可变变量
所谓可变变量,就是一个变量的名,又是一个变量。
可变变量的语法是php很特殊的语法--其它语言中少见。
$v1 = "abc"; //这是一个字符串变量,其内容是字符串“abc"
$abc = 10; //这是一个普通变量,其内容是数字10
echo $$v1; //此时,就是所谓的”可变变量“
怎么理解可变变量
1,凡是$符号出现,就会有可能理解为是一个变量
2,这里第一个”$“出现了,则php就视图将其解释为一个变量变量名为#v1
3,我们又知道,$v1的值是”abc“
4,那么,第一个”$“符号后面的变量名,自然就是数字10
5,即echo试图输出的是变量$abc,自然就是数字10
预定义变量
综述:
1:预定义变量又叫超全局变量,包括:$_GET, $_POST, $_SERVER, $_REQUEST, $GLOBALS, $_COOKIE, $_SESSION....(大约10个)
2:作用域问题
php中,自定义的变量的作用域,分为两种:全局作用域(函数外),局部作用域(函数内)。
但是预定义变量的作用域称为”超全局作用域“:全局作用域+局部作用域的总和(函数内外都可用)。
3:数据类型问题
超全局变量都是数组!
$_GET变量(数组):
get这个词,常常出现在这里:<form action="abc.php" method="get">.....</form>
这叫做“表单以get方式提交数据”
则$_GET这个预定义数组变量,就是指以这种方式提交的所有数据的集合(数组)。
对应来说,也可以以post方式提交数据。
实际上,在网页中,以get方式提交数据有多种形式:
形式一:
<form action="abc.php" method="get">
project 1: <input type="text name="uName" />
project 2: <input type="password" name="uPswd" />
<input type="submit" value="submit" />
</form>
其作用是:用户填写表单数据,并提交后,会将数据发送(提交)给页面abc.php,其实也可以理解为撕开该网页(abc.php),还可以理解为“请求该网页”(abc.php)。
形式二:
<a href="abc.php?uName=test1&uPswd=123" >Here is text...</a>
其作用是:用户点击链接后,会将数据发送(提交)给页面abc.php,其实也可以理解为撕开该网页(abc.php),还可以理解为“请求该网页”(abc.php)。这种请求也是get请求。
形式三:
<script>
location.href=abc.php?uName=test1&uPswd=123; //利用location对象的属性href
</script>
其作用是:当该行语句执行的时候(通常是在函数中),会将数据发送(提交)给页面abc.php,其实也可以理解为撕开该网页(abc.php),还可以理解为“请求该网页”(abc.php)。这种请求也是get请求。
形式四:
script>
location.assign("abc.php?uName=test1&uPswd=123"); //利用location对象的方法assign();
</script>
其作用是:当该行语句执行的时候(通常是在函数中),会将数据发送(提交)给页面abc.php,其实也可以理解为撕开该网页(abc.php),还可以理解为“请求该网页”(abc.php)。这种请求也是get请求。
不管哪种形式的get提交过来的数据,获取数据是一样的,
在abc.php网页中
<?php
$v1 = $_GET['uName']; //单引号也可以用双引号,本质是一个字符串,其实是数组的键名(下标)
$v2 = $_GET['uPswd']; //该键名必须跟提交的时候的名字完全一致且区分大小写
?>
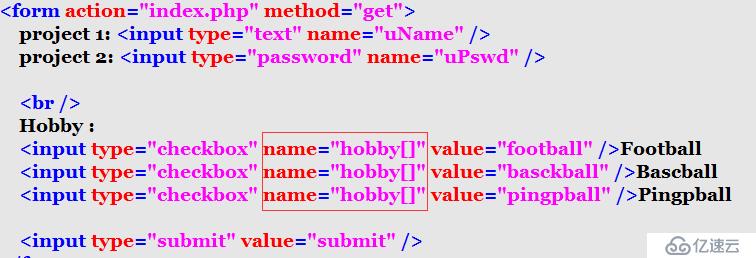
案例:

注意:Hobby多选框中的name需要写成数组的形式!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。