这篇文章主要讲解了“HTML5 Canvas怎么绘制文本及图片”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“HTML5 Canvas怎么绘制文本及图片”吧!
绘制文本
在HTML5中,我们还可以在Canvas「画布」上绘制我们所需的文本文字,其中所涉及到的CanvasRenderingContext2D对象的主要属性和方法如下:
| 属性或方法 | 基本描述 |
|---|---|
| font | 设置绘制文字所使用的字体,例如20px 宋体,默认值为10px sans-serif。该属性的用法与css font属性一致,例如italic bold 14px/30px Arial,宋体 |
| fillStyle | 用于设置画笔填充路径内部的颜色、渐变和模式。该属性的值可以是一个表示CSS颜色值的字符串。如果你的绘制需求比较复杂,该属性的值还可以是一个CanvasGradient对象或者CanvasPattern对象 |
| strokeStyle | 用于设置画笔绘制路径的颜色、渐变和模式。该属性的值可以是一个表示CSS颜色值的字符串。如果你的绘制需求比较复杂,该属性的值还可以是一个CanvasGradient对象或者CanvasPattern对象 |
| fillText(string text, int x, int y[, int maxWidth]) | 从指定坐标点位置开始绘制填充的文本文字。参数maxWidth是可选的,如果文本内容宽度超过该参数设置,则会自动按比例缩小字体以适应宽度。与本方法对应的样式设置属性为fillStyle。 |
| strokeText(string text, int x, int y[, int maxWidth]) | 从指定坐标点位置开始绘制非填充的文本文字(文字内部是空心的)。参数maxWidth是可选的,如果文本内容宽度超过该参数设置,则会自动按比例缩小字体以适应宽度。该方法与fillText()用法一致,不过strokeText()绘制的文字内部是非填充(空心)的,fillText()绘制的文字是内部填充(实心)的。与本方法对应的样式设置属性为strokeStyle。 |
从上面的API描述信息中我们可以得知,在Canvas中可以使用两种方式来绘制文本文字:一种是使用fillText()+fillStyle来绘制填充(实心)的文字;一种是使用strokeText()+strokeStyle绘制非填充(空心)的文字。
下面,我们先来看看如何使用canvas绘制实心文字,具体html代码如下:
JavaScript Code复制内容到剪贴板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 Canvas绘制文本文字入门示例</title>
</head>
<body>
<!-- 添加canvas标签,并加上红色边框以便于在页面上查看 -->
<canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
您的浏览器不支持canvas标签。
</canvas>
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//设置字体样式
ctx.font = "30px Courier New";
//设置字体填充颜色
ctx.fillStyle = "blue";
//从坐标点(50,50)开始绘制文字
ctx.fillText("CodePlayer+中文测试", 50, 50);
}
</script>
</body>
</html>
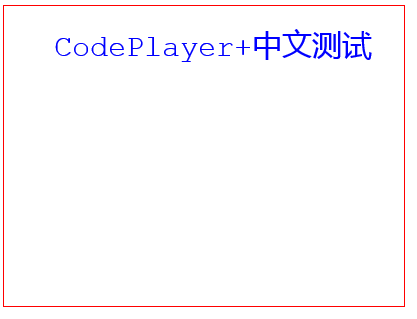
对应的显示效果如下:
接着,我们使其他环境条件均保持不变,再次使用strokeText()+strokeStyle方式来绘制上述示例中的文字,对应的JavaScript代码如下:
JavaScript Code复制内容到剪贴板
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//设置字体样式
ctx.font = "30px Courier New";
//设置字体颜色
ctx.strokeStyle = "blue";
//从坐标点(50,50)开始绘制文字
ctx.strokeText("CodePlayer+中文测试", 50, 50);
}
</script>
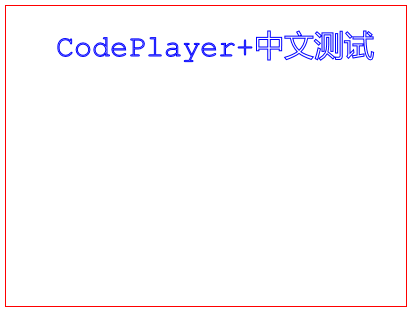
我们再次使用浏览器访问页面,将会看到如下显示效果(效果图片中的"CodePlayer"字样其实也是空心的,只是由于字体较小导致两侧看起来重叠在了一起):
绘制图片
在html5中,除了利用canvas绘制矢量图形之外,我们还可以在canvas「画布」上绘制现有的图像文件。
首先,我们来看看使用canvas绘制图像文件需要用到CanvasRenderingContext2D对象的哪些主要属性和方法:
XML/HTML Code复制内容到剪贴板
drawImage(mixed image, int x, int y)
以canvas上指定的坐标点开始,按照图像的原始尺寸大小绘制整个图像。这里的image可以是Image对象,也可以是Canvas对象(下同)。
XML/HTML Code复制内容到剪贴板
drawImage(mixed image, int x, int y, int width, int height)
以canvas上指定的坐标点开始,以指定的大小(width和height)绘制整个图像,图像将根据指定的尺寸自动进行相应的缩放。
drawImage(mixed image, int imageX, int imageY, int imageWidth, int imageHeight, int canvasX, int canvasY, int canvasWidth, int canvasHeight)
将指定图像的局部图像(以(imageX, imageY)为左上角、宽度为imageWidth、高度为imageHeight的矩形部分)绘制到canvas中以(canvasX,canvasY)为左上角坐标、宽度为canvasWidth、高度为canvasHeight的矩形区域中
是的,你没有看错。要在canvas中绘制图像,我们可以使用一个名为drawImage()的方法,不过该方法具有三种不同的变体,每个方法变体允许接收的参数不仅数量不同,连参数的含义也不尽相同。
在这里,我们对上述三个变体分别举例说明。
首先,我们使用drawImage()的第一个变体在canvas上绘制Google的logo图片(原始尺寸为550 x 190)。
JavaScript Code复制内容到剪贴板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 Canvas绘制图像入门示例</title>
</head>
<body>
<!-- 添加canvas标签,并加上红色边框以便于在页面上查看 -->
<canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
您的浏览器不支持canvas标签。
</canvas>
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//创建新的图片对象
var img = new Image();
//指定图片的URL
img.src = "http://www.365mini.com/image/google_logo.png";
//浏览器加载图片完毕后再绘制图片
img.onload = function(){
//以Canvas画布上的坐标(10,10)为起始点,绘制图像
ctx.drawImage(img, 10, 10);
};
}
</script>
</body>
</html>
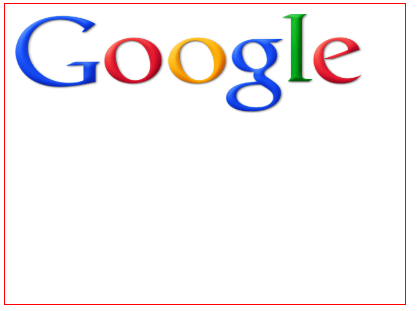
对应的显示效果如下:
由于Google的Logo图像过大,超过了canvas的尺寸范围,因此只能显示出图像的一部分。此时,我们使用第2个变体将Google的logo图像缩小到指定的宽度和高度,并绘制到canvas中。
JavaScript Code复制内容到剪贴板
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//创建新的图片对象
var img = new Image();
//指定图片的URL
img.src = "http://www.365mini.com/image/google_logo.png";
//浏览器加载图片完毕后再绘制图片
img.onload = function(){
//以Canvas画布上的坐标(10,10)为起始点,绘制图像
//图像的宽度和高度分别缩放到350px和100px
ctx.drawImage(img, 10, 10, 350, 100);
};
}
</script>
我们将Google的logo图像进行缩放后,此时就可以在canvas中看到整个图像了:
最后,我们使用第三个方法变体将Google logo中的"Goo"部分图像绘制到canvas中("Goo"部分的图像大小可以使用Photoshop等工具测量得出,这里直接使用测量后的结果)。
JavaScript Code复制内容到剪贴板
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext("2d");
//创建新的图片对象
var img = new Image();
//指定图片的URL
img.src = "http://www.365mini.com/image/google_logo.png";
//浏览器加载图片完毕后再绘制图片
img.onload = function(){
/*
* 将图像左侧的"Goo"部分(即以坐标(0,0)为左上角坐标、宽度为332px、高度为190px的部分图像)
* 绘制到canvas中以坐标(10,10)为左上角、宽度为332px、高度为190px的矩形区域
*
* canvas绘制图像的目标区域的宽度和高度与截取的部分图像尺寸保持一致,
* 就表示不进行缩放,以原始尺寸截取部分图像
*/
ctx.drawImage(img, 0, 0, 332, 190, 10, 10, 332, 190);
};
}
</script>
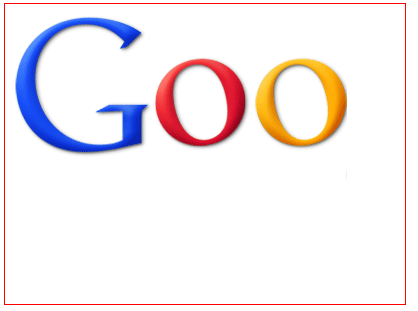
此时,我们就可以看到canvas中显示的"Goo"局部图像了:
感谢各位的阅读,以上就是“HTML5 Canvas怎么绘制文本及图片”的内容了,经过本文的学习后,相信大家对HTML5 Canvas怎么绘制文本及图片这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/html5/439945.html