>
<button onclick="draw();">
绘制矩形</button>
<input type="color" />
</body>
</html>
各位情况canvas元素,图一位设置width与height的情况,图二十用style指定的情况:

可以看到,对于canvas来说,还是老老实实定义高宽的好,别去傻乎乎的用样式了,当然这个问题需要实际研究才能得出最终结论。
好了,现在我们再来看看绘制矩形这个方法:
PS:其实,使用该方法这么麻烦,完全可以将该函数封装下下,使用便会简单许多
1、使用getElementById方法获取绘制对象2、取得上下文getContext('2d'),这都是固定的写法3、指定填充的颜色fillStyle和绘制的颜色strokeStyle,即里面的颜色和边框的颜色4、指定线宽linewidth6、填充/绘制 fillRect/strokeRect 参数为 x,y,width,height6、若是要使其中一块透明,使用clearRect至此,绘制矩形框便暂时告一段落。
绘制圆形
现在我们来绘制圆形,这个说起绘制圆形,其实我原来用js好像写过一个,这里也贴出来看看:
代码如下:
我是纯js画的圆
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
div
{
position: absolute;
width: 1px;
height: 1px;
line-height: 1px;
}
</style>
<script src="http://www.cnblogs.com/jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
//x2 + y2 = r2;
$(document).ready(function () {
//先画x,y
var box = $('#box');
var NUM = 200;
var R = NUM / 2;
var RR = R * R;
for (var i = 0; i <= NUM; i = i + 6) {
//var divX = $('<div >*</div>')
// var divY = $('<div >*</div>')
var ti = i;
//sqrt(x)
if (ti > R) {
ti = ti - R;
var ty = Math.sqrt((RR - ti * ti));
var y = $('<div >*</div>')
var y1 = $('<div >*</div>')
box.append(y);
box.append(y1);
} else if (ti < R) {
ti = R - ti;
var ty = Math.sqrt((RR - ti * ti));
var y = $('<div >*</div>')
var y1 = $('<div >*</div>')
box.append(y);
box.append(y1);
}
//box.append(divX);
//box.append(divY);
}
for (var i = 0; i <= NUM; i = i + 6) {
//var divX = $('<div >*</div>')
// var divY = $('<div >*</div>')
var ti = i;
//sqrt(x)
if (ti > R) {
ti = ti - R;
var ty = Math.sqrt((RR - ti * ti));
var y = $('<div >*</div>')
var y1 = $('<div >*</div>')
box.append(y);
box.append(y1);
} else if (ti < R) {
ti = R - ti;
var ty = Math.sqrt((RR - ti * ti));
var y = $('<div >*</div>')
var y1 = $('<div >*</div>')
box.append(y);
box.append(y1);
}
}
});
</script>
</head>
<body>
<div id="box" >
</div>
</body>
</html>

话说,他还是比较圆的说。。。
进入正题
说起画圆、正弦图等肯定会经过一定计算的,所以稍稍复杂点:
① 创建路径
② 创建图形路径
③ 路径创建完成后关闭路径
④ 设定绘制样式调用方法绘制之
代码如下:
我是一个圆
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function draw() {
//获取canvas对象
var canvas = document.getElementById('canvas');
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.fillStyle = '#99d9ea';
context.fillRect(0, 0, 300, 200); //填充画布结束
for (var i = 0; i < 5; i++) {
context.beginPath();
context.arc(i * 25, i * 25, i * 10, 0, Math.PI * 2, true);
context.closePath();
context.strokeStyle = 'red';
context.fill();
}
}
</script>
</head>
<body>
<canvas id="canvas" width="300" height="200" >
</canvas>
<button onclick="draw();">
绘制圆</button>
<input type="color" />
</body>
</html>

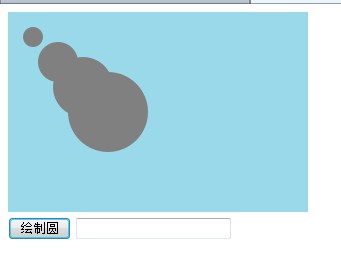
我们来看看绘制圆过程中其它地方都没有问题,但是创建圆路径这块值得考虑:
arc方法参数很多,依次是:xy半径开始弧度(我们一般喜欢角度,所以要转换)结束弧度顺时针或者逆时针true为顺时针
其它都好说,主要这个开始角度和结束角度我们来研究下,因为开始我没搞懂,但后来我发现他其实很简单了。。。就是开始的角度和结束的角度嘛,和我们高中学的知识一样的,只不过单位换算Math.PI/180为一度。。。。
反正还是没说清楚,对了,记得我们高中画圆的除了圆规和一个计量三角形角度的半圆直尺了吗,我要说的角度就是那个。。。太坑爹了!
好像最右边是0度,垂直是90度,水平是180度,既然如此,我们再来看看看完上述内容,你们掌握HTML5中如何解决canvas元素引领下一代web页面的问题的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/html5/79731.html