жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮдҪ•еңЁhtml5дёӯзӣ‘еҗ¬canvasеҶ…йғЁе…ғзҙ зӮ№еҮ»дәӢ件пјҹзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
еғҸзҙ жі•
еғҸзҙ жЈҖжөӢжі•зҡ„жҖқи·ҜжҳҜпјҢе°Ҷcanvasдёӯзҡ„еӨҡдёӘеӣҫеҪўпјҲеҰӮжһңжңүеӨҡдёӘзҡ„иҜқпјүеҲҶеҲ«зҰ»еұҸз»ҳеҲ¶пјҢ并用 getImageData() ж–№жі•еҲҶеҲ«иҺ·еҸ–еҲ°еғҸзҙ ж•°жҚ®дҝқеӯҳиө·жқҘгҖӮеҪ“canvasе…ғзҙ зӣ‘еҗ¬еҲ°зӮ№еҮ»дәӢ件时пјҢйҖҡиҝҮзӮ№еҮ»еқҗж ҮеҸҜд»ҘзӣҙжҺҘжҺЁз®—еҮәзӮ№еҮ»еҸ‘з”ҹеңЁcanvasдёҠзҡ„第еҮ дёӘеғҸзҙ пјҢ然еҗҺйҒҚеҺҶеүҚйқўдҝқеӯҳзҡ„еӣҫеҪўж•°жҚ®пјҢзңӢзңӢиҝҷдёӘеғҸзҙ зҡ„alphaеҖјжҳҜдёҚжҳҜ0пјҢеҰӮжһңжҳҜ0иҜҙжҳҺиҗҪзӮ№дёҚеңЁеҪ“еүҚеӣҫеҪўеҶ…пјҢеҗҰеҲҷе°ұиҜҙжҳҺзӮ№еҲ°дәҶиҝҷдёӘеӣҫеҪўгҖӮ
ж №жҚ®зӮ№еҮ»еқҗж Үеҫ—еҲ°жүҖзӮ№еҮ»зҡ„еғҸзҙ еәҸеҸ·зҡ„ж–№жі•пјҡ
еғҸзҙ еәҸеҸ· = (зәөеқҗж Ү-1) * canvasе®ҪеәҰ + жЁӘеқҗж Ү
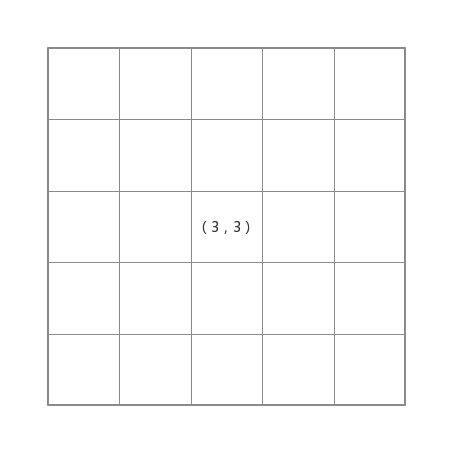
жҜ”еҰӮеңЁе®ҪеәҰдёә 5 зҡ„з”»еёғдёҠзӮ№еҮ»еқҗж Ү (3,3) пјҢж №жҚ®дёҠиҝ°е…¬ејҸеҫ—еҲ°еғҸзҙ еәҸеҸ·жҳҜ (3-1) * 5 + 3 = 18 пјҢеҰӮеӣҫжүҖзӨәпјҡ

еӣ дёәcanvasеҜјеҮәзҡ„еӣҫеҪўж•°жҚ®жҳҜе°ҶжҜҸдёӘеғҸзҙ д»Ҙ rgba зҡ„йЎәеәҸеӯҳжҲҗ4дёӘж•°еӯ—з»„жҲҗзҡ„ж•°з»„пјҢжүҖд»Ҙжғіи®ҝй—®жҢҮе®ҡеғҸзҙ зҡ„alphaеҖјпјҢеҸӘиҰҒиҜ»еҸ–иҝҷдёӘж•°з»„зҡ„第 pIndex * 4 + 3 дёӘеҖје°ұеҸҜд»ҘдәҶпјҢеҰӮжһңиҝҷдёӘеҖјдёҚдёә0пјҢиҜҙжҳҺиҜҘеғҸзҙ еҸҜи§ҒпјҢд№ҹе°ұжҳҜзӮ№еҮ»еҲ°дәҶиҜҘеӣҫеҪўгҖӮ
иҝҷдёӘж–№жі•жҳҜжҲ‘и®ӨдёәжҖқи·ҜжңҖзӣҙжҺҘгҖҒз»“жһңжңҖеҮҶзЎ®гҖҒиҖҢдё”еҜ№еӣҫеҪўеҪўзҠ¶жІЎжңүд»»дҪ•иҰҒжұӮзҡ„ж–№жі•пјҢдҪҶиҝҷдёӘж–№жі•жңүдёҖдёӘиҮҙе‘Ҫзҡ„еұҖйҷҗпјҢеҪ“еӣҫеҪўйңҖиҰҒеңЁз”»еёғдёҠ移еҠЁж—¶пјҢиҰҒйў‘з№Ғзҡ„еҲӣе»әж•°жҚ®зј“еӯҳжүҚиғҪдҝқиҜҒжЈҖжөӢз»“жһңеҮҶзЎ®пјҢеҸ—еҲ°з”»еёғе°әеҜёе’ҢеӣҫеҪўж•°йҮҸзҡ„еҪұе“ҚпјҢ getImageData() ж–№жі•зҡ„жҖ§иғҪдјҡжҲҗдёәдёҘйҮҚзҡ„瓶йўҲгҖӮжүҖд»ҘеҰӮжһңcanvasеӣҫеҪўжҳҜйқҷжҖҒзҡ„пјҢиҝҷдёӘж–№жі•йқһеёёйҖӮеҗҲпјҢеҗҰеҲҷе°ұдёҚйҖӮеҗҲз”ЁиҝҷдёӘж–№жі•дәҶгҖӮ
и§’еәҰжі•
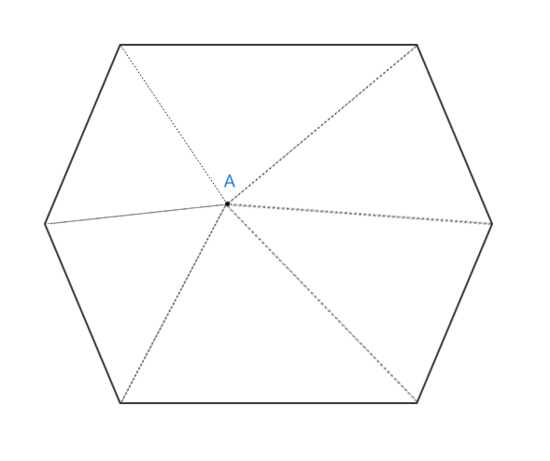
и§’еәҰеҲӨж–ӯжі•зҡ„еҺҹзҗҶеҫҲе®№жҳ“зҗҶи§ЈпјҢеҰӮжһңдёҖдёӘзӮ№еңЁеӨҡиҫ№еҪўеҶ…йғЁпјҢеҲҷиҜҘзӮ№дёҺеӨҡиҫ№еҪўжүҖжңүйЎ¶зӮ№дёӨдёӨжһ„жҲҗзҡ„еӨ№и§’пјҢзӣёеҠ еә”иҜҘеҲҡеҘҪзӯүдәҺ360°гҖӮ

и®Ўз®—иҝҮзЁӢеҸҜд»ҘиҪ¬еҸҳдёәд»ҘдёӢдёүдёӘжӯҘйӘӨпјҡ
1.е·ІзҹҘеӨҡиҫ№еҪўйЎ¶зӮ№е’Ңе·ІзҹҘеқҗж ҮпјҢе°Ҷеқҗж ҮдёҺйЎ¶зӮ№дёӨдёӨз»„еҗҲжҲҗдёүзӮ№йҳҹеҲ—
2. е·ІзҹҘдёүзӮ№жұӮеӨ№и§’пјҢеҸҜд»ҘдҪҝз”Ё дҪҷзҺ„е®ҡзҗҶ
3.еҲӨж–ӯеӨ№и§’д№Ӣе’ҢжҳҜеҗҰ360°
жҜҸдёҖжӯҘйғҪеҫҲз®ҖеҚ•пјҢе®һзҺ°еҰӮдёӢпјҡ
//и®Ўз®—дёӨзӮ№и·қзҰ»
const getDistence = function (p1, p2) {
return Math.sqrt((p1.x - p2.x) * (p1.x - p2.x) + (p1.y - p2.y) * (p1.y - p2.y))
};
//и§’еәҰжі•еҲӨж–ӯзӮ№еңЁеӨҡиҫ№еҪўеҶ…йғЁ
const checkPointInPolyline = (point, polylinePoints) => {
let totalA = 0;
const A = point;
for (let i = 0; i < polylinePoints.length; i++) {
let B, C;
if (i === polylinePoints.length - 1) {
B = {
x: polylinePoints[i][0],
y: polylinePoints[i][1]
};
C = {
x: polylinePoints[0][0],
y: polylinePoints[0][1]
};
} else {
B = {
x: polylinePoints[i][0],
y: polylinePoints[i][1]
};
C = {
x: polylinePoints[i + 1][0],
y: polylinePoints[i + 1][1]
};
}
//и®Ўз®—и§’еәҰ
const angleA = Math.acos((Math.pow(getDistence(A, C), 2) + Math.pow(getDistence(A, B), 2) - Math.pow(getDistence(B, C), 2)) / (2 * getDistence(A, C) * getDistence(A, B)))
totalA += angleA
}
//еҲӨж–ӯи§’еәҰд№Ӣе’Ң
return totalA === 2 * Math.PI
}иҝҷдёӘж–№жі•жңүдёҖдёӘеұҖйҷҗжҖ§пјҢе°ұжҳҜеӣҫеҪўеҝ…йЎ»жҳҜ еҮёеӨҡиҫ№еҪў гҖӮеҰӮжһңдёҚжҳҜеҮёеӨҡиҫ№еҪўйңҖиҰҒе…ҲеҲҮеүІжҲҗеҮёеӨҡиҫ№еҪўеҶҚи®Ўз®—пјҢиҝҷе°ұжҜ”иҫғеӨҚжқӮдәҶгҖӮ
зұ»дјјзҡ„жҖқи·Ҝиҝҳжңүйқўз§Ҝжі•пјҢеҰӮжһңдёҖдёӘзӮ№еңЁеӨҡиҫ№еҪўеҶ…йғЁпјҢйӮЈд№ҲиҜҘзӮ№дёҺеӨҡиҫ№еҪўжүҖжңүйЎ¶зӮ№дёӨдёӨжһ„жҲҗзҡ„дёүи§’еҪўпјҢйқўз§ҜзӣёеҠ еә”иҜҘзӯүдәҺеӨҡиҫ№еҪўзҡ„йқўз§ҜпјҢйҰ–е…Ҳи®Ўз®—еӨҡиҫ№еҪўзҡ„йқўз§Ҝе°ұеҫҲйә»зғҰпјҢжүҖд»Ҙиҝҷз§Қж–№жі•еҸҜд»ҘзӣҙжҺҘpassжҺүгҖӮ
е°„зәҝжі•
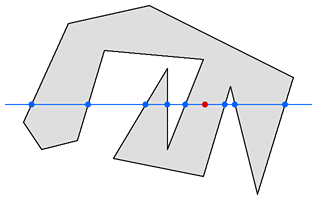
е°„зәҝжі•жҳҜдёҖдёӘжҲ‘и®ІдёҚжё…йҒ“зҗҶдҪҶйқһеёёеҘҪз”Ёзҡ„ж–№жі•пјҢеҸӘиҰҒеҲӨж–ӯзӮ№дёҺеӨҡиҫ№еҪўдёҖдҫ§зҡ„дәӨзӮ№дёӘж•°дёәеҘҮж•°пјҢеҲҷзӮ№еңЁеӨҡиҫ№еҪўеҶ…йғЁгҖӮйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢеҸӘиҰҒж•°д»»дҪ•дёҖдҫ§зҡ„з„ҰзӮ№дёӘж•°е°ұеҸҜд»ҘпјҢжҜ”еҰӮе·Ұдҫ§гҖӮиҝҷдёӘж–№жі•дёҚйҷҗеҲ¶еӨҡиҫ№еҪўзҡ„зұ»еһӢпјҢеҮёеӨҡиҫ№еҪўгҖҒеҮ№еӨҡиҫ№еҪўз”ҡиҮізҺҜеҪўйғҪеҸҜд»ҘгҖӮ

е®һзҺ°иө·жқҘд№ҹйқһеёёз®ҖеҚ•пјҡ
const checkPointInPolyline = (point, polylinePoints) => {
//е°„зәҝжі•
let leftSide = 0;
const A = point;
for (let i = 0; i < polylinePoints.length; i++) {
let B, C;
if (i === polylinePoints.length - 1) {
B = {
x: polylinePoints[i][0],
y: polylinePoints[i][1]
};
C = {
x: polylinePoints[0][0],
y: polylinePoints[0][1]
};
} else {
B = {
x: polylinePoints[i][0],
y: polylinePoints[i][1]
};
C = {
x: polylinePoints[i + 1][0],
y: polylinePoints[i + 1][1]
};
}
//еҲӨж–ӯе·Ұдҫ§зӣёдәӨ
let sortByY = [B.y, C.y].sort((a,b) => a-b)
if (sortByY[0] < A.y && sortByY[1] > A.y){
if(B.x<A.x || C.x < A.x){
leftSide++
}
}
}
return leftSide % 2 === 1
}зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎеҰӮдҪ•еңЁhtml5дёӯзӣ‘еҗ¬canvasеҶ…йғЁе…ғзҙ зӮ№еҮ»дәӢ件зҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ