这篇文章主要介绍了angular8如何兼容ie10+版本,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
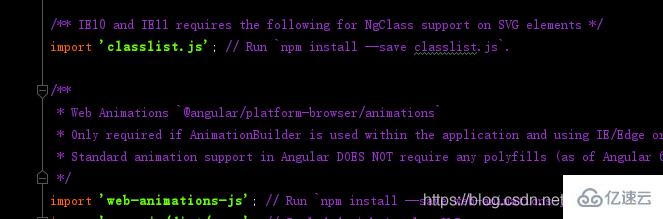
1.pollyfills.ts添加下面两行
import 'classlist.js'; // npm install --save classlist.js import 'web-animations-js'; // npm install --save web-animations-js

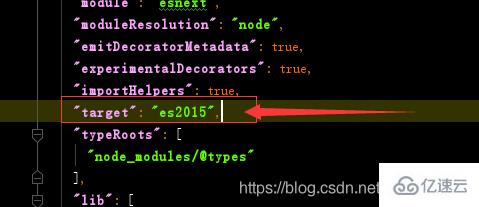
2.tsconfig.json target改成es2015

默认情况下,会忽略老式浏览器(如IE 9-11),其编译目标设置为 ES2015。结果就会生成两个发布包,并启用差异化加载。如果忽略全部不支持 ES2015 的浏览器,就只会生成一个版本。要了解不同配置下差异化加载的构建结果,请参考下表。

3.browserslist,如果项目中没有browserslist就新建一个,选择text模式,添加如下代码:
> 0.5% last 2 versions Firefox ESR not dead not IE 9-10 # For IE 9-10 support, remove 'not'. IE 11
4.在根目录新建文件 tsconfig.app.es5.json,将target改为es5,继承tsconfig.app.json
{
"extends": "./tsconfig.app.json",
"compilerOptions": {
"target": "es5"
}
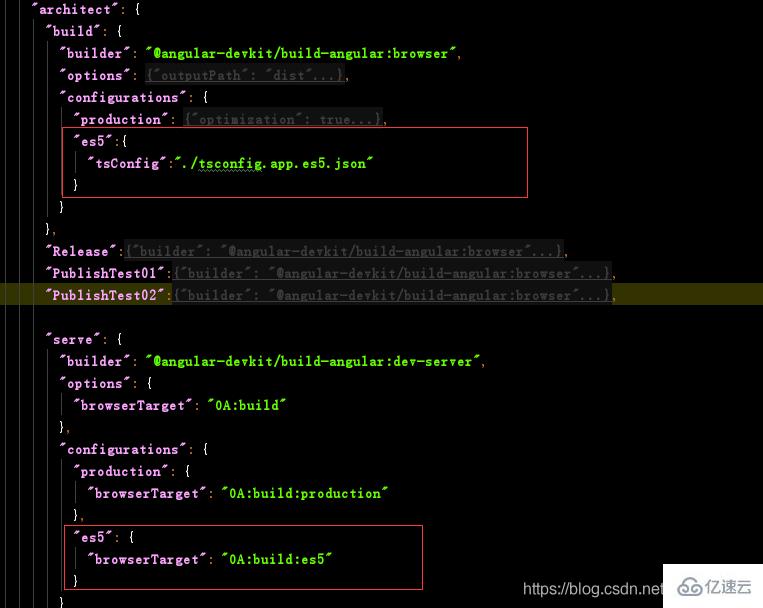
}5.配置angular.json,新增下面两行

6.运行 ng serve -c=es5
最后在ie10和ie11里面访问你的项目地址,就可以看到界面了!!!!
感谢你能够认真阅读完这篇文章,希望小编分享的“angular8如何兼容ie10+版本”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。